피피티 배경을 마치 하나의 패턴이나 무늬 이런 것을 통해서 만들게 되거나 또 찾아서 쓰게 되는 것이 많잖아요?
그런 것들을 꼭 사진이나 포토샵으로 만들어야 한다고 생각할 수 있지만 파워포인트 자체의 기능을 이용해서도 어느 정도 수준의 멋지고 예쁜 디자인은 가능하거든요.
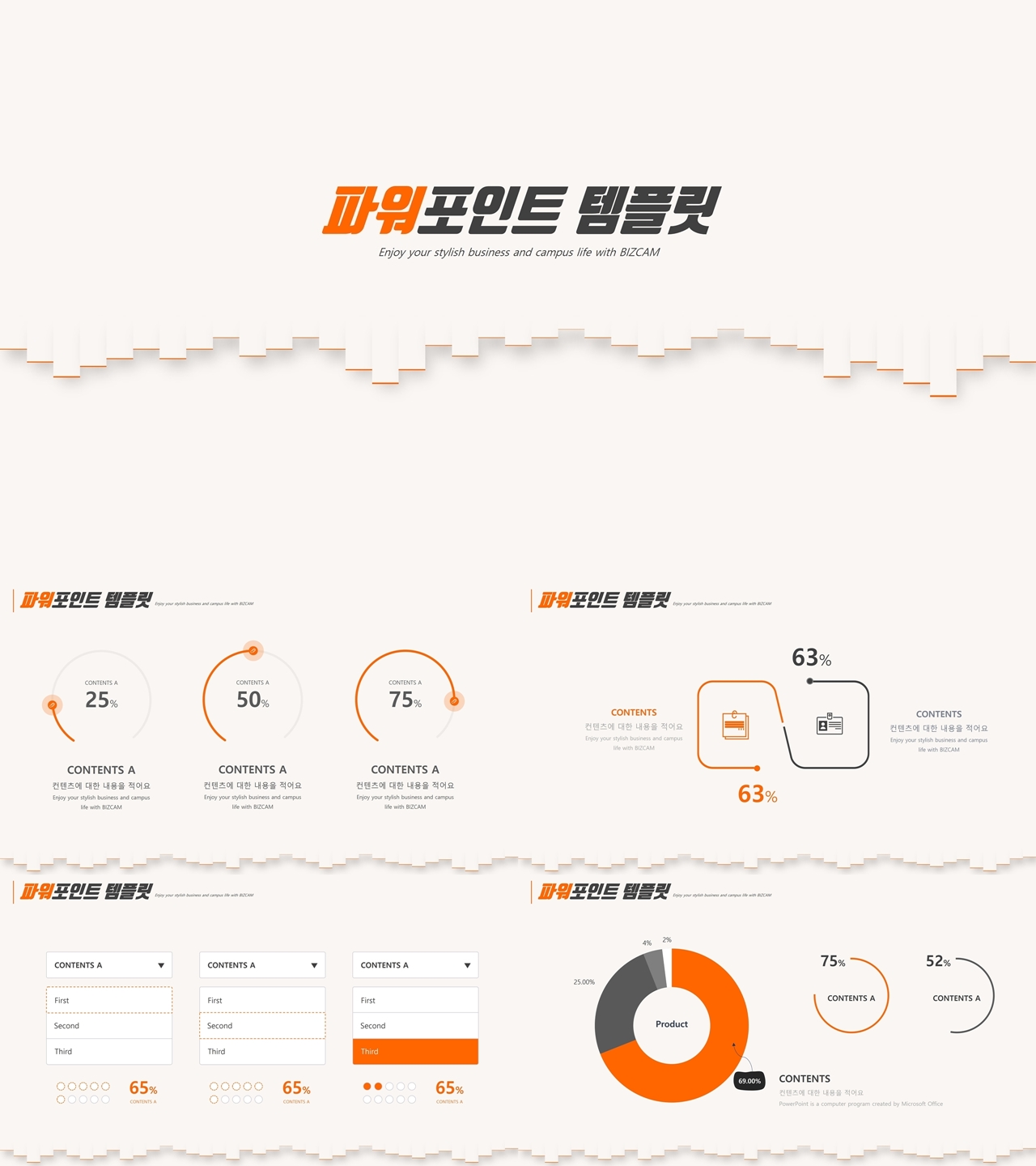
아래 표지 시안! 어떤가요?

우선 컨셉적으로 봤을 때 무엇이 떠오르세요?
다들 그래프가 생각 날 것 같은데요. 맞습니다. 거기에서 시작했어요.
그리고 이 안에서 앞서 얘기한, 그러니까 피피티 기능을 통해서도 다 만들 수 있다는 것을 생각하며 무엇이 쓰였나 찾아보면 깔끔한 모습 만큼이나 아주 단순한 몇가지 밖에 없을거에요.

색상 채색, 그리고 그림자, 그것이 지정된 도형 이것 뿐입니다.
그것의 반복적인 나열이 이러한 피피티 배경 양식을 만들어 낼 수 있게 되는데요.
그 중 메인이 된 것은 그림자겠지요?

표지와 배경에서는 그 위치 차이를 통해서 공간을 확보하고 이렇게 본문 내용을 넣어두는 것으로써 차별화 시켜 두었구요.
수평하게 가로로 배치를 했는데, 세로로 나열시켜 디자인 해볼 수도 있겠죠?
그럼 이 디자인 어떻게 했는지, 얼마나 간단한지 살펴볼까요.

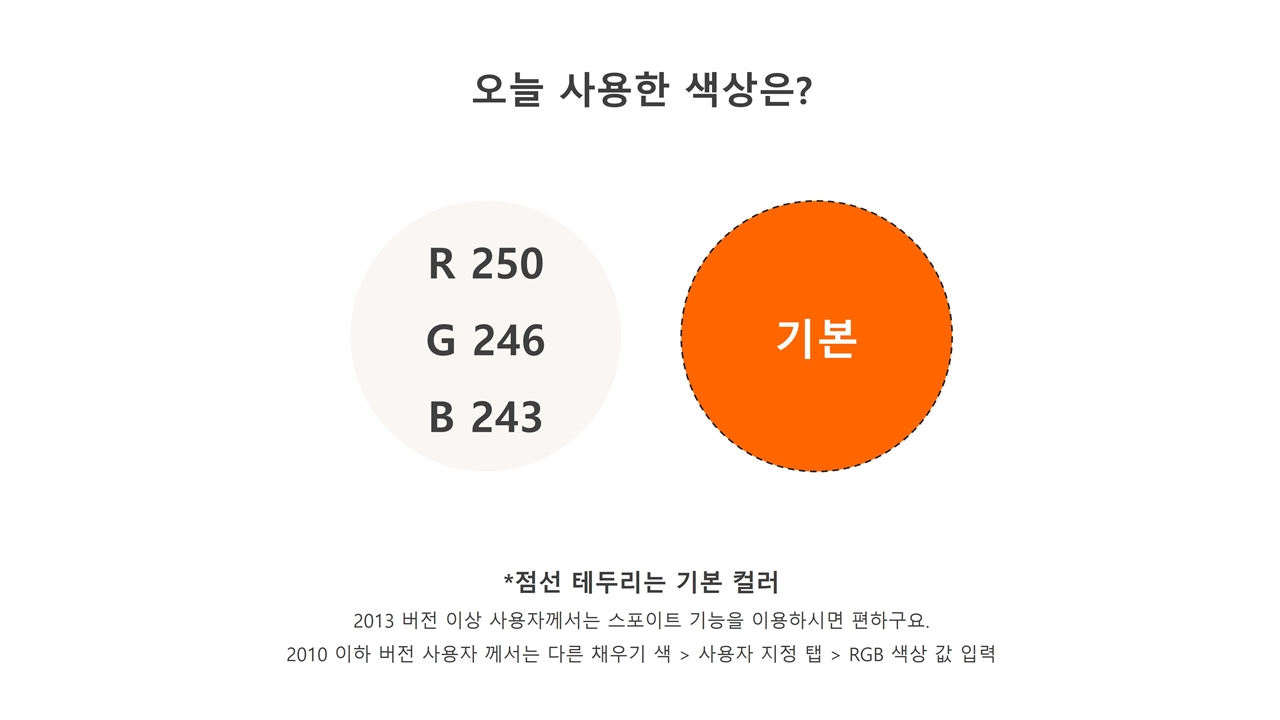
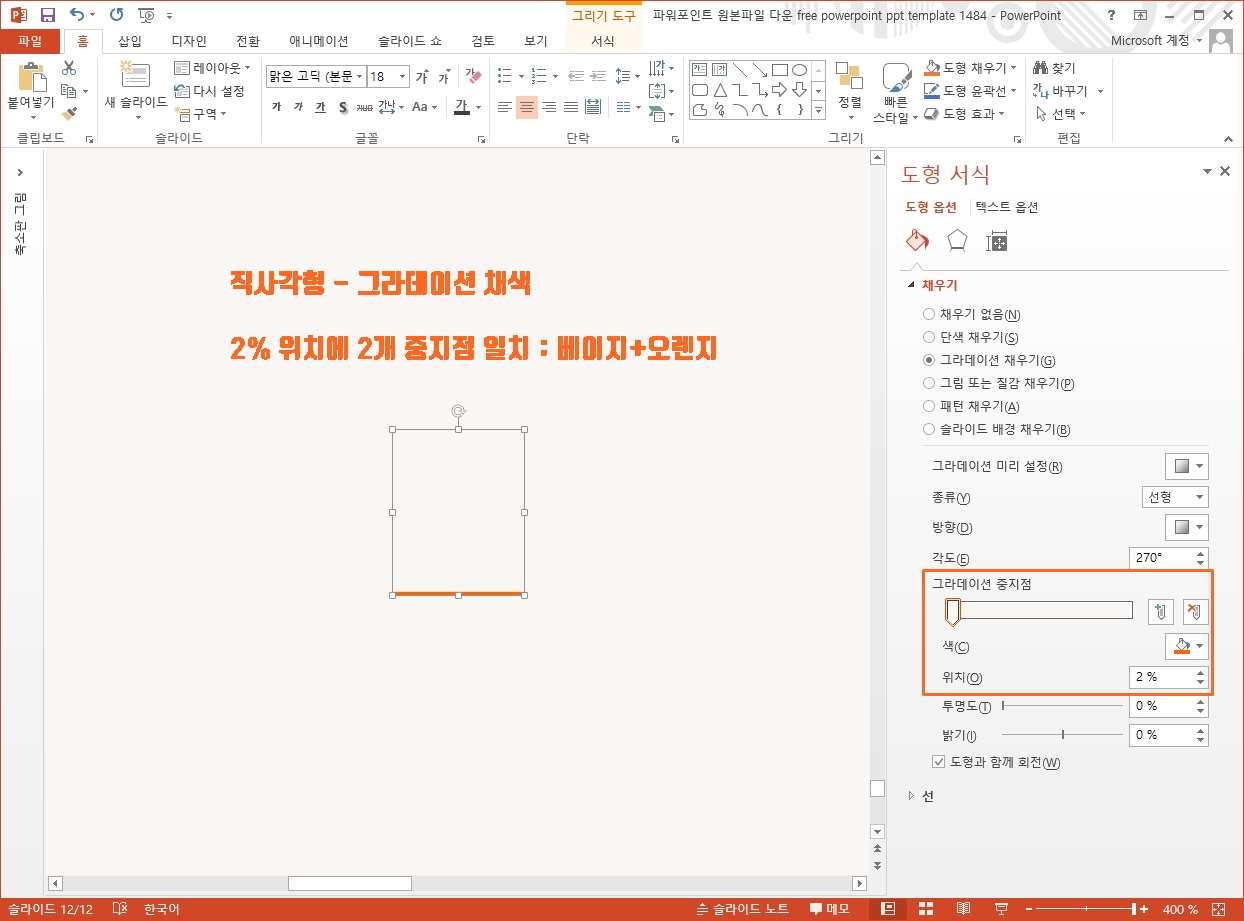
우선 앞서 소개한 피피티 메인 색상 중 베이지 컬러를 슬라이드에 채우주고 직사각형을 하나 삽입했습니다.
이 직사각형에 대한 채색은 2% 위치에 동일하게 중지점을 위치시켜 주되 각각의 컬러는 베이지, 오렌지로 선택해 주었는데요.
그럼 위와 같이 오렌지 선이 들어가 있는 것 처럼 보여집니다.

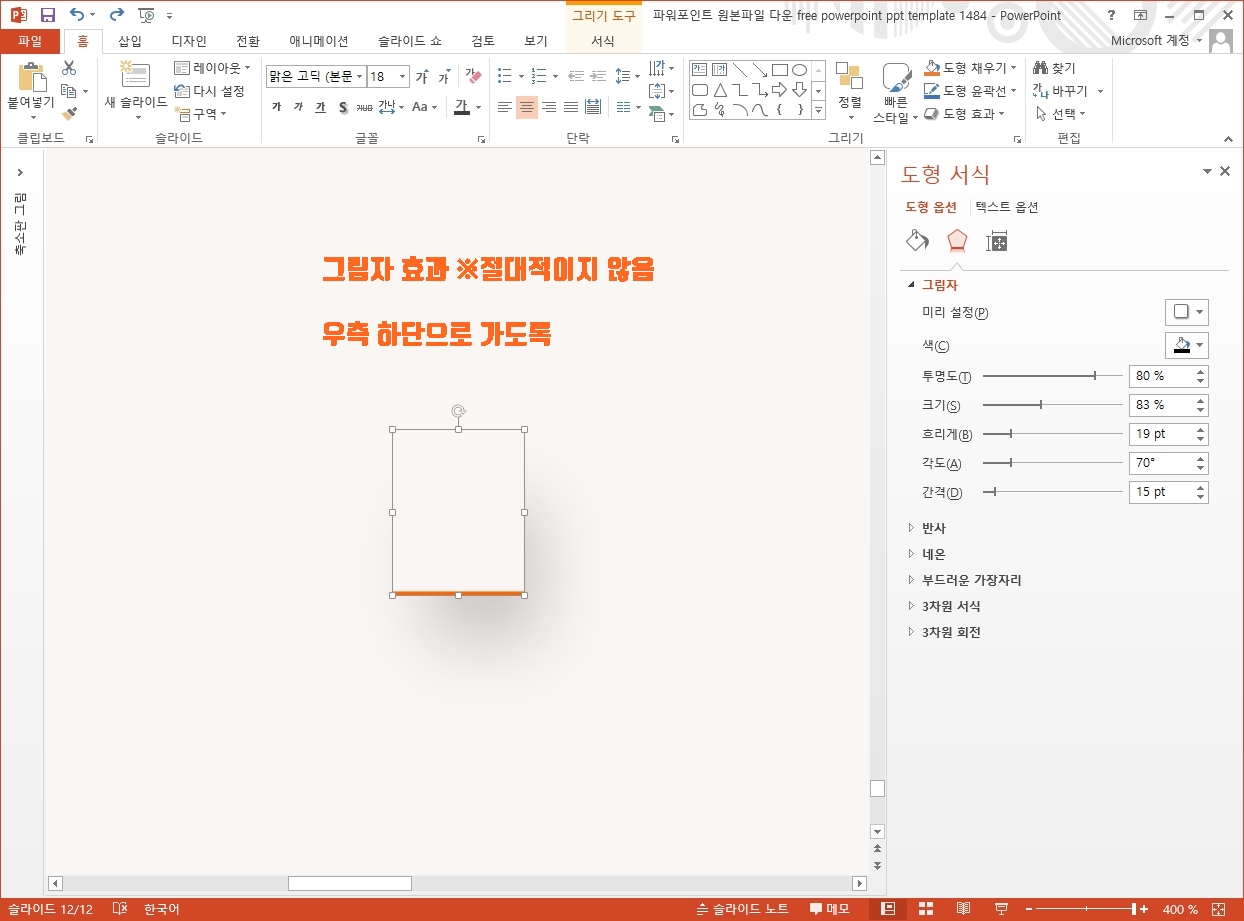
그리고 여기에 그림자 효과를 주는건데요.
중요한 것은 우측 하단으로 그림자가 가는 것이고, 좌측 부분으로는 최대한 그림자가 나타나지 않게 해주는 거에요.
그래서 보시면 셋팅값들이 간격값이 올라가 있고 크기는 또 줄여져 있고 그렇죠?

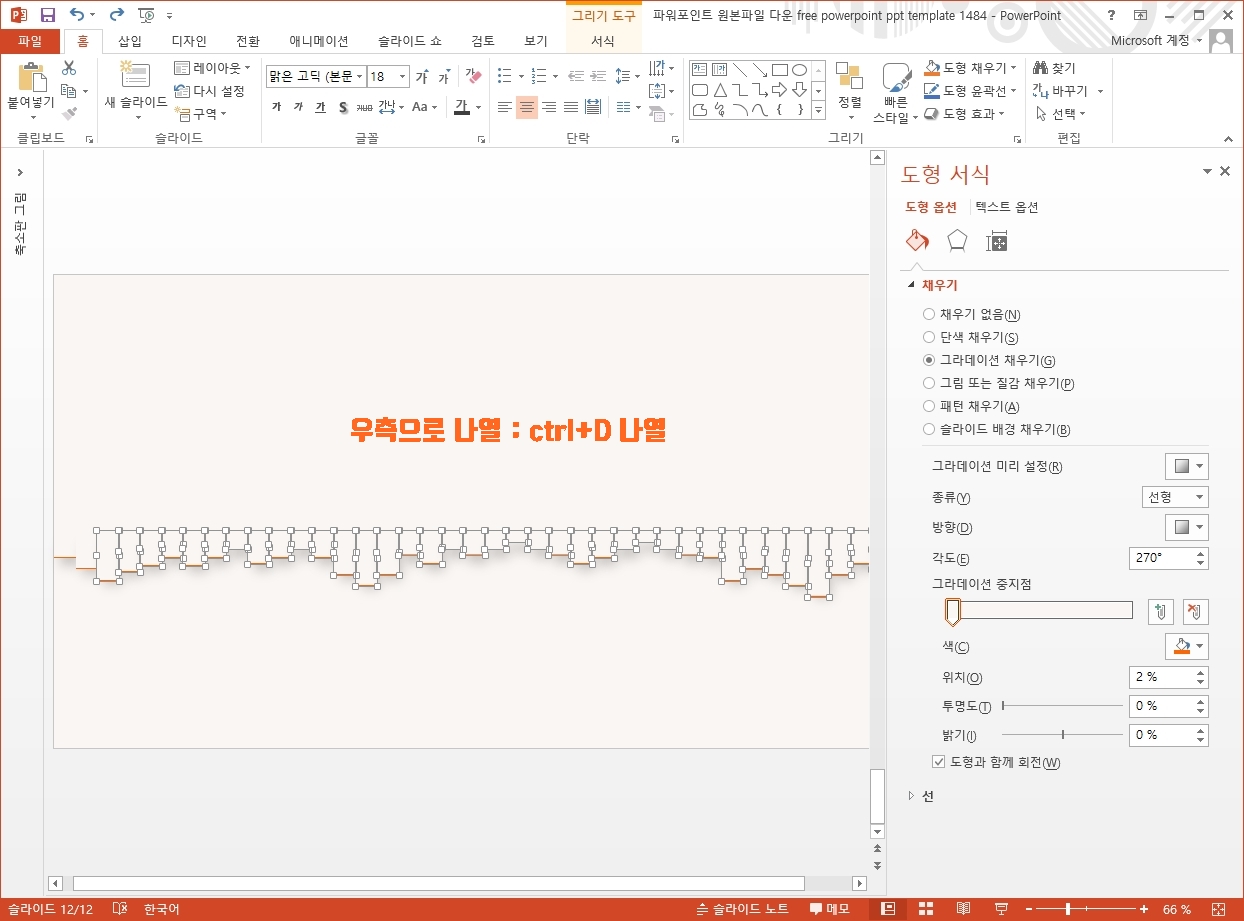
그 이유는 이렇게 좌측에서 부터 오른쪽으로 쭉 나열시킬 것이기 때문이에요.
이를 나열시킬 때는 복제 단축키죠?
컨트롤+D 키를 이용하면 편하게 나열시킬 수 있겠구요.
직사각형의 높이를 좀 다르게 다 만져주어서 막대 그래프 같은 이미지를 주기만 하면 완성이 됩니다.

아주 단순한 디자인 형태지만, 이것의 반복, 높낮이의 차이를 통해서 개성있는 피피티 배경 양식을 디자인할 수 있었구요.
컬러가 바뀌는 것으로써, 또 어디에 어떤 방향으로 그림자를 주고 나열시킬 것인가에 따라서도 차이를 만들어 낼 수 있을거에요.

ppt 비즈캠에서 무료로 템플릿을 공유하고 있어요
오늘은 하나의 공지글을 남겨 드리고자 하는데요. 바로 제가 ppt 디자인과 관련된 정보, 팁을 나누는 과정에서 예시로 만든 템플릿 소스들을 함께 연습해 보면서 발전해 나갈 수 있도록 무료로
bizcam.tistory.com
'오피스 강의 > PPT 파워포인트' 카테고리의 다른 글
| ppt 배경 사과를 선택해본 이유 (0) | 2023.05.04 |
|---|---|
| 피피티 템플릿 어떻게 하면 귀여운 디자인 가능할까 (0) | 2023.05.03 |
| 파워포인트 컬러 노란색 괜찮아요 (0) | 2023.04.27 |
| ppt 애니메이션 스마트폰 쓰면서 다 하는거 (1) | 2023.04.26 |
| 기본기 탄탄 무료 피피티 템플릿 얼마나 깔끔한가 보자 (0) | 2023.04.25 |




댓글