오늘은 파워포인트에 포스트잇 메모지 모양을 만들어 넣어 포인트를 주고
그것이 레이아웃을 나누거나 컨텐츠를 담을 박스 용도로 사용될 수 있도록 해보기로 했는데요.
사실 이는 아이콘 자료를 찾아서 쓰셔도 충분한 것이지만 직접 도형을 편집해 만들어 보는 연습이
파워포인트 디자인에 대한 감각과 기술을 익히게 도와줄 것이기에
여러분들께 그 과정을 소개해 드리고자 합니다.

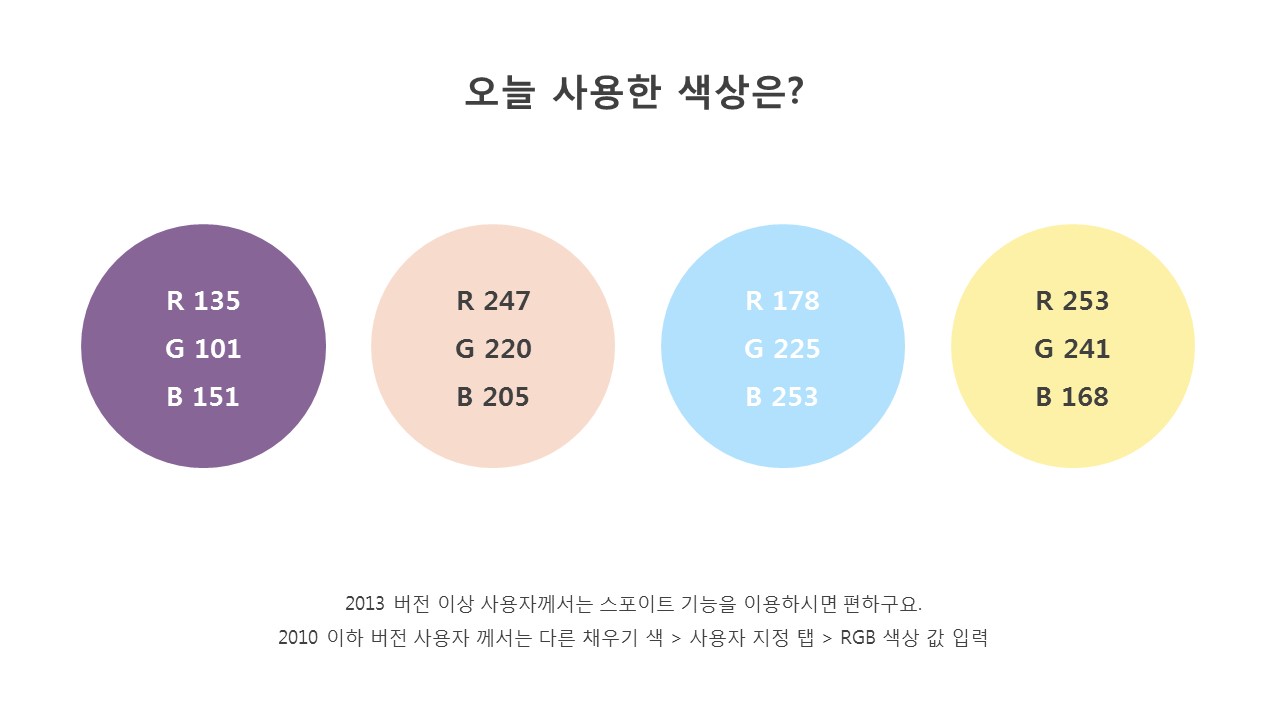
좌측에 있는 보라색과 두번째의 살구색은 피피티의 배경, 표지에 쓰인 색상이구요.
나머지 하늘색, 그리고 밝은 노란색은 딱 아시는 것 처럼 포스트잇 개체에 적용할 색상입니다.
이 외에도 실제로 우리가 볼 수 있는 메모지의 색상을 적용해 봐도 좋겠죠?
핑크라든지, 녹색이라든지 말이죠.

포스트잇을 어떻게 만들지 라는 걱정을 하실 분들도 계시겠지만 사실 만드는 방법은 그리 복잡하지는 않습니다.
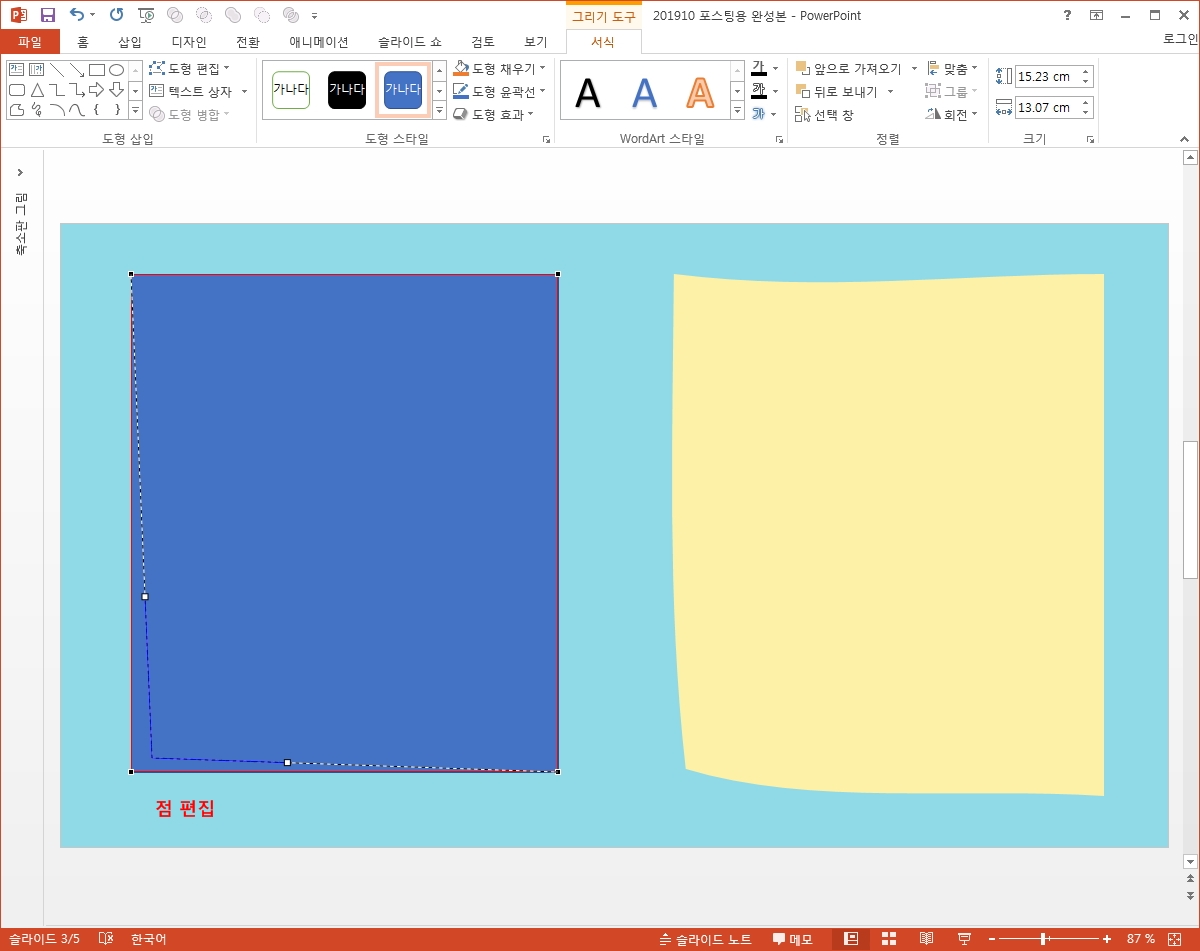
점 편집만 살짝 해주시면 되는데요.
이는 좀 더 입체적이고 느낌있는 종이 모양을 만들기 위한 것으로
보시면 핵심적으로 좌측 하단의 모서리 부분을 약간 안쪽으로 이동시켜주고
그와 접한 면을 약간 둥글게 바꿔주었는데
여기에 그림자를 더하면 이 부분이 올라와서 떨어져 있는 모습을 보여줄 수 있을거에요.

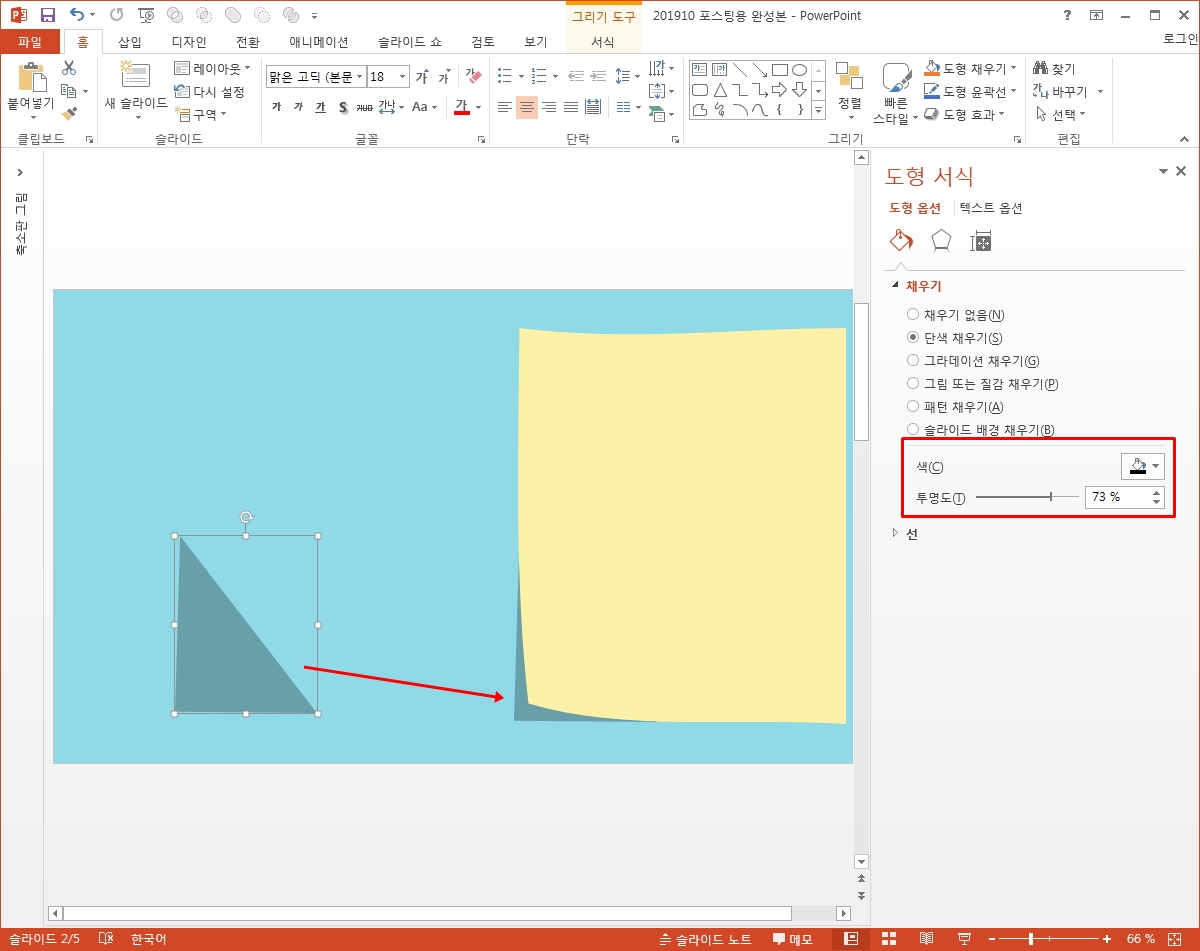
직각삼각형이든, 또는 직접 자유형 도형으로 만들든 다양한 방법으로 이렇게 그림자 개체를 직접 만들어 주고 뒤로 배치해 주기만 하면 끝.
그냥 블랙에 투명도만 넣어주면 되고
분위기에 따라서는 가장자리를 부드럽게 처리해주는 도형 효과를 추가해도 되겠죠?

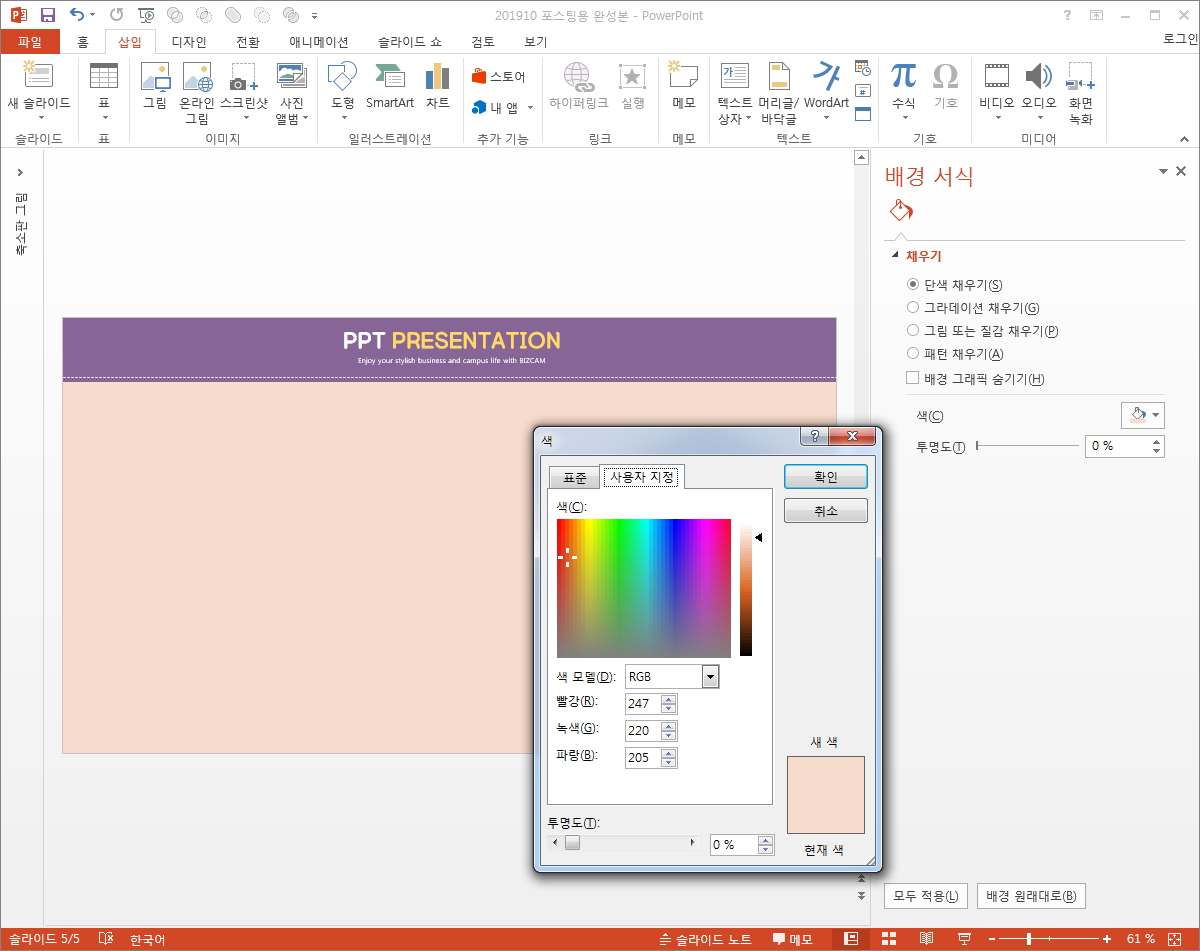
파워포인트 표지와 배경 부분에 있어서는
앞에서 색상 관련해 설명을 드렸듯 그냥 그것들로 공간을 나누는 방식으로 진행했습니다.
간단하죠?
사실 피피티 디자인이 뭐 많은 것들이 필요하지도 않아요.

표지에서도 포스트잇을 어떻게 배치하고 활용할까에 대한 것으로 다양하게 또 구성해볼 수 있을 것 같아요.
위의 시안에는 애니메이션 효과가 들어가 있는데요.
포스트잇을 떼어내는 그런 움직임이 들어가 있어 슬라이드쇼를 해보는 것으로 확인 가능하십니다.

이렇게 그냥 움직임 없이 간단히 배치해볼 수도 있겠죠?

배경 양식에는 그렇게 만든 포스트잇 메모지를 어떻게 활용할 수 있을지에 대한 예시와 함께
또 고민, 기획해볼 수 있는 여지를 남겨두었습니다.
템플릿을 받아서 직접 한번 자신의 생각을 담아 활용해 보세요.

어떠셨나요?
작업 과정 설명이 적었듯, 그에 쓰인 방법도 그렇듯 아주 쉽고, 간단하게 디자인 개체를 만들 수 있었는데요.
포인트가, 또 컨셉이 될 만한 대표적인 것 하나만을 만들어도
파워포인트는 달라질 것이라 생각합니다.
'오피스 강의 > PPT 파워포인트' 카테고리의 다른 글
| 직접 그린 파워포인트 선 도형의 매력 (0) | 2019.10.23 |
|---|---|
| 시원 깔끔한 ppt 배경 가을 하늘과 같이 (0) | 2019.10.21 |
| ppt 배경 다이어리 속지로 만들어 봤어요 (0) | 2019.10.17 |
| 파워포인트 표지와 배경에 입체 프레임 넣기 (0) | 2019.10.15 |
| 편안한 색감으로 ppt 디자인을 했을 때 (0) | 2019.10.14 |




댓글