피피티 디자인 오늘은 스티커에서 시작했습니다.
아래 보시면 바로 알 수 있듯이 마치 어떤 박스에 붙어 있던 동그란 스티커를 떼어낸 것 같은 모습이죠?
실제로 우리가 일상에서 이런 것들을 접하게 되는 경우들이 많잖아요?
그런 행동들도 하고 말이죠.
라벨 스티커이기도 하고 아니면 송장 스티커를 정말 많이 보기도 하구요.
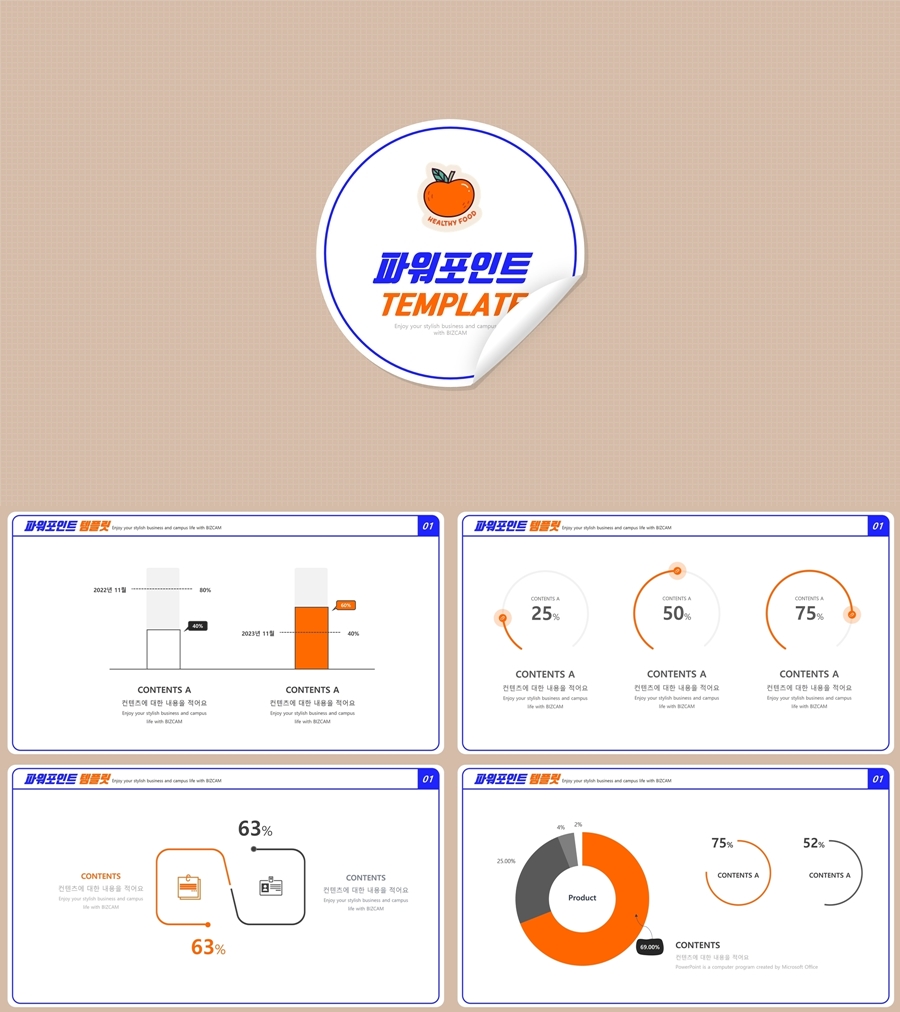
오늘은 딱 그것들을 이용해 표지, 배경을 만들었습니다.

표지 같은 경우 아마 그냥 동그란 모양으로만 딱 넣었다면 귀엽고 뭐 깔끔하기는 하겠지만, 그렇게 개성 있어 보이지는 않을거에요.
저도 일단 그렇게만 넣고 보니 그런 생각이 많이 들어서 변화 요소로써 우측 하단을 떼어낸 것 처럼 만들어 보자 라는 생각으로 해본 것인데요.
자세한 작업 방법은 아래 소개해 드릴게요.

먼저 사용한 색상은 브라운, 그리고 블루와 오렌지 색상인데요.
이게 아주 쨍한 포인트를 줄 수 있을거에요.
화이트 배경안에 쓰여지는 것이라 크게 이상해 보이지는 않을텐데요. 바로 아래 배경 시안 페이지를 통해 확인 되지요?

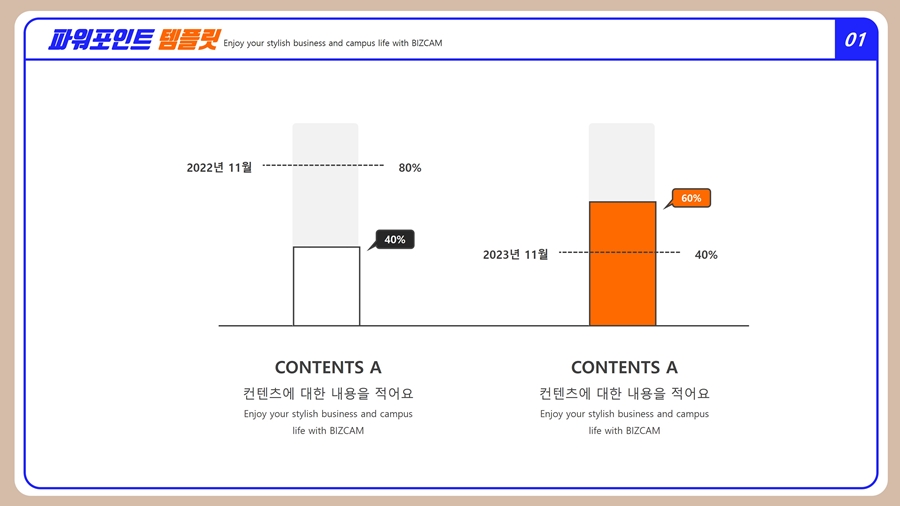
표지는 귀여운 스티커였다면 피피티 배경 디자인은 택배 송장 스티커를 갖고 만들었다고 소개할 수 있겠는데요.
그런 느낌이 좀 나나요?
거기서 찾을 수 있는 특징을 이용한 것으로 그러니까 송장 스티커에는 각 항목들이 칸칸이 나뉘어져 있잖아요?
선으로 구분되어 그 공간들이 나뉘어져 있구요.
그걸 이용한거에요.

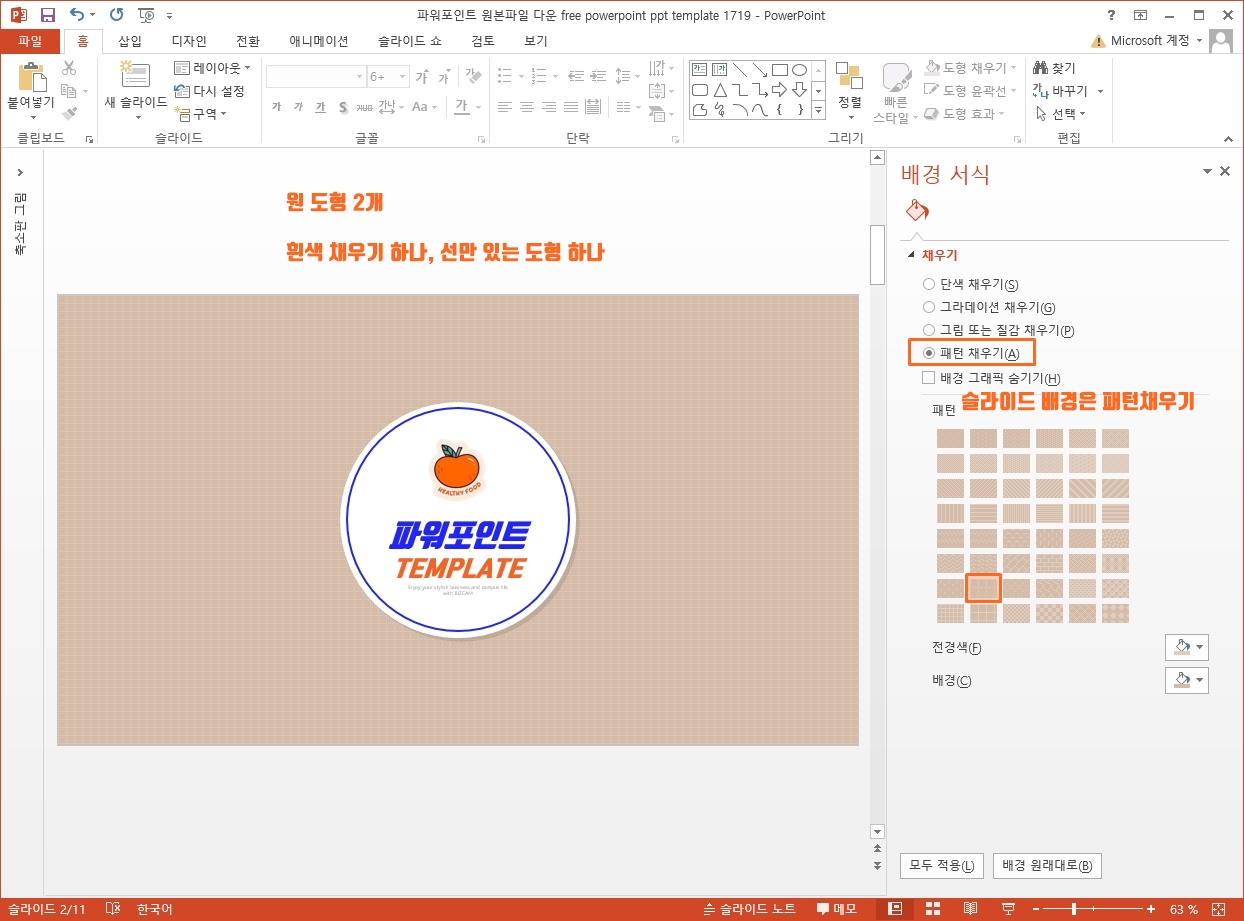
그럼 이제 만드는 과정이 궁금할 표지의 스티커 부분을 자세히 알아볼까요?
슬라이드 배경은 패턴 채우기를 해줬구요.
안에 원 도형을 이용해서 기본 디자인을 해줬습니다.
그냥 아주 기본이 되는, 쉬운 것이라 따로 설명드릴 것은 없겠네요.

핵심은 스티커 일부를 떼어서 위로 말아 올려진 것 같은 모양을 만드는 것이잖아요?
이를 위해 조각을 낼 필요가 있는데요.
사각형을 하나 회전시켜 위와 같이 배치하고 조각을 내주세요. 흰 도형은 말이죠.
그리고 테두리 선만 지정된 안쪽 원 도형은 빼기를 해줍니다.
조각을 통해 얻어진 도형은 대칭 회전 시킨 후에 그라데이션, 그림자 효과를 줘서 말려진 느낌을 표현해 주면 됩니다.

아주 간단한 과정, 방법, 컨셉을 통해서 만든 피피티 디자인이지만 스티커의 포인트와 개성, 그리고 쨍한 컬러감이 더해져 재밌는 피피티 템플릿이 완성되었습니다.
귀엽죠?

ppt 비즈캠에서 무료로 템플릿을 공유하고 있어요
오늘은 하나의 공지글을 남겨 드리고자 하는데요. 바로 제가 ppt 디자인과 관련된 정보, 팁을 나누는 과정에서 예시로 만든 템플릿 소스들을 함께 연습해 보면서 발전해 나갈 수 있도록 무료로
bizcam.tistory.com
'오피스 강의 > PPT 파워포인트' 카테고리의 다른 글
| 여름 ppt 템플릿 시원한 색감 추천 들어갑니다 (0) | 2024.08.02 |
|---|---|
| 파워포인트 가볍게 디자인 하면서도 (0) | 2024.07.31 |
| 귀여운 미리캔버스 ppt 배경 써보세요 (0) | 2024.07.25 |
| 여름이니까 수박 파워포인트 디자인 해보기 (1) | 2024.07.24 |
| 깔끔한 피피티 템플릿 디자인 이렇게 해보면 금방 끝 (1) | 2024.07.22 |




댓글