ppt 애니메이션 작업을 어제에 이어서 다시 해보게 되었는데요.
제가 그냥 정적인 페이지 디자인을 할 때에도 좋아하는 것이 스위치를 이용하는 것들이거든요.
스위치를 이용해 애니메이션 자료를 만들어 주는 것이 아주 재밌고 또 여러군데 사용할 수 있는 포인트들이 있기 때문에 오늘 또 작업을 해봤습니다.

디자인 자체는 간단해요.
그리고 ppt 애니메이션 작업의 특성상 디자인이 복잡해지면 또 너무 어렵고 그 움직임을 주는 것도 복잡해지기 때문에 심플하게 가는 것이 좋겠구요.
딱 하나의 동작, 순간을 담는 것이 더 좋겠습니다.

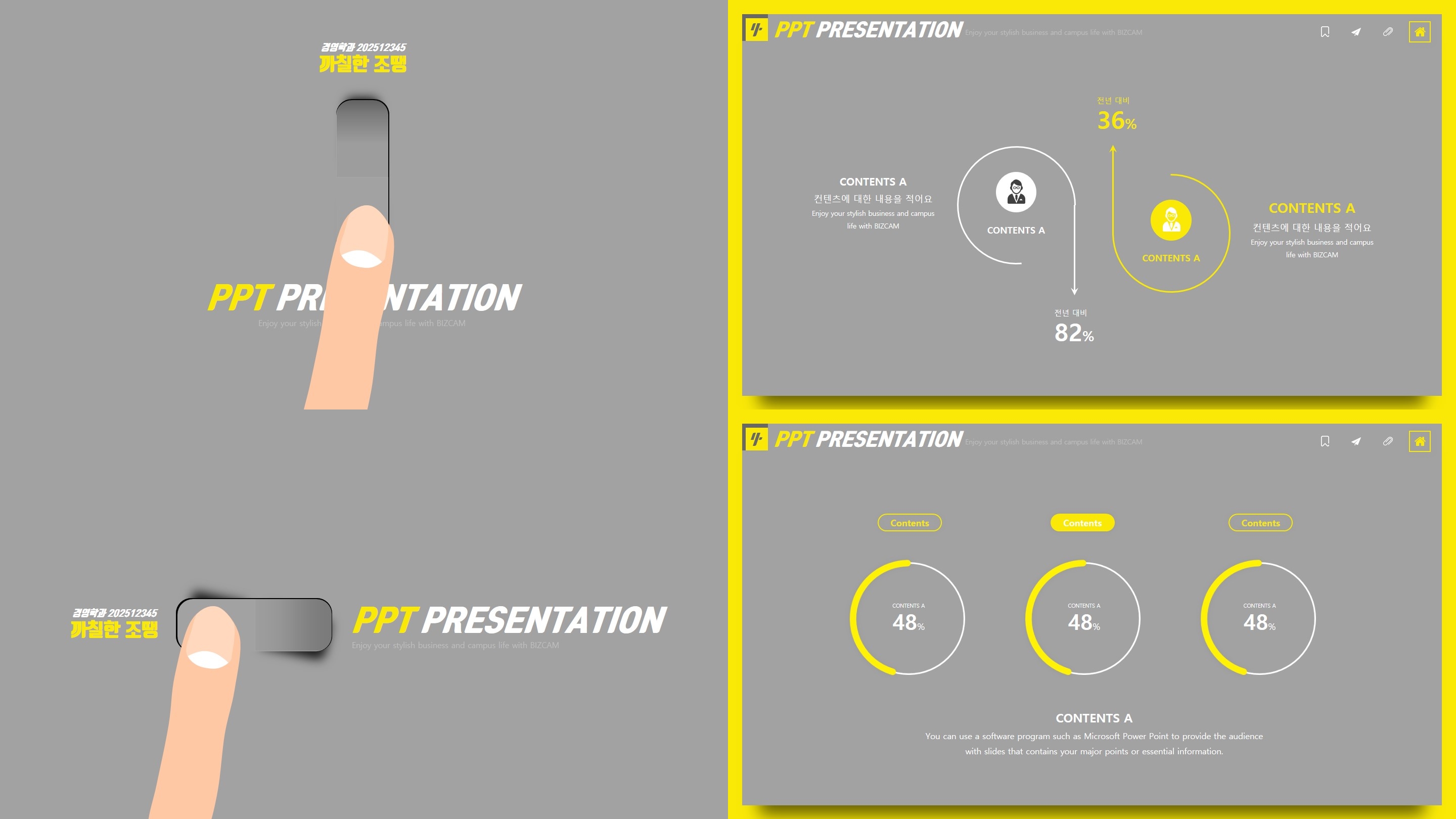
오늘 저 같은 경우 손가락으로 똑딱하고 스위치를 누르는 것을 ppt 애니메이션 효과를 이용해서 표현하고자 했구요.
이렇게 스위치를 누르게 되면 그 눌러진 부분이 마치 지시선이 되는 것 처럼 이용이 가능하기도 할 것입니다.
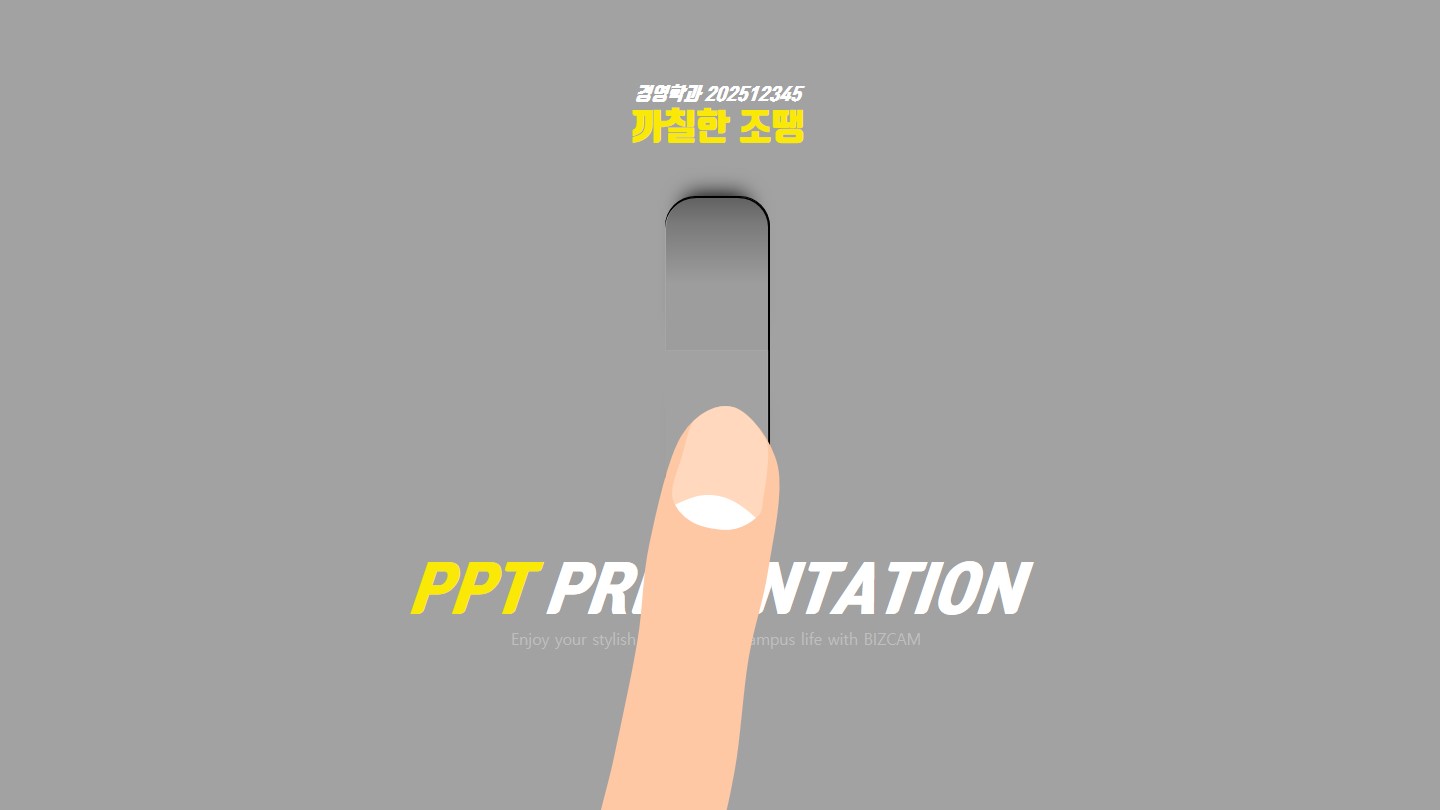
그래서 저는 일단 표지에서 이름, 제목이 번갈아 나오는 식으로 처리를 했구요.
색상의 경우 새로운 조합을 적용해 봤는데, 그레이와 노란색을 함께 써보니 의외로 이게 또 괜찮기는 하더라구요.
기본적으로 원래도 블랙과 노란색이 잘 어울리는데 그레이도 괜찮네요.

배경 양식에서 다시 보니 좀 아쉬운 것이 하단으로 그림자를 줬잖아요?
그냥 없는게 더 깔끔할 것 같다는 생각이 드네요.
효과를 빼보세요. ^^
이제 ppt 애니메이션 효과를 위한 기초 디자인 작업을 진행해야 되겠죠?
버튼을 만들어야 하는데, 이것도 정답이 있는 것은 아니잖아요? 여러 방법이 있을테니까요.
그냥 참고만 해주세요.

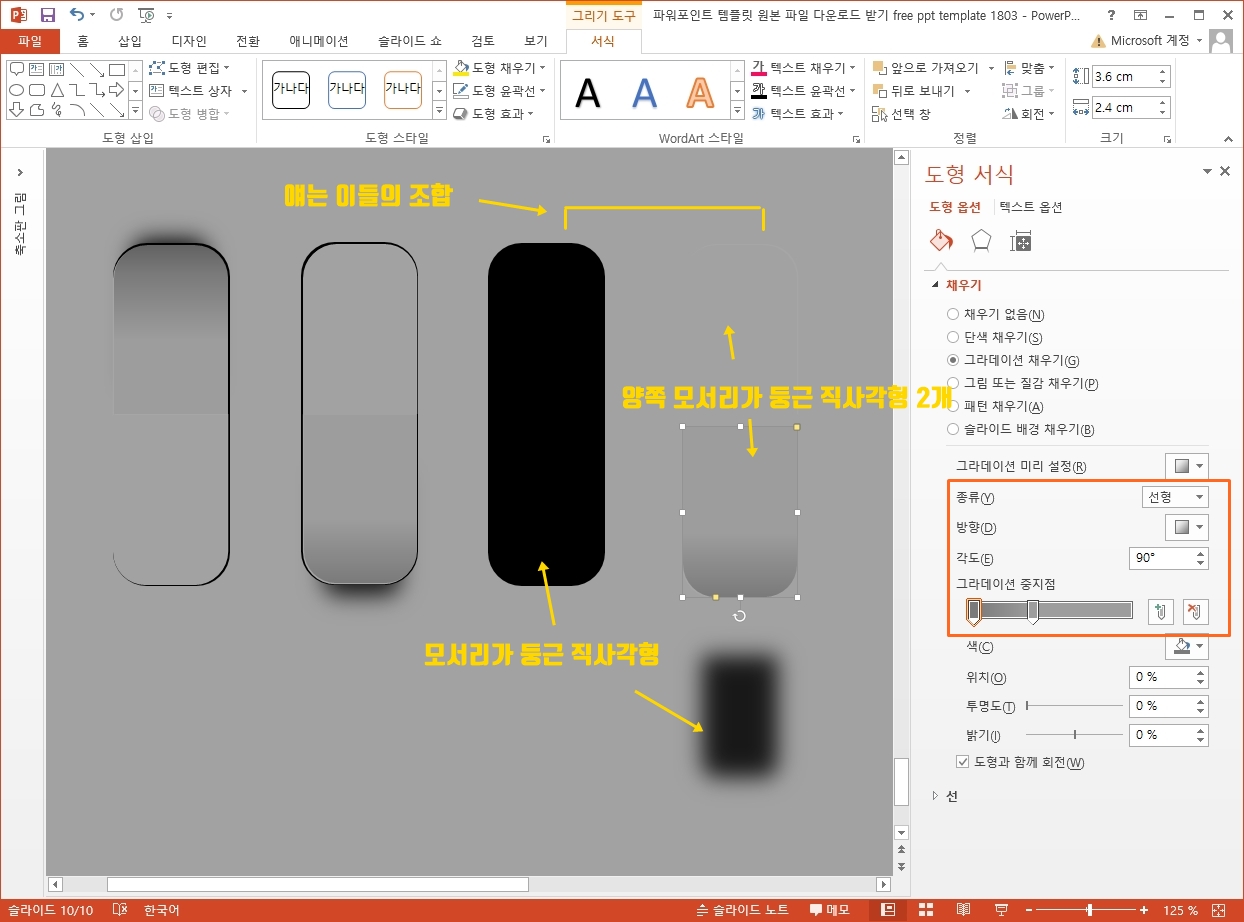
총 3개의 도형이 쓰였는데요.
모서리가 둥근 직사각형의 검은색 개체는 버튼 안의 공간, 프레임을 담당하는 것으로 썼습니다.
그리고 그 위에 양쪽 모서리가 둥근 직사각형 2개를 이용해서 버튼이 눌러져 있고 또 반대로 올라와 있는 부분을 만들었는데요.
사실 이것도 그냥 하나의 도형에 그라데이션으로 처리할 수도 있겠죠?
좀 더 쉽게 하실 수 있지 않은까 라는 생각으로 분리했습니다.
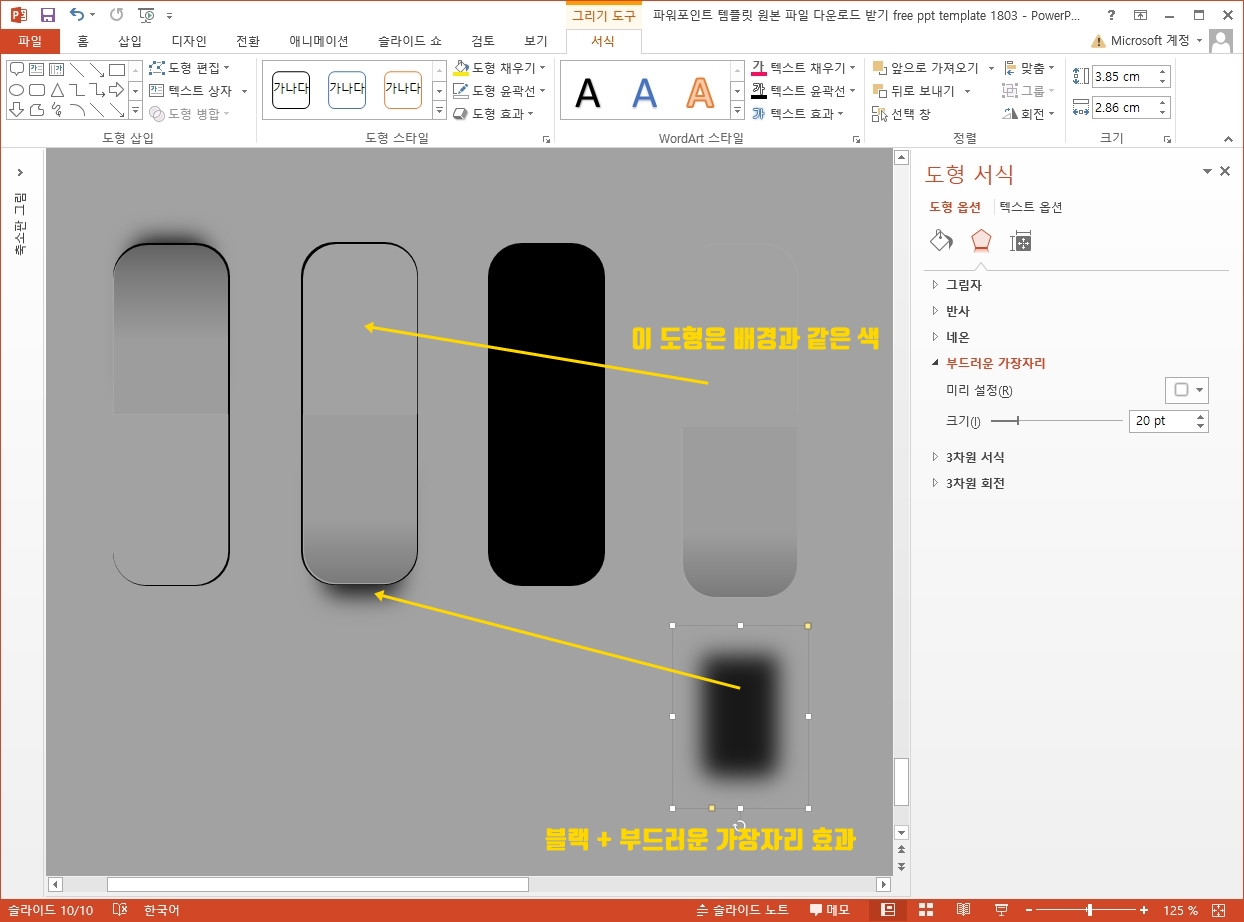
눌러진 부분은 그냥 배경색과 동일하게 단색 채우기를 하는 것이었으니까요.

다시 돌아와서 소개해 드리면 볼록 올라온 부분을 만드는게 어쨌든 핵심이잖아요?
그건 그라데이션 채색을 이용했구요.
여기에 그림자 효과를 바로 줘도 되겠고, 아니면 저 처럼 별도의 도형에 부드러운 가장 자리 효과를 워서 만들 수도 있겠습니다.
ppt 애니메이션 효과를 위해서는 이 눌러진 부분의 위치가 다른 2개의 그룹 개체를 준비해야 됩니다.

즉 뭔가 많이 적어두고 많이 지정한 것 같아서 복잡해 보이지만, 결국 스위치가 눌러지는 것은 서로 다른 그 버튼 2개가 동시에 나타나고 사라지면 되거든요.
그게 한 프레임인 것이죠.
그 전에 스위치를 누르는 움직임을 위해 손가락 그림을 추가하고 그게 나타나고 하는 것인데요.
누르는 느낌을 내기 위해 제가 쓴 것이 축소 효과 라는 것.
축소했다가 되감기 될 수 있게 셋팅하시면 됩니다.

제가 표지에서 이 ppt 애니메이션을 간단히 처리했지만 이는 어떤 행위의 결과로써 뭔가가 나타난다는 점에서 연결시킬 수 있는 것이 있을거에요.
결국 강조에 대한 프레젠테이션, 퀴즈 이런 것에 잘 맞을 것 같습니다.

ppt 비즈캠에서 무료로 템플릿을 공유하고 있어요
오늘은 하나의 공지글을 남겨 드리고자 하는데요. 바로 제가 ppt 디자인과 관련된 정보, 팁을 나누는 과정에서 예시로 만든 템플릿 소스들을 함께 연습해 보면서 발전해 나갈 수 있도록 무료로
bizcam.tistory.com
'오피스 강의 > PPT 파워포인트' 카테고리의 다른 글
| 파워포인트 배경 파일탐색창 컨셉 작업 (0) | 2025.01.16 |
|---|---|
| 피피티 디자인 볼록한 버튼 모양을 만든다면 (0) | 2025.01.15 |
| 파워포인트 전환 효과 디자인을 연결한 기획 (0) | 2025.01.12 |
| 멋진 조명은 피피티 디자인을 깊이 있게 (1) | 2025.01.09 |
| 셔틀콕 ppt 디자인 쉬우니까 (2) | 2025.01.07 |




댓글