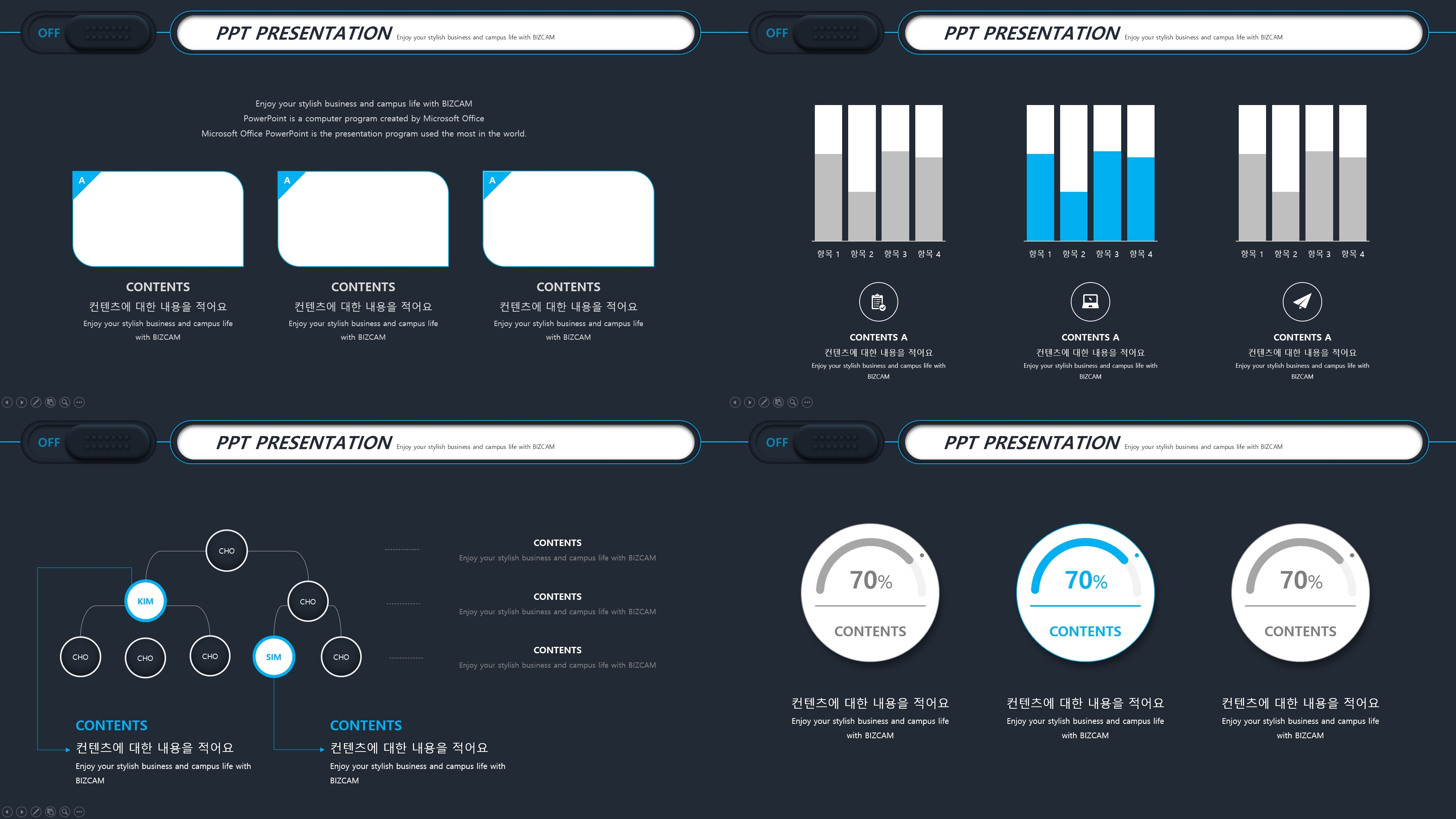
버튼과 네이비 컬러를 이용해서 아주 깔끔하면서도 포인트가 확실한, 또 입체적인 스타일의 ppt 템플릿을 만들어 봤는데요.
채색, 그림자 효과, 입체 서식 등 모두 피피티의 기본 기능들과 도구들을 이용해서 만들거라
사실 그렇게 만들기 어려운 것은 아니랍니다.

일단 당연히 오늘 ppt 템플릿의 핵심인 버튼 부터 만들건데요.
그 버튼이 들어가는 바탕이 되는 부분을 만들거에요.
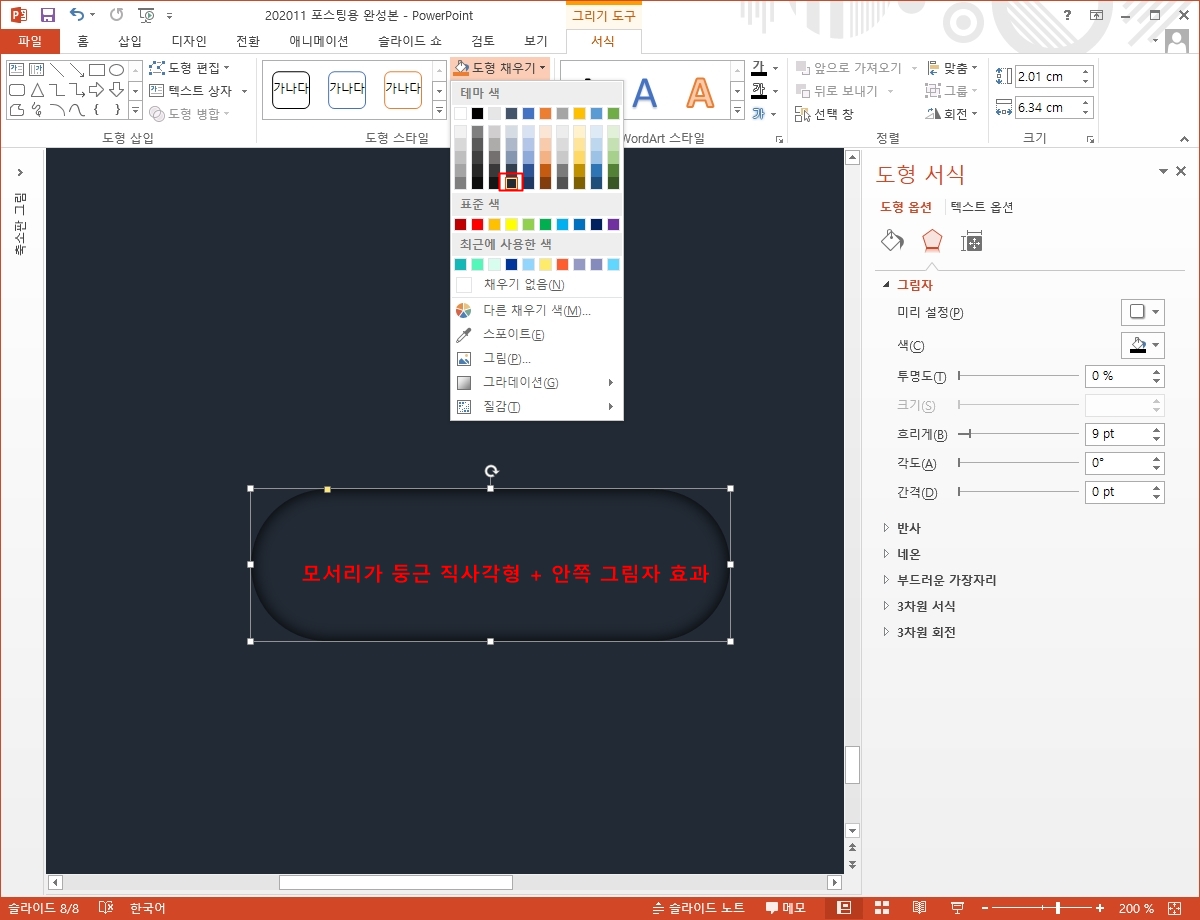
배경, 또 모서리가 둥근 직사각형 모두 같은 네이비 컬러로 지정을 하되
이 도형에는 안쪽 그림자 효과를 주었습니다.
흐리게 값을 적당하게 조정해서요.

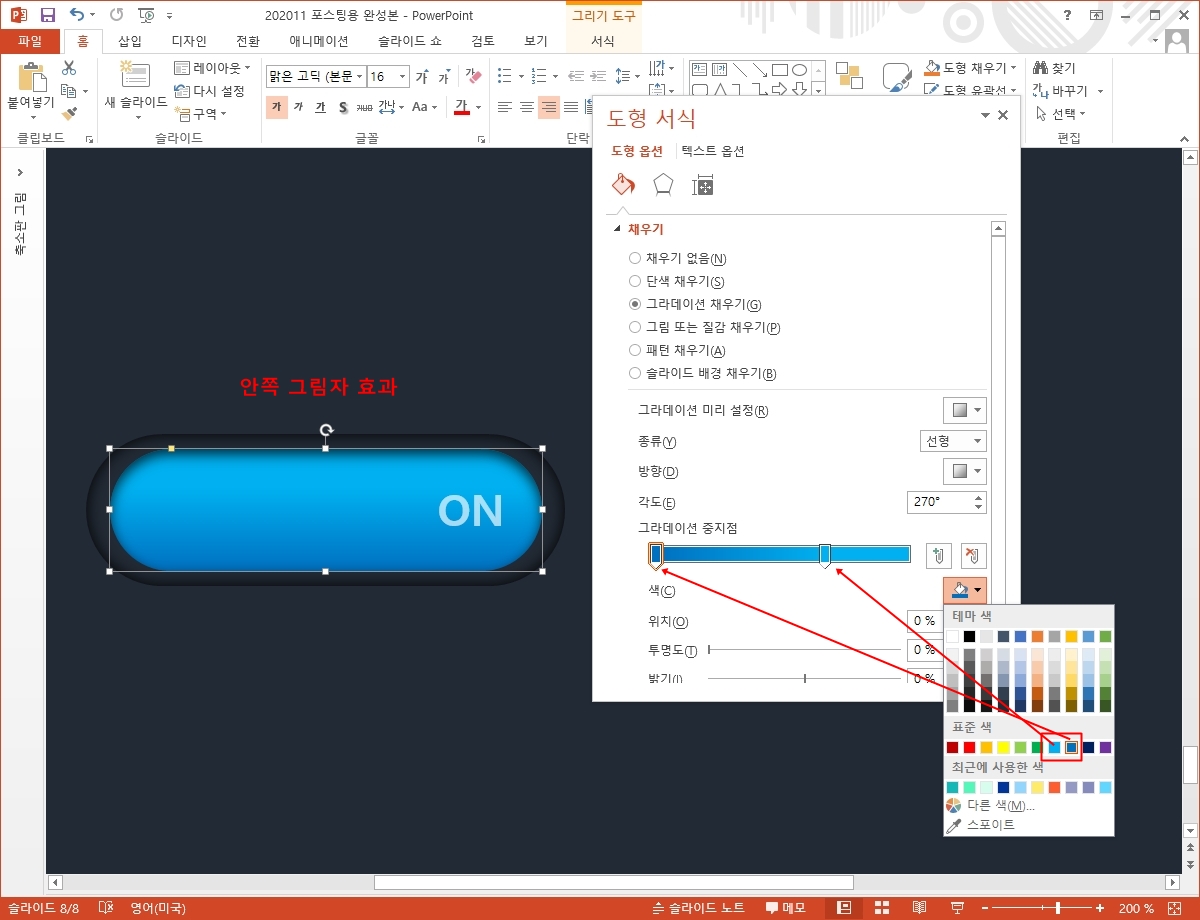
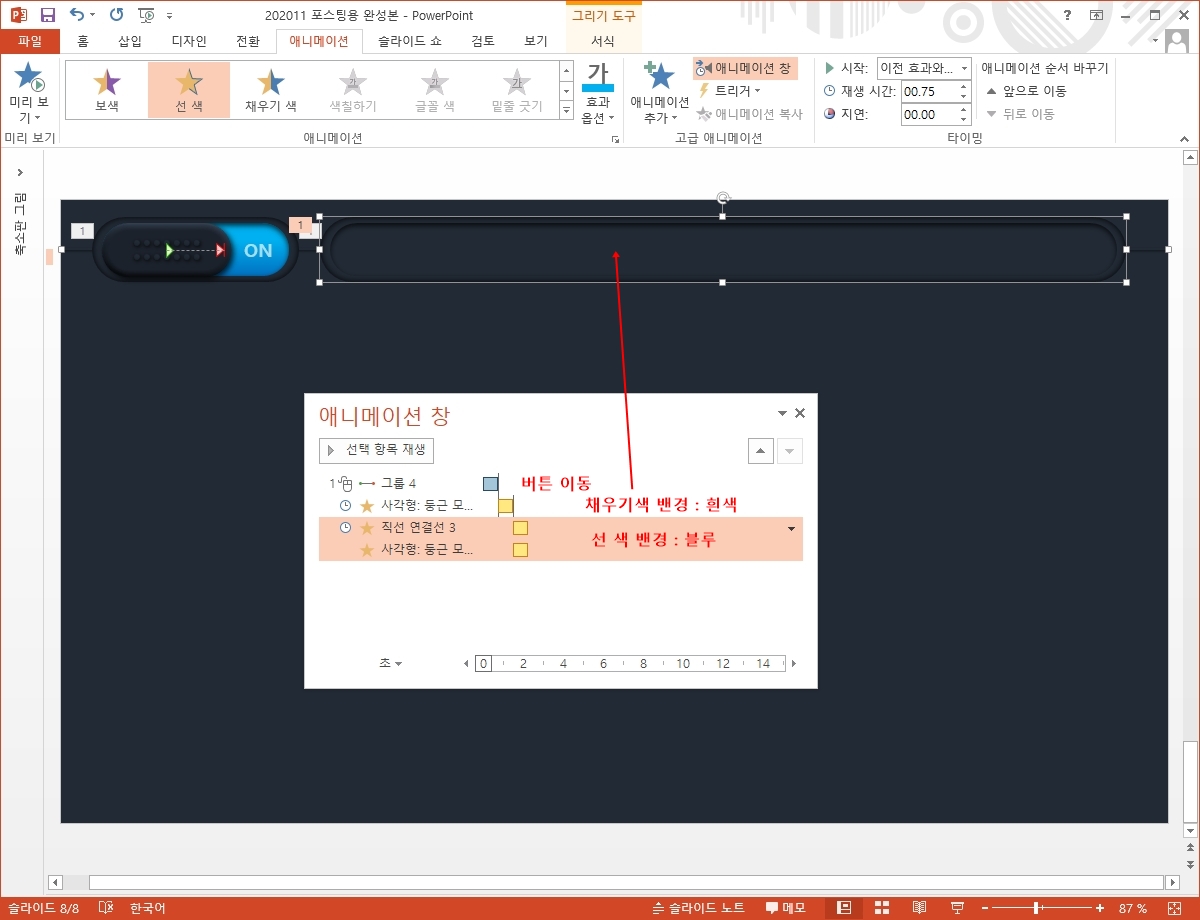
그리고 그 위에 버튼의 위치 이동에 따라서 나타나는 불빛 부분이라고 할까요?
그 부분을 만들었는데, 크기만 살짝 작게 배치하고 그라데이션 채색을 이용해서
살짝 볼록한 느낌이 나도록 표현했습니다.
사용한 컬러는 모두 배경과 같이 기본 컬러에요.

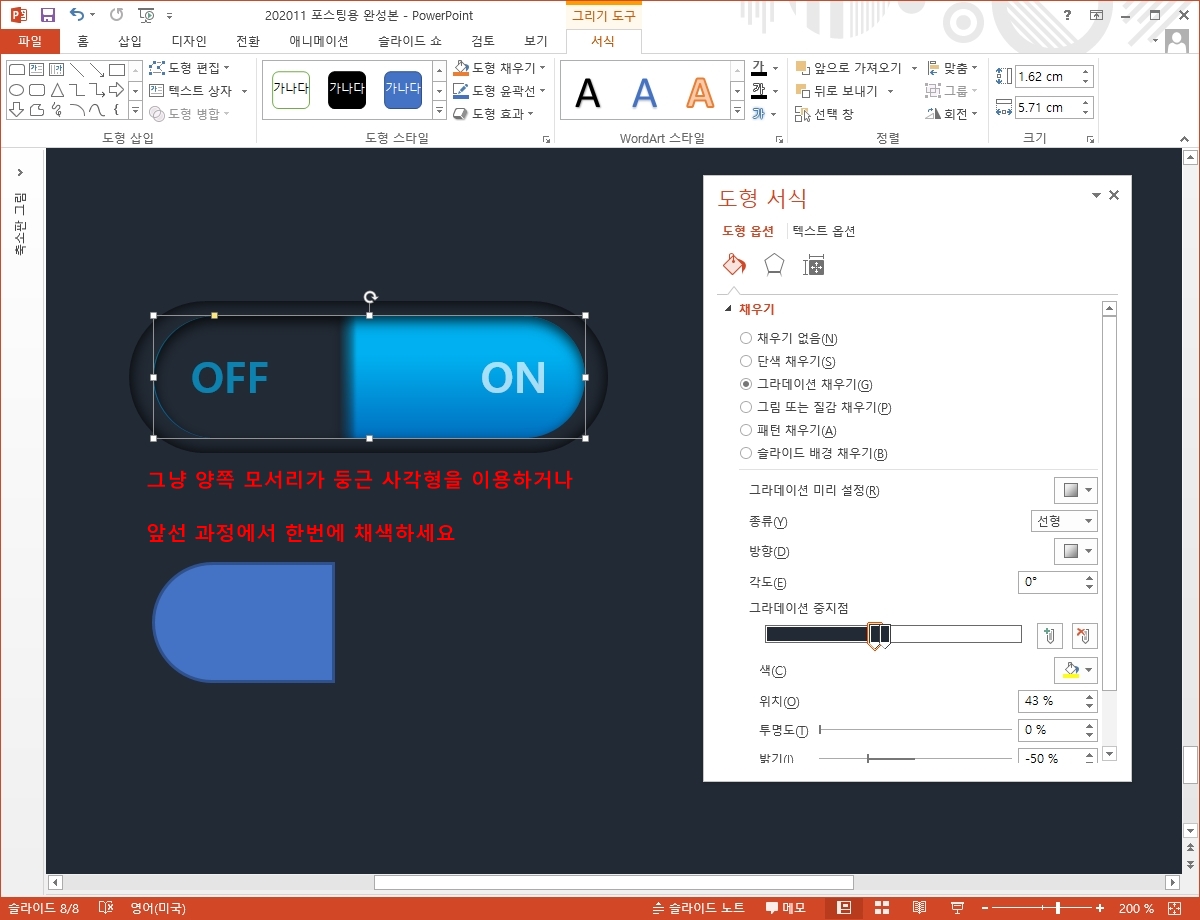
위 과정 같은 경우에는 애니메이션 효과를 위해 별도의 개체 하나를 추가로 넣어준 것인데,
사실 그라데이션이 아니라 회전시킨 양쪽 모서리가 둥근 사각형을 이용해서 만들어 주어도 상관은 없습니다.
아니면 앞의 과정에서, 즉 블루가 들어간 그 개체를 만들 때 그냥 네이비, 블루가 한번에 경계가 명확하게 나타나도록 그라디언트를 해주면 되구요.
다만 이렇게 한 이유는 그 블루 컬러에 적용한 입체감 있는 느낌을 살리고 싶었을 뿐이랍니다.

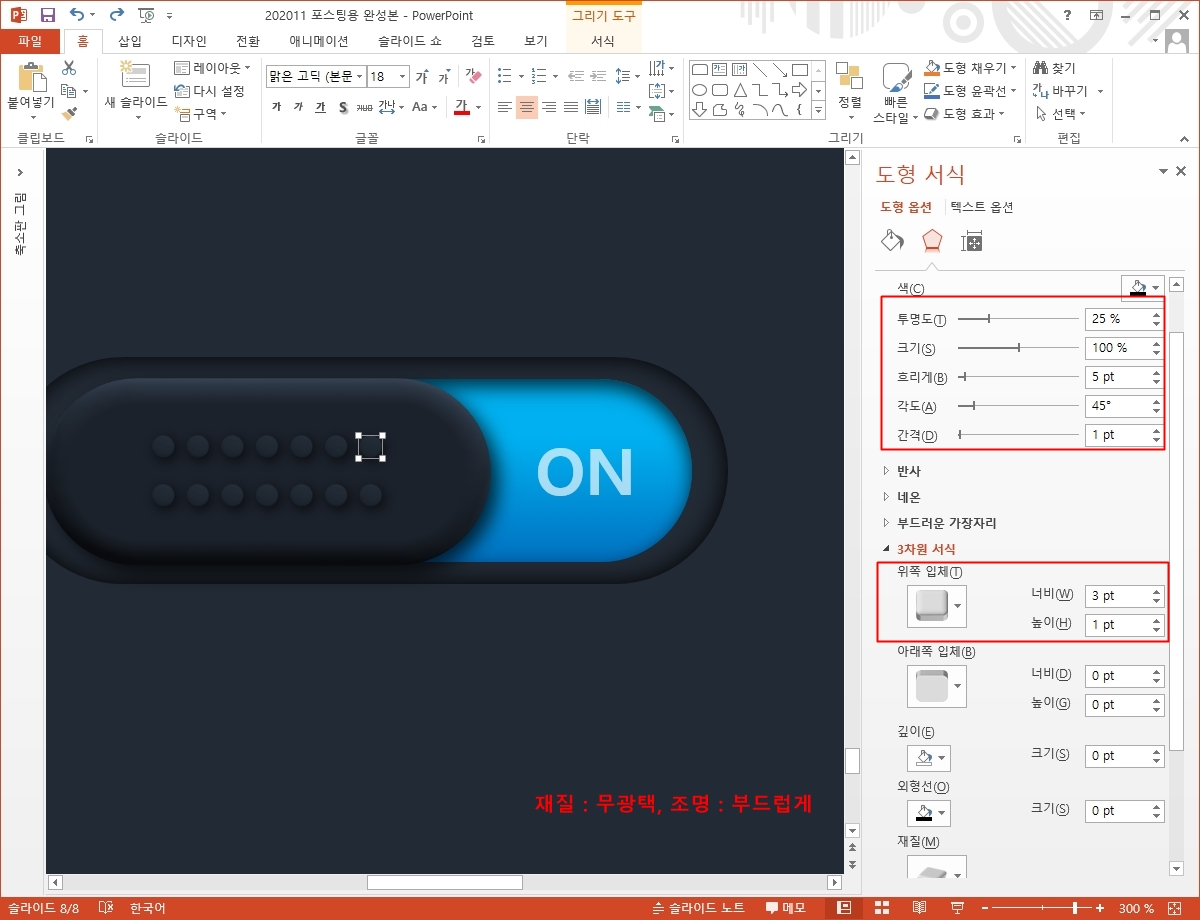
그리고 ppt 템플릿 디자인의 핵심인 버튼은 그냥 위쪽 입체 서식이면 끝.
뭐 재질이나 조명, 너비와 높이 값에 따라 느낌이 달라지니 이런 부분만 잘 체크하시면 되겠죠?

버튼 부분이 너무 심심해 보일 수 있을 것 같아서
작은 원 도형들을 배치해 줬고
역시나 입체서식, 그림자 효과를 이용했습니다.

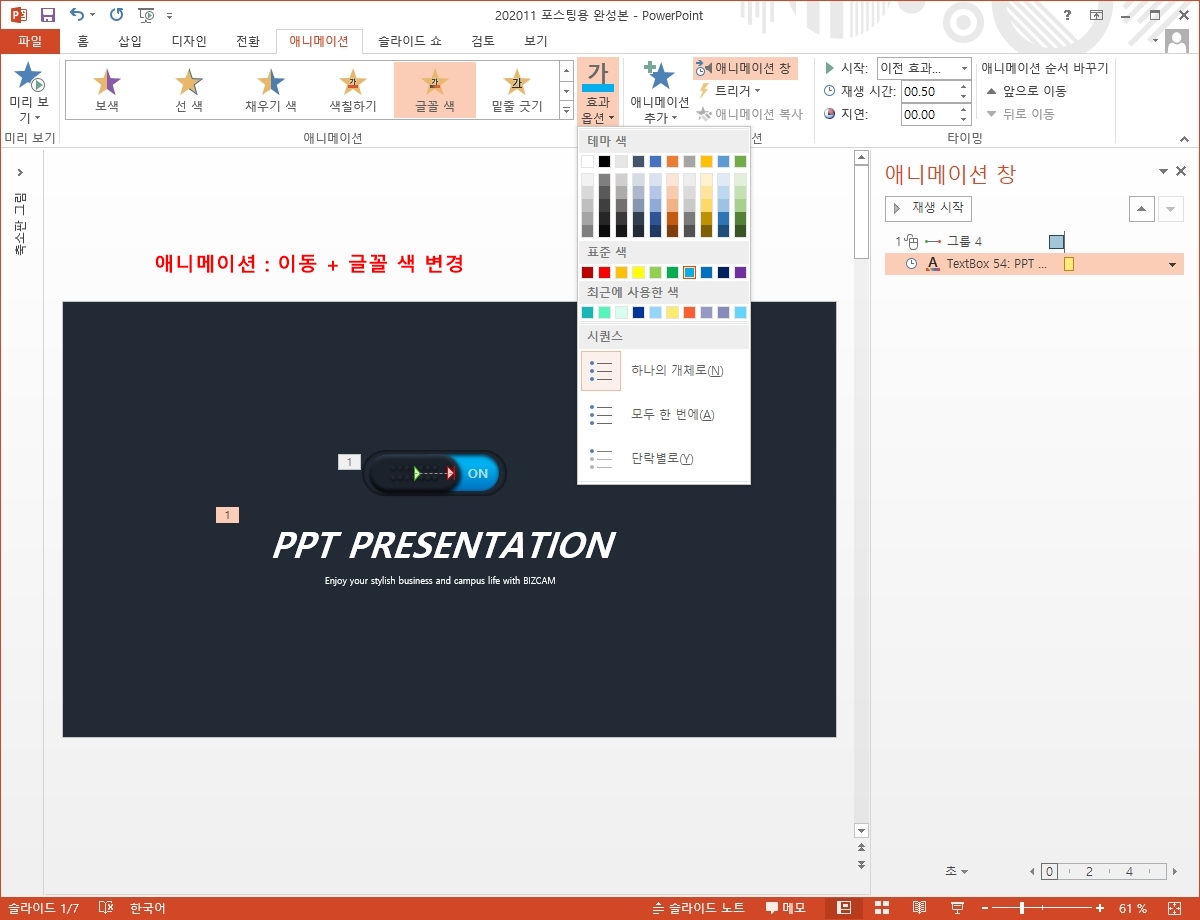
ppt 디자인에서 버튼을 이용하면 좋은게 기본적으로는 아주 심플하고 멋진 느낌을 낼 수 있다는 것도 있지만 애니메이션 효과를 적용하기에도 아주 좋다는 것인데요.
이동, 글꼴색 변경의 효과를 주어 버튼 이동에 따라 제목 텍스트 색이 바뀌도록 해줬답니다.

ppt 배경에서는 이런 부분들을 조금 더 추가해서 소제목 공간의 테두리 선이 블루 컬러로 변하도록 해줘봤답니다.

적용된 ppt 애니메이션 효과는 원본 템플릿을 통해서 한번 확인해 주시면 좋을 것 같구요.
심플함 속에 멋이 살짝 담겨 있어서 특히 발표용으로 아주 좋을 것입니다.

본문을 정리할 때에는 당연히 사용된 블루 컬러와 함께 화이트를 메인으로 이용해 주면 되겠죠?

'오피스 강의 > PPT 파워포인트' 카테고리의 다른 글
| ppt 배경 스마트폰 네온 음각 그리고 블랙 (0) | 2021.07.04 |
|---|---|
| 깔끔하고 심플한 폴더 스타일 파워포인트 배경 (0) | 2021.07.01 |
| 형광 민트 파워포인트 색상에 모험한번 해보자 (0) | 2021.06.28 |
| 운동화에서 ppt 배경 찾을 수 있나 (0) | 2021.06.27 |
| 깔끔한 파워포인트 템플릿 쉽게 작업해요 (0) | 2021.06.25 |




댓글