모바일 웹이나 인터넷을 하시다 보면 자주 볼 수 있는 것 중 하나로 라디오 버튼과 같이 항목을 선택할 수 있는 소스일텐데요.
오늘은 그것을 바탕으로 ppt 템플릿을 꾸며보기로 했고
어두운 배경에 투명한 블루 박스를 이용해 레이아웃을 설정하거나 항목을 구분짓는데 써보기로 했습니다.

좌측의 아주 짙은 네이버 색상은 배경으로, 그리고 우측의 블루톤의 색상은 포인트를 주는데 사용했는데요.
배경이 어두우니 당연히 흰색은 기본으로 사용했겠죠? ^^

오늘 ppt 템플릿에 사용된 기본적인 디자인 양식 2가지가 있는데요.
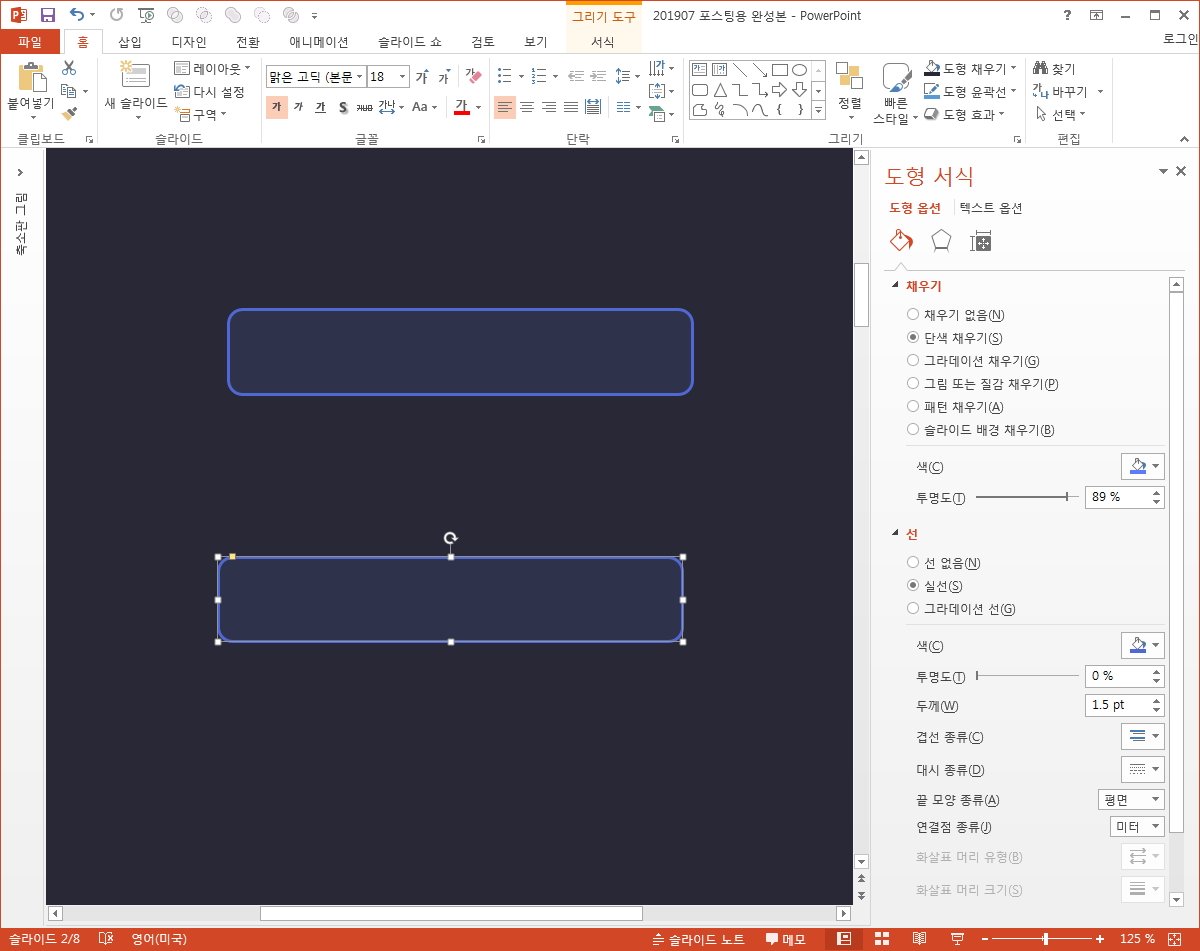
우선 박스 타입을 만들어 썼는데, 원하시는 아무 도형이나 삽입해 주시고 앞서 소개한 포인트 색상을 내부 채우기, 선에 모두 지정해 주세요.
그 후 채우기색에서만 투명도를 90% 내외 수준으로 설정해 주시면 끝!!

두번째는 앞서 라디오 버튼을 만든다고 말씀드렸는데요.
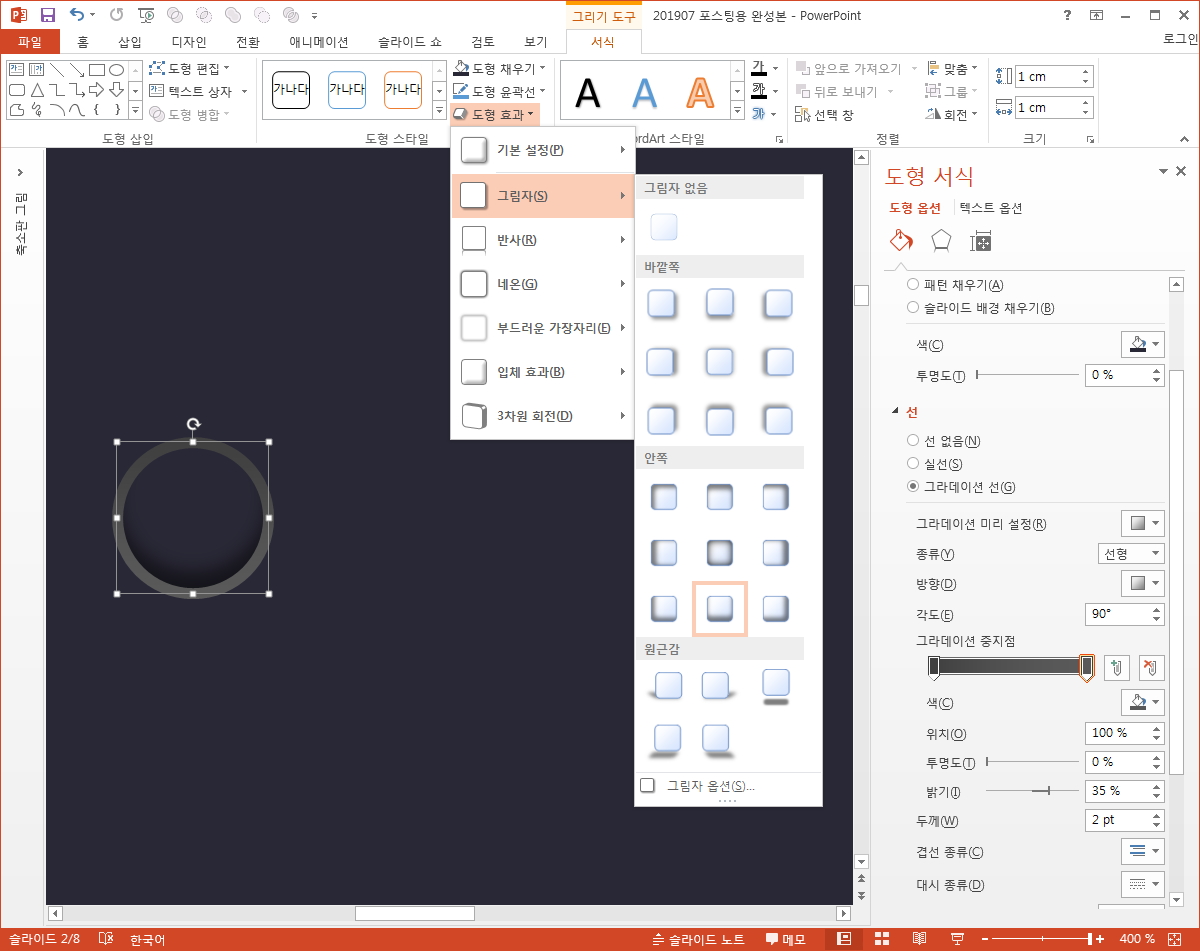
선택된 스타일의 버튼 모양이야 그냥 채색하면 그만이기에 제외하고 선택되지 않은 것을 나타낼 개체를 만들어 주었는데, 이 역시 어려운 것은 없습니다.
선을 그라데이션 처리를 했지만 그냥 그레이 색상으로만 지정해 주셔도 되구요.
핵심은 내부 그림자 효과를 지정하는 것 뿐입니다.

이렇게 만든 대표 디자인 개체들은 ppt 각 페이지 곳곳에 사용해 보면 될거에요.
박스 타입이야 어떤 피피티를 만드시든 꼭 쓰게 될 것이기에 자유롭게 적용해보실 수 있을 것이구요.
라디오 버튼은 강조하고자 하는 부분을 만들 때 활용해 보시는 것은 어떨까 싶네요.
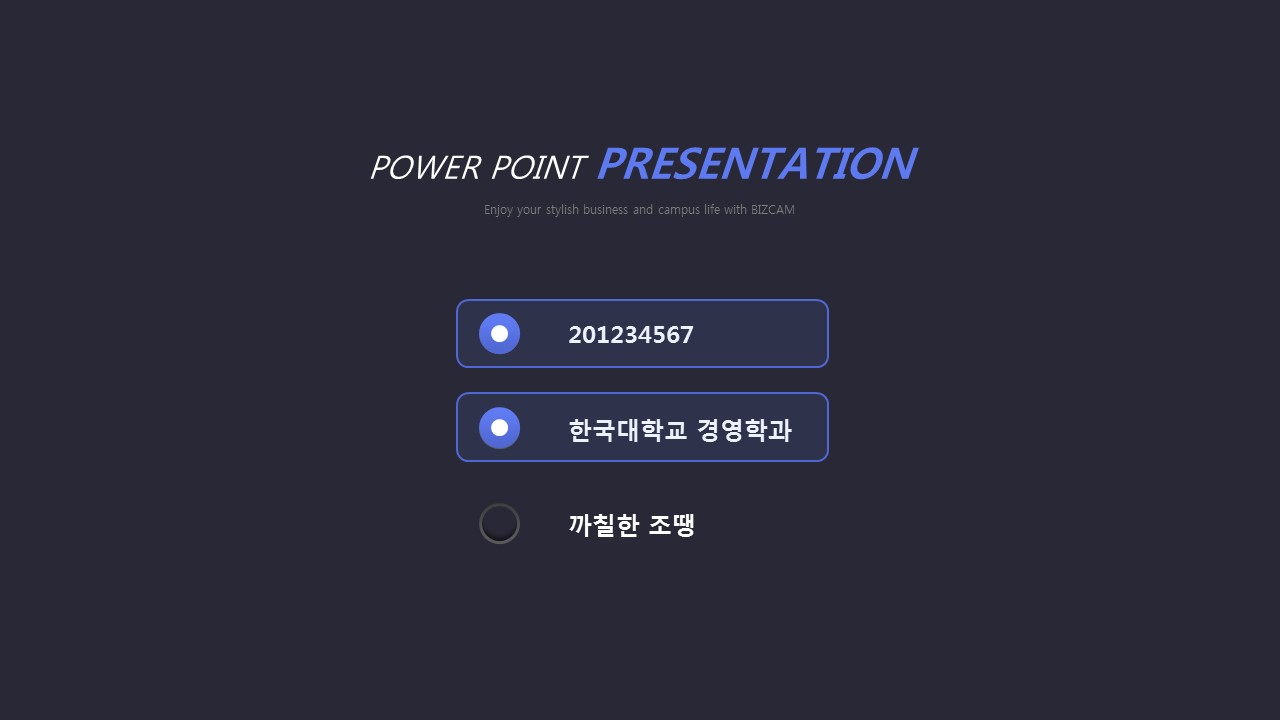
참고로 이 표지 부분은 애니메이션 효과를 적용해 두었거든요.
슬라이드 쇼를 녹화한 영상으로 미리 보시면 좋을 것 같습니다.

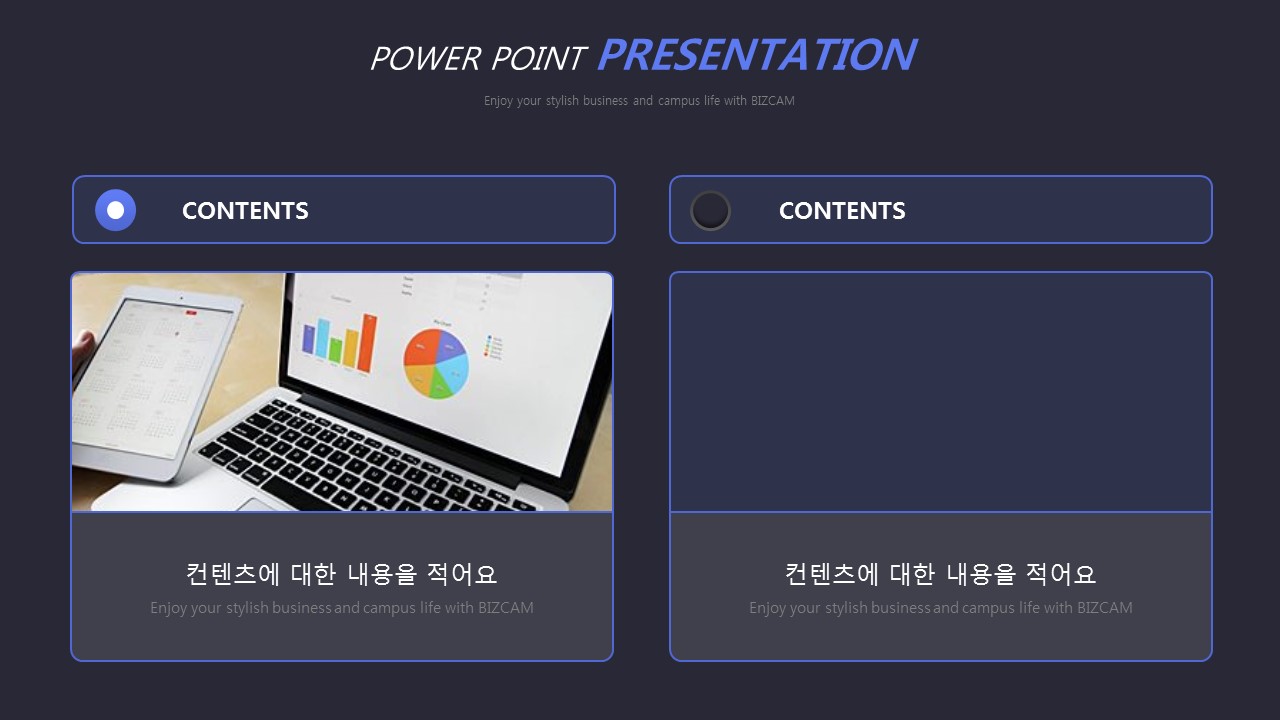
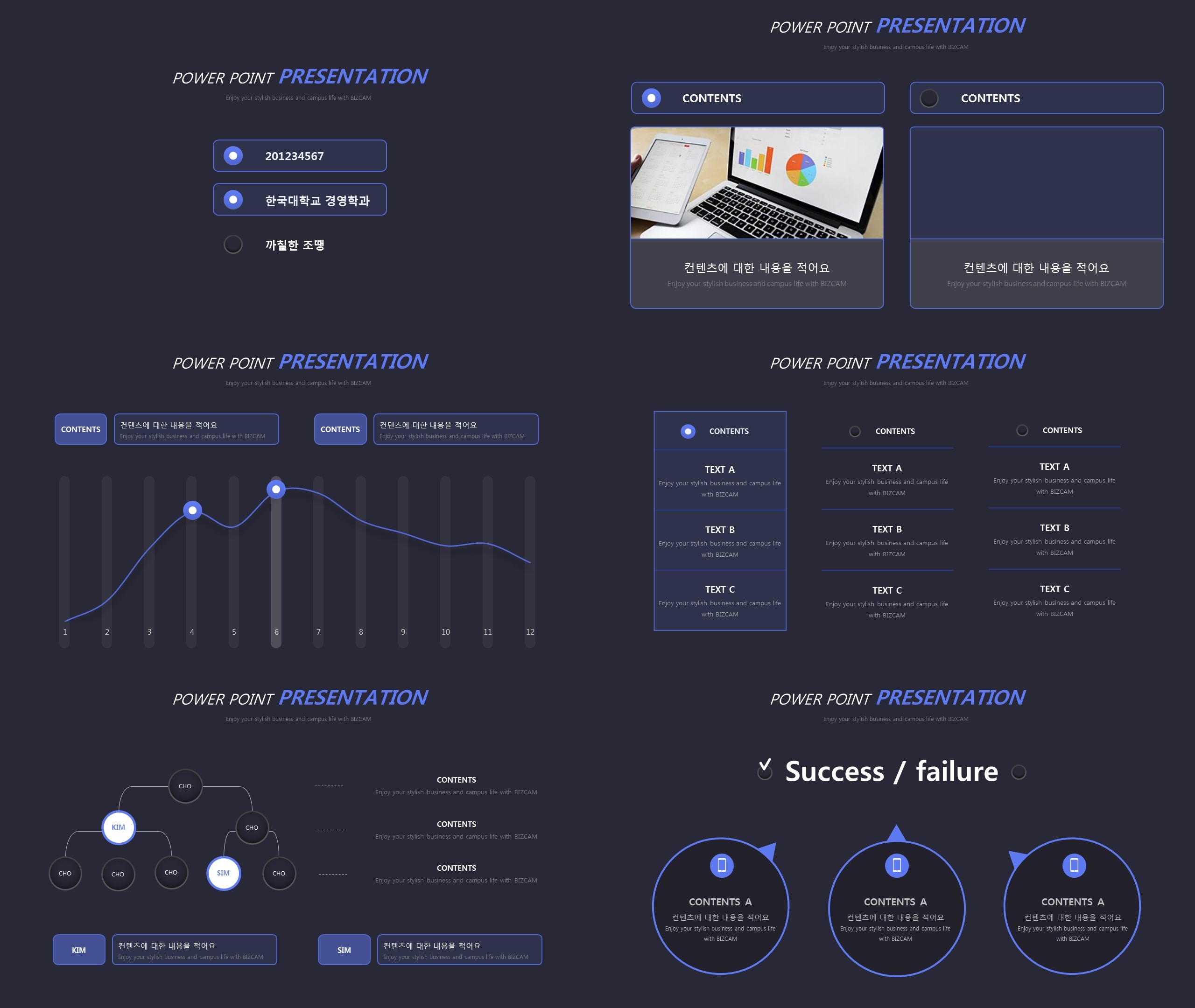
이미지를 삽입하는 틀에 있어서도 이렇게 써볼 수 있겠죠?
만들고 나서 보니 하단 텍스트가 적히는 부분의 내부 색상을 포인트 색으로 지정했어야 했는데 라는 것이 보이네요 ^^
수정 적용해 보시길 권해드려 봅니다.

차트 부분에서는 그래프 선과 핵심이 되는 데이터 부분을 강조하는데 포인트 색과 라디오 버튼을 활용했구요.
텍스트 박스를 대신해 설명 문구를 넣을 박스를 또 이용해 봤습니다.

표에서도 역시 메인 채색 방식을 이용할 수 있을거에요.
투명하게 채색한 부분, 그리고 선들은 포의 그것과 셀을 강조할 때 충분히 활용 가능할 것입니다.

라디오 버튼을 조직도에 적용해 보기도 했는데요.
입체감을 살리는 목적으로도 이용해 볼 수 있겠죠?

라디오 버튼 말고 체크 박스 타입으로도 써볼 수 있을 것 같아서 위와 같이 만들어 보기도 했습니다.

오늘 ppt 템플릿을 보시면서 각 항목들, 전체적인 피피티 디자인 말고 앞에서 소개했던 3가지 사항을 기억해 주신다면 더 도움이 될 것이라 생각하는데요.
첫번째는 색상
두번째는 투명 박스
마지막으로 라디오 버튼
이것들이 템플릿에서 어떻게 적용, 활용되었는지를 생각하시면서 보셨으면 좋겠습니다.
제가 전해드리고 싶었던 이야기는 결국, 그 3가지뿐인데 이렇게 만들어질 수 있구나~ 라는 자신감이구요. ^^

몇가지의 핵심들만 정하시면 ppt 디자인 작업은 의외로 쉽게 진행될 수 있습니다.
색을 시작으로 말이죠.
'오피스 강의 > PPT 파워포인트' 카테고리의 다른 글
| 텍스트 윤곽선의 단점을 장점으로 이용하는 파워포인트 디자인 (1) | 2019.07.29 |
|---|---|
| 검색창에 애니메이션 더해 멋진 ppt 표지 만들기 (0) | 2019.07.26 |
| 어두운 배경에 골드 컬러를 사용해 파워포인트 디자인해보면 (0) | 2019.07.23 |
| 파워포인트 배경 레이아웃을 테니스 컨셉에서 찾기 (0) | 2019.07.22 |
| 깔끔한 ppt 템플릿 기본에 충실하다 보면 (0) | 2019.07.19 |




댓글