귀여운 피피티 디자인 한번 해볼까요?
귀엽게 만들고자 할 때 제발 캐릭터나 이런 것으로 귀여워 보이려는 식으로 하지 말자는 얘기를 제가 자주 드리는데요.
그러면서 분위기를 통해 전달하는 방향으로 잡고 작업해보자 라는 대안도 제시를 합니다.
색상, 형태, 컨셉을 통해 귀여운 피피티 템플릿을 얼마든지 만들 수 있으니까요.
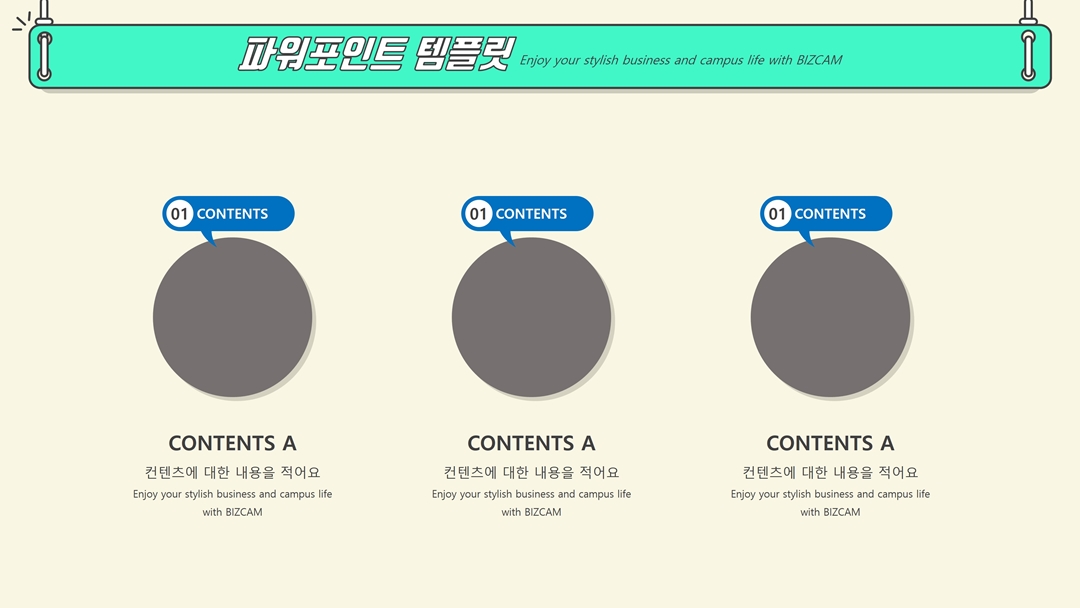
오늘도 그런 목적을 갖고 예시 하나를 만들었네요.

보시면 딱 두가지의 특징이 보일 거에요.
우선은 색상이 눈에 확 들어오죠?
배경은 베이지 색상으로 아주 차분해 보이지만 그것과 완전히 상반되는 형광의 민트 색상이 레이블 박스에 적용되어 있어서 눈에 잘 띄어요.
그리고 두번째는 컨셉적으로 그 박스가 끈으로 묶여진 모습이 포인트로 들어가 있는데요.
이 모든게 컨셉이 되겠지요?

색상과 관련해 이 형광 색상을 쓰는 부분에 있어서는 주의가 필요한데요.
딱 비교가 될 수 있을 것 같아요.
위의 색상 정보를 표기한 원에서 느껴지는 색감과 하단 제목 레이블에 적용된 동일 색상이 느껴지는 것에 차이가 있지 않나요?
위의 원이 더 밝고 번지는 듯한 느낌을 주거든요.

하지만 위의 완성시안에서는 그런 것이 좀 잡혀진 느낌일거에요.
그 효과가 무엇을 통해 얻어지느냐? 바로 검은색 테두리 입니다.
제가 피피티 디자인을 할 때 형광 색상을 쓴다면 주변이 어두울 때 이 단점을 좀 통제, 보완 가능하다고 말씀드리는데요.
꼭 전체를 채울 필요 없이 선으로도 동일한 효과를 얻을 수 있습니다.

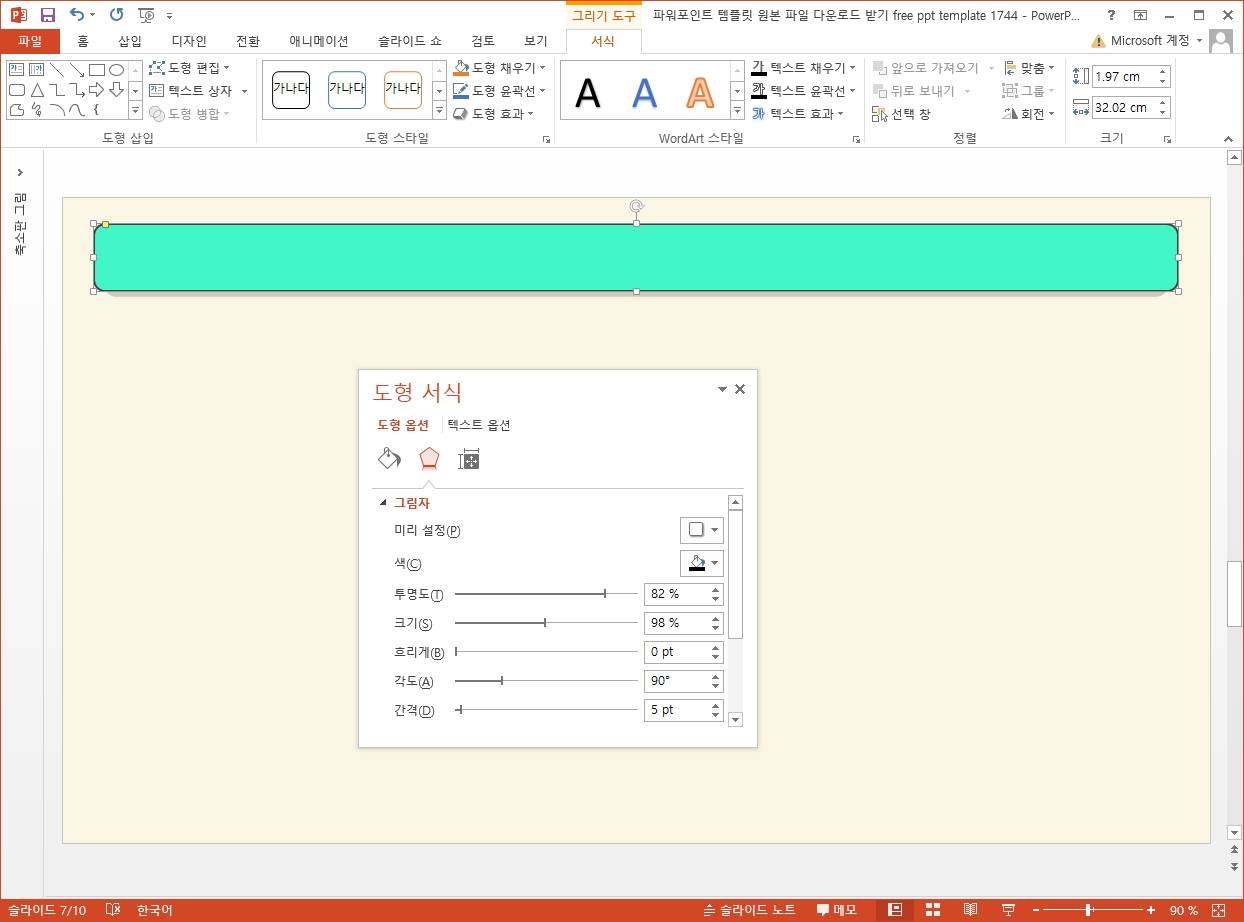
귀여운 피피티 디자인을 할 때에는 그림자 역시도 좀 경계가 명확한 것이 잘 어울리는데요.
흐리게 값이 제일 중요한 셋팅 값이겠죠?

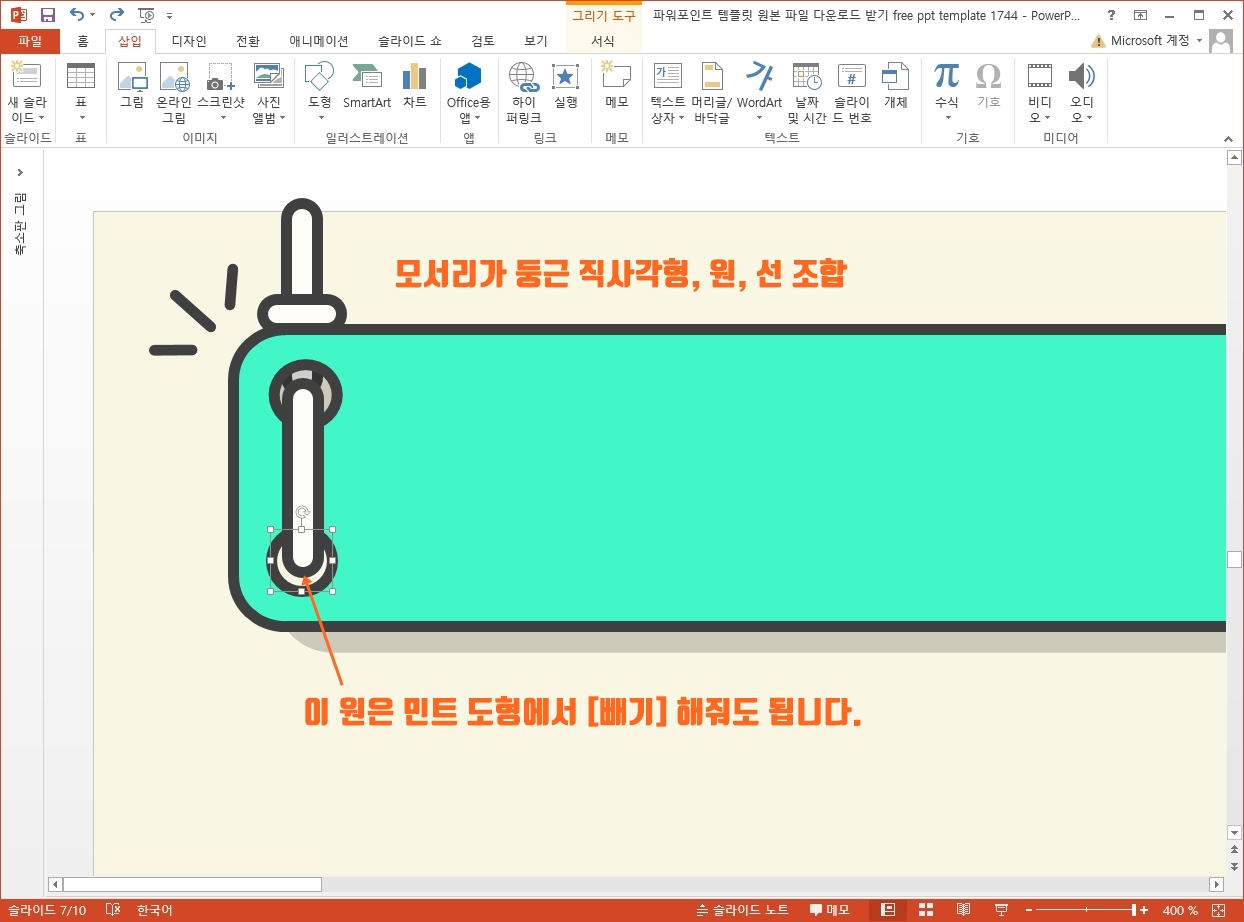
이제 남은 것은 끈으로 묶여진 모양을 만드는 것. 이것도 메인 컨셉이니까요.
근데 생각보다는 간단해요.
그냥 모서리가 둥근 직사각형이 끈이 되어지고 원은 끝이 통과하는 구멍이 되어집니다.
이 구멍에 해당하는 원 도형은 실제로 [빼기]를 통해 구멍을 내줘도 됩니다.
안내도 되지만 저의 경우 실제 구멍을 만든 이유는 뒷쪽 끝의 모양이 함께 보일 수 있게, 끈이 통과했다는 것을 전달하기 위해서 그렇게 했네요.

자!! 이렇게 완성된 귀여운 피피티 디자인 템플릿을 보니 눈에 쏙 들어오죠?
분위기도 밝고 간단한, 레이블 디자인만으로 귀여운 느낌의 작업을 충분히 해볼 수 있답니다.

ppt 비즈캠에서 무료로 템플릿을 공유하고 있어요
오늘은 하나의 공지글을 남겨 드리고자 하는데요. 바로 제가 ppt 디자인과 관련된 정보, 팁을 나누는 과정에서 예시로 만든 템플릿 소스들을 함께 연습해 보면서 발전해 나갈 수 있도록 무료로
bizcam.tistory.com
'오피스 강의 > PPT 파워포인트' 카테고리의 다른 글
| 깔끔한 ppt 템플릿은 어렵게 만들어지는 것 아니에요 (0) | 2024.09.29 |
|---|---|
| 코스모스 색상 처럼 화사한 ppt 디자인 (1) | 2024.09.27 |
| 파워포인트 디자인은 가볍게 하는게 최고 (0) | 2024.09.23 |
| 쏘나타 뉴라이즈 네비게이션 업데이트 새 SD카드로 50분 (4) | 2024.09.22 |
| 파워포인트 작업은 간단할 수록 굿, 색상만 택 (4) | 2024.09.19 |




댓글