피피티 디자인 볼록한 버튼 모양을 만들어서 입체감 있는 모습을 표현해 보려고 했는데요.
그것을 만드는 과정에서 입체 효과를 쓴 것은 아니구요.
채색과 기타 효과를 조합해서 시각적으로 입체감 있는 형태를 만드는 것이 오늘 작업이었거든요.
이를 보시면 아마 조금은 놀랍기도 할 것 같습니다.
그리고 신기하고 재밌을 거에요.

보시면 볼록하게 올라온 원형의 형태가 보이죠?
이를 만드는 것이 결국은 오늘 할 일이고 그것만 만들게 되면 이를 갖고서 차트로도 사용하고 다이어그램의 요소가 될 수도 있구요.
사진 프레임이 되는 용도로 다 쓸 수가 있거든요.
그것이 결국은 피피티 디자인의 통일감 있는 디자인을 만들어 주게 되겠구요.

입체 표현에 효과적일 수 있는 블랙 계열의 색상을 바탕에 채택하고 메인 디자인 형태 역시도 그것을 그대로 따라가게 될 것이구요.
포인트 색상만 쨍하게 밝은 색상으로 지정하면 되겠습닞다.
노란색도 좋고 밝은 컬러 라면 다 좋습니다.

예시로 이렇게 하나 보여드리니 이 피피티 디자인의 멋을 딱 확인할 수 있죠?
볼록하게 올라온 버튼 같은, 또는 마치 인테리어 시트지 안에 기포가 들어가 볼록 올라온 그런 느낌의 것이다 라고 소개할 수 있을 것 같습니다.
그럼 이제 하나씩 만들어 보도록 할까요?

입체감을 위한 부분에 있어서 결국은 음영, 명암 처리가 중요한 역할을 하는데요.
그것을 저는 그라데이션 채색을 통해서 만들어 내고자 했고 선형 그라디언트를 통해서 위와 같이 일단 채색을 해줬습니다.
이 상태에서 보게 되면 참 별로 잖아요?
이게 뭐야? 라는 생각이 들게끔 하는 모습이지만 이 위에 원 도형 하나를 올려주기만 하면 끝입니다.
그리고 제일 중요한 것은 결국 부드러운 가장자리 효과라는 것!!

보세요!! 달라져 보이죠?
그냥 앞서 만들었던 그 이상해 보였던 원 도형 위에 단색 채우기, 블랙의 굵은 선을 함께 지정한 원 도형을 올려줬을 뿐입니다.
그런데 이미 완성형으로 보여지죠? 이게 끝이에요.
이제 이 디자인 타입을 그냥 쭉 이어나가기만 하면 됩니다.

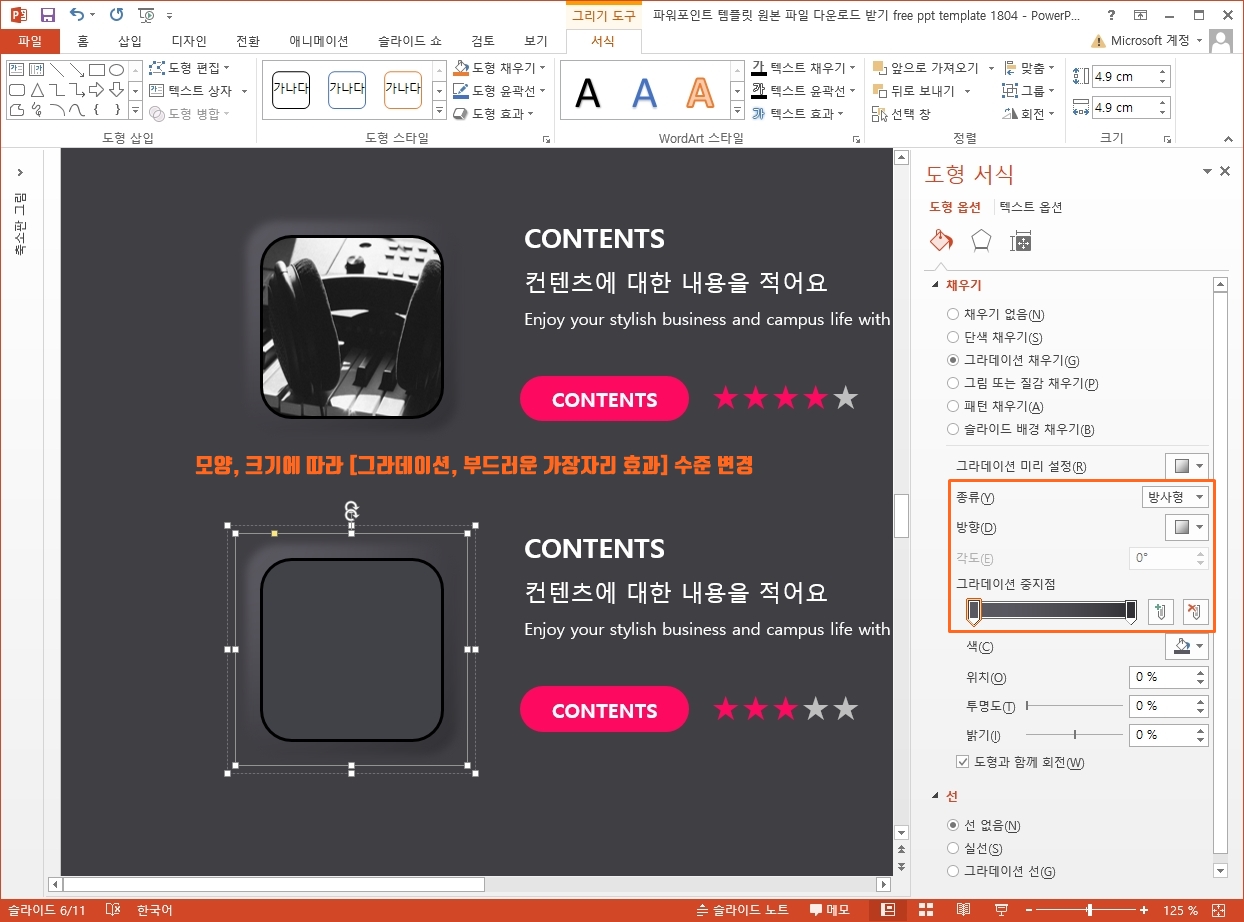
도형의 종류를 바꾸거나 크기가 달라지거나 할 때는 그렇다면 딱 두가지만 조정하면 되겠죠?
피피티 디자인의 메인 과정 2개인 그라데이션 채색의 종류나 방향, 위치와 함께 부드러운 가장자리 효과의 수준 역시도 중요한 셋팅 요소일 것입니다.
그렇게만 해주면 모든 것들을 쉽고 재밌게 다 활용할 수 있습니다.

이런 식으로 모아서 놓고 보니까 딱 하나의 디자인 스타일을 만들었음에도 참 멋지고 모던해 보이는 피피티 디자인이 완성된 것을 확인할 수 있잖아요?
입체적인 타입의 피피티 디자인이 참 매력적인데 어렵게 느껴진다면 이렇게 채색의 방식으로 한번 해보시는 것도 좋겠습니다.

ppt 비즈캠에서 무료로 템플릿을 공유하고 있어요
오늘은 하나의 공지글을 남겨 드리고자 하는데요. 바로 제가 ppt 디자인과 관련된 정보, 팁을 나누는 과정에서 예시로 만든 템플릿 소스들을 함께 연습해 보면서 발전해 나갈 수 있도록 무료로
bizcam.tistory.com
'오피스 강의 > PPT 파워포인트' 카테고리의 다른 글
| 줄자 이용한 ppt 인포그래픽 만들기 (0) | 2025.01.19 |
|---|---|
| 파워포인트 배경 파일탐색창 컨셉 작업 (0) | 2025.01.16 |
| ppt 애니메이션은 프레임 하나씩을 만드는 것 (0) | 2025.01.13 |
| 파워포인트 전환 효과 디자인을 연결한 기획 (0) | 2025.01.12 |
| 멋진 조명은 피피티 디자인을 깊이 있게 (1) | 2025.01.09 |




댓글