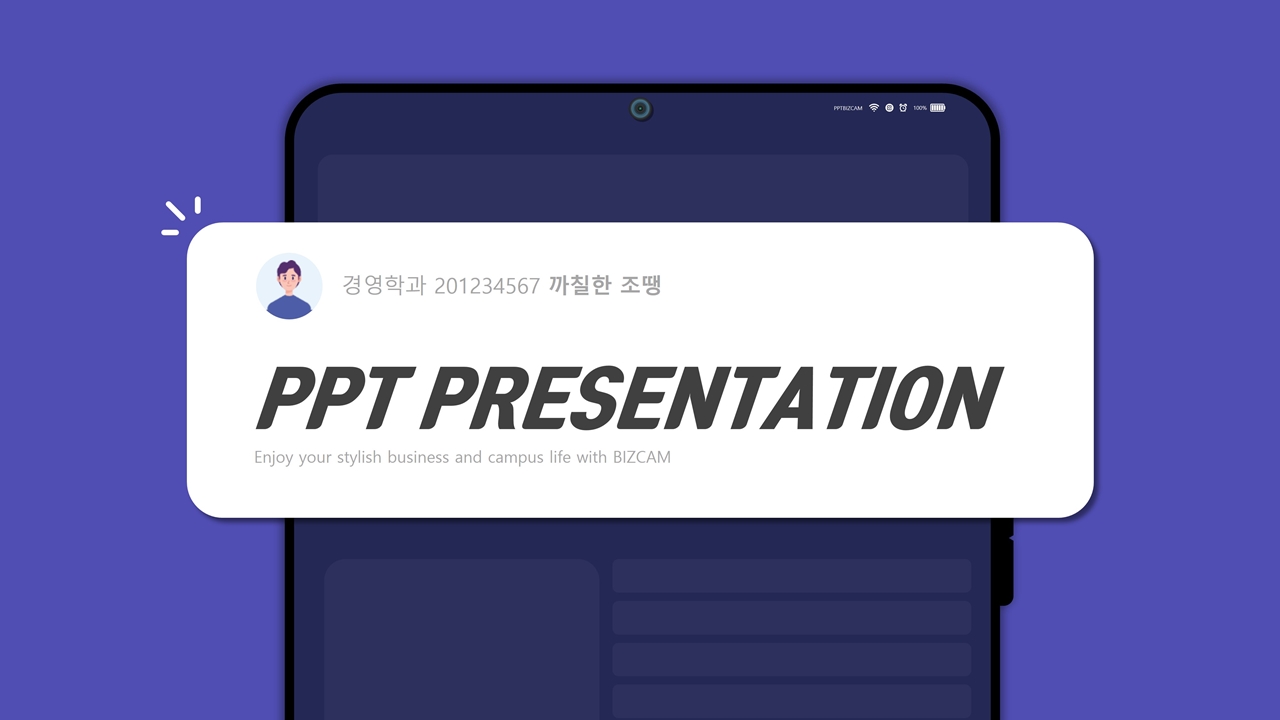
피피티 무료 템플릿 1526번 오늘 자료의 컨셉은 딱 표지에서 명확히 드러날 수 있을 것 같은데요.
핸드폰을 사용하다 보면 어플이나 또는 웹사이트, 기타 자체 설정 등의 기능에 있어 알림 팝업이 뜨는 때가 있잖아요? 꼭 스마트폰이 아니라 PC에서도 그렇구요.
그 팝업을 제목 레이블로써 활용해 보는 것인데요.

표지에서도 이렇게 사용해 볼 수 있구요.
컨셉이 그러하지만 보통 우리가 생각할 때 그걸 있는 그대로 표현하려고 하거든요.
그러니까 팝업이 꼭 스마트폰 영역 내에서 자리해야 한다고 생각하는 것이죠.
그런데 꼭 그럴 필요는 없잖아요? 그 프레임에서 벗어나 마치 더 내 눈 앞으로 가까이 까지 올라왔어! 라는 상상으로 디자인해본다면 어떨까요?

그 생각의 틀에서 벗어나는 것 자체가 기획이고 크리에이티브한 디자인이지 않을까 싶습니다. 아주 간단한 생각의 전환이지만 그게 디자인적으로는 큰 차이를 만들어낼 수 있는 것 같아요.
시선의 위치를 달리하는 것도 같은 개념일 것이구요.

피피티 무료 템플릿 배경에서는 그 팝업을 제목의 레이블로써 배치하는 것으로 양식화 했는데요.
표지에서 이것이 핸드폰이야! 라는 의미를 좀 더 확실히 전했기 때문에 배경에서는 그 전체 형태가 다 드러나지 않더라도, 명확히지 않더라도 컨셉 전달은 충분히 가능할 것입니다.

작업 방법은 그냥 도형들이에요.
제가 이렇게 블랙 도형을 먼저 넣은 이유는 폰의 배젤을 표현하기 위함인데요. 그냥 좀 더 깔끔하게 만들기 위해 이렇게 뱔도의 블랙 도형을 넣은 것인데요.
사실은 그냥 도형 하나에 외곽 선을 지정하는 방식을 쓰면 되겠죠?

직사각형에 블랙 테두리 선을 넣으면 상하단에도 블랙 선이 들어가는 점이 있으니 그걸 피하기 위해 도형을 이렇게 쌓아 올렸던 것이구요.
버튼도 양쪽 모서리가 둥근 사각형 입니다.
볼륨 버튼은 동일한 긴 도형 중간에 삼각형을 넣어서 빼준 것이랍니다.
간단해요.

소제목 공간으로 쓸, 팝업 형태의 디자인 역시도 도형에 그림자 효과만 살짝 준게 전부입니다.
너무 간단하죠? 여기 까지가 배경 양식이었구요.

표지에서는 앞서 말씀드린 것 처럼 좀 더 그 컨셉을 정확히 전달해줄 필요가 있는데요.
그래서 이렇게 별도의 도형을 이용해 폰의 전체 형태가 좀 더 확실히 드러날 수 있게 해줬구요. 아이콘들을 이용해서 상단 정보들을 추가해 줬습니다.
여기서는 도형에서 그냥 외곽선을 지정하는 식으로 했어요.

뒷쪽 스마트폰 화면 속이 너무 심심해 보여서 웹 페이지에서 사진이나 텍스트 같은 것들이 있다는 식으로 표현하기 위해 아주 연하게 레이아웃을 만들어 주는 것으로 마무리 지었습니다.

어제 포스팅에서도 언급을 했지만, 컨셉과 컬러만 정해지면 사실 그것을 디자인 하는 방법은 도형이 기본이 되는 것이고 그걸로 충분하기 때문에 절대 어렵지가 않거든요.
기획, 컬러 정보를 얻기 위한 레퍼런스만이 더 필요할 것 같습니다.
그럼 누구나 다 오늘 저의 피피티 무료 템플릿 처럼 재밌게, 쉽게 만들 수 있어요.

ppt 비즈캠에서 무료로 템플릿을 공유하고 있어요
오늘은 하나의 공지글을 남겨 드리고자 하는데요. 바로 제가 ppt 디자인과 관련된 정보, 팁을 나누는 과정에서 예시로 만든 템플릿 소스들을 함께 연습해 보면서 발전해 나갈 수 있도록 무료로
bizcam.tistory.com
'오피스 강의 > PPT 파워포인트' 카테고리의 다른 글
| 파워포인트 다이어그램 기본 도형을 어떻게 활용하냐면요 (0) | 2023.07.20 |
|---|---|
| ppt 디자인이 이렇게 쉬운거였어? (0) | 2023.07.19 |
| 가볍게 노란색 파워포인트 디자인 (0) | 2023.07.16 |
| 귀여운 ppt 배경 모서리가 결정합니다 (0) | 2023.07.13 |
| 피피티 템플릿 비교 내용 있다면 이런 식으로 (0) | 2023.07.11 |




댓글