피피티 템플릿을 만들다 보면 자주 쓰이게 되는, 구성하게 되는 페이지, 컨텐츠들이 있죠?
예를 들면 대표적으로 그래프가 있고 사진 자료들도 있고, 여기에 또 있을 수 있는게 비교 데이터인데요.
보통 우리는 이 데이터 비교를 표를 이용해 속성 기준에 따른 정보들을 나눠 쭉 보여주는 식으로 구성을 하곤 합니다.
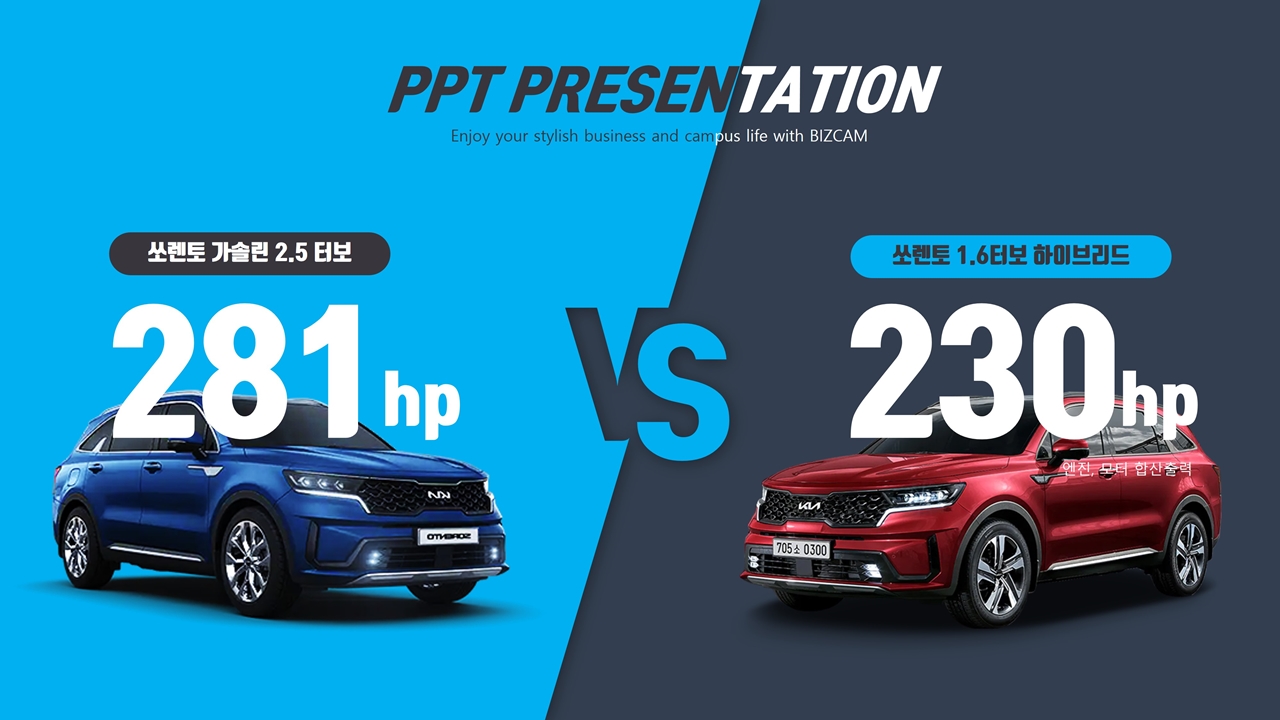
그런데 좀 강조하고 싶다. 그 중에서 핵심만 딱 명확하게 보여주고 싶다면 이런 식의 별도 디자인도 가능할 거에요.

우리가 오해하는 것 중 하나가 꼭 모든 데이터를 보여줄 필요는 없거든요.
특히 발표용 피피티 템플릿이라면 더더욱 그러하고 포커스는 전달코자 하는 내용을 더 확실하게 전하고 발표자의 의도를 잘 담는 것이 중요하기에 과감해질 필요도 있다고 봐요.
그런 면에서 이런 타입으로 비교 디자인을 해보는 것도 어떨까 싶었답니다.

컨셉에 있어서는 VS의 알파벳 브이자를 활용했는데요.
2개의 비교 데이터 라고 했을 때 결국 좌우, 상하 형식으로 레이아웃을 나눠 각각의 정보를 담아내잖아요?
그걸 구분지을 때 그냥 심심하게 네모 반듯하게 나누고 아무런 컨셉 없이 만든다면 사실 표 보다 못하거든요.

그래서 제가 레퍼런스 하면서 선택해 본 것은 V자를 기준으로, 그러니까 그 알파벳의 사선 라인을 도형과 연결시키는 것이었어요.
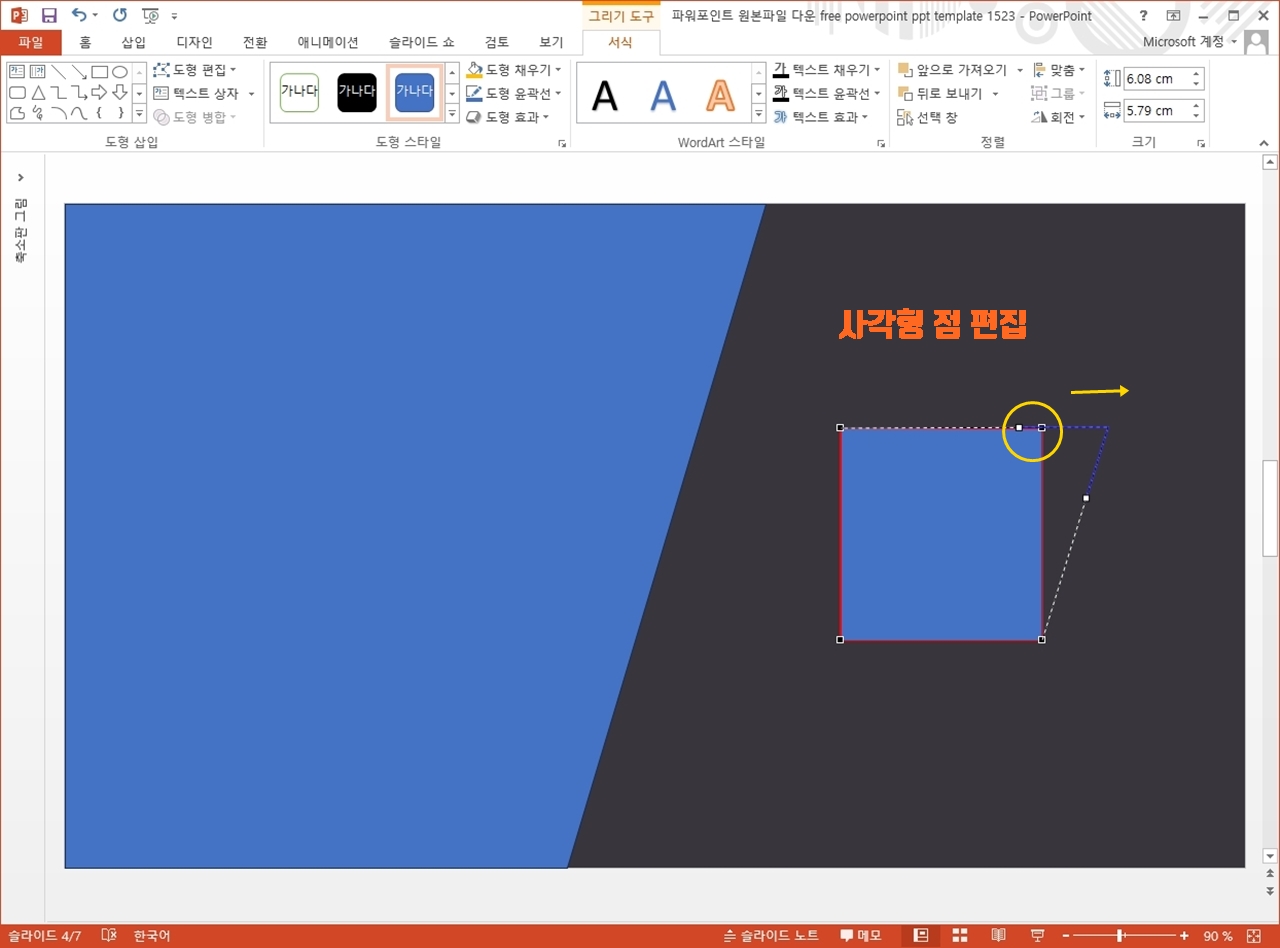
때문에 점 편집을 할 때 미리 텍스트를 넣어두고 그 라인에 맞춰 형태 변화를 시키는 것이 좋습니다.

그러니까 이런 식으로 배치해 놓고 점 편집을 하면 된다는 것.
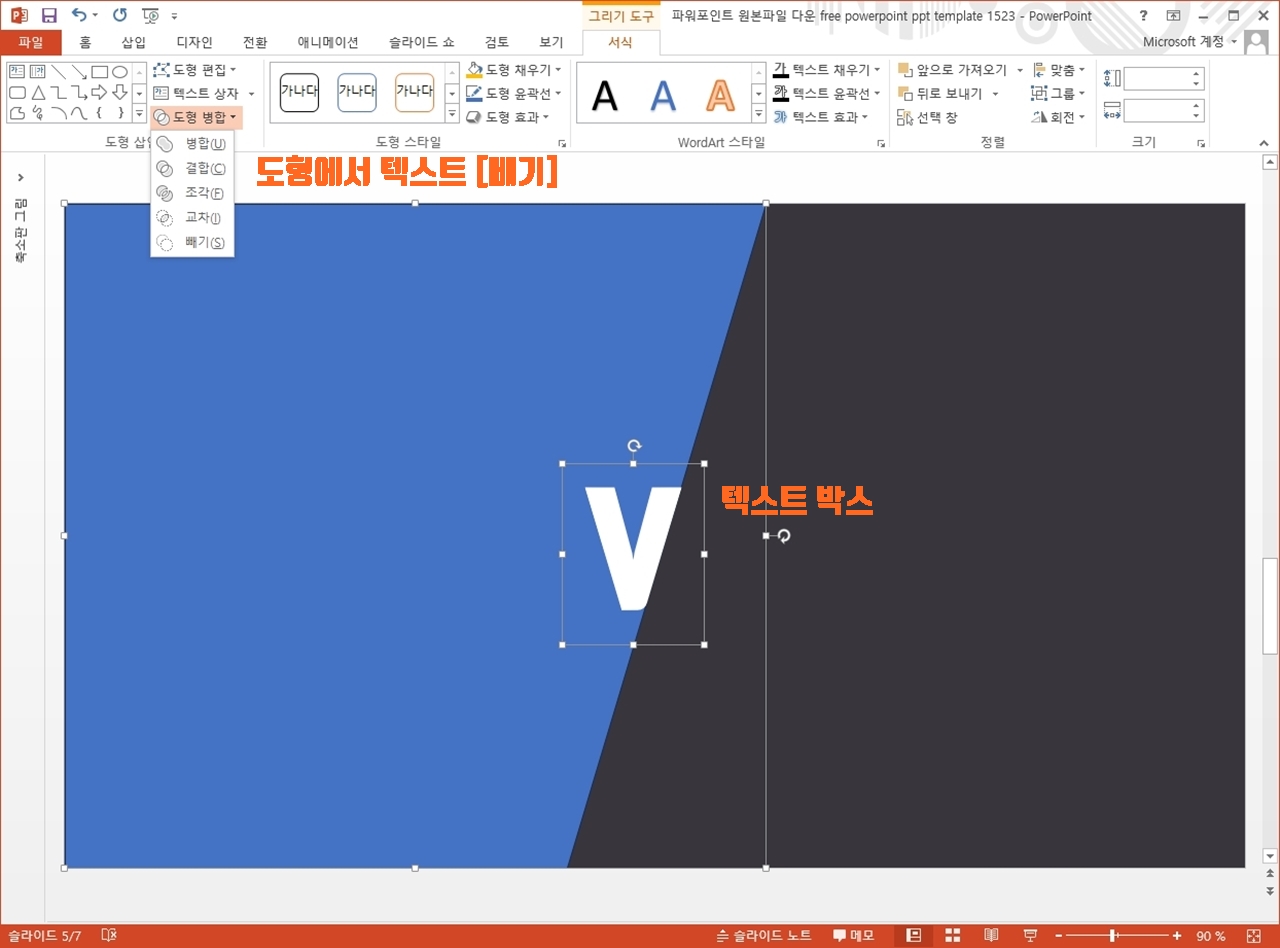
그리고 나서 이렇게만 형태를 만들면 또 재미가 없겠죠? 그래서 도형 빼기를 해줬습니다. 도형에서 텍스트를 빼주면 그 모양대로 구멍이 나잖아요?
그걸 이용한 겁니다.

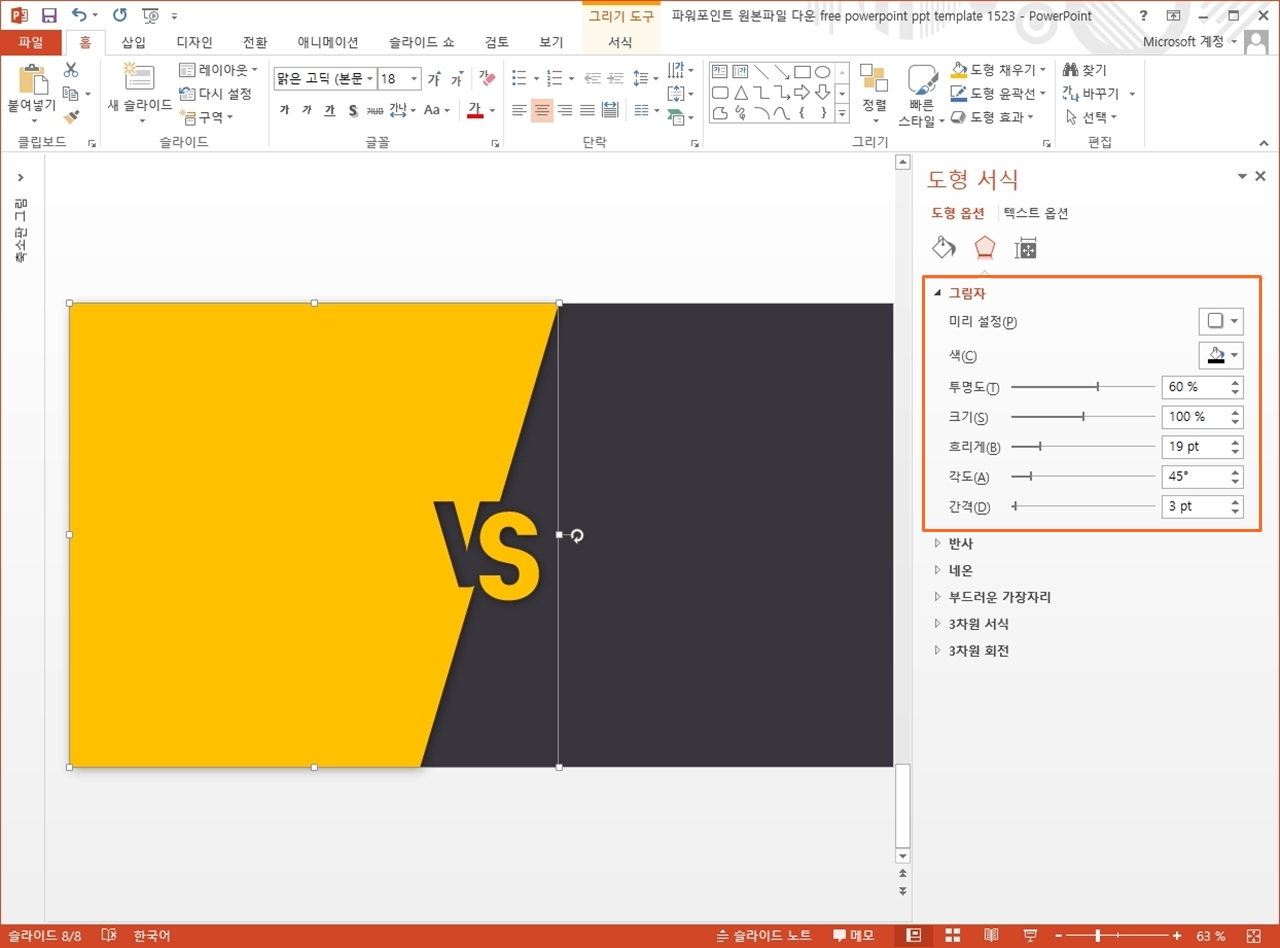
그것이 좀 더 강조될 수 있도록 그림자 효과를 넣어주고 컬러를 통해 구분짓어주면 끝.
여기에 S자는 따로 텍스트 박스를 넣어서 완성시키면 되는데, 이 두 개체를 또 다시 병합해 하나로 만들어도 되겠습니다.

색상을 달리해주면 또 다른 느낌이죠?
여기서 추가 기획들도 당연히 가능합니다. 응용도 가능하구요.
VS 라는 텍스트를 이용하는 것이 아니라 속성의 텍스트를 이용하는 것도 가능하겠죠?
만약 SIZE다 라고 한다면 Z자를 또 이용해 볼 수도 있을 것이구요. 아니면 I를 통해서 반듯한 네모의 형태를 갖고 갈 수도 있겠구요.
다양하게 접근해 보세요.

ppt 비즈캠에서 무료로 템플릿을 공유하고 있어요
오늘은 하나의 공지글을 남겨 드리고자 하는데요. 바로 제가 ppt 디자인과 관련된 정보, 팁을 나누는 과정에서 예시로 만든 템플릿 소스들을 함께 연습해 보면서 발전해 나갈 수 있도록 무료로
bizcam.tistory.com
'오피스 강의 > PPT 파워포인트' 카테고리의 다른 글
| 가볍게 노란색 파워포인트 디자인 (0) | 2023.07.16 |
|---|---|
| 귀여운 ppt 배경 모서리가 결정합니다 (0) | 2023.07.13 |
| 파워포인트 배경 우리 주변에 많은 컨셉 있습니다 (0) | 2023.07.10 |
| ppt 템플릿 디자인 심플하게 접근해봐 (0) | 2023.07.09 |
| 피피티 배경 양식 시작을 이렇게 해보세요 (0) | 2023.07.06 |




댓글