파워포인트 디자인에 키캡 하나를 만들어서 포인트를 주고 그걸로 컨셉을 단번에 만들어 넣을건데요.
보기에는 아주 단순하고 만들기 쉬어 보이는 특징이 있는데, 또 은근히 신경써서 만들어야 할 부분도 있었던 오늘 자료거든요.
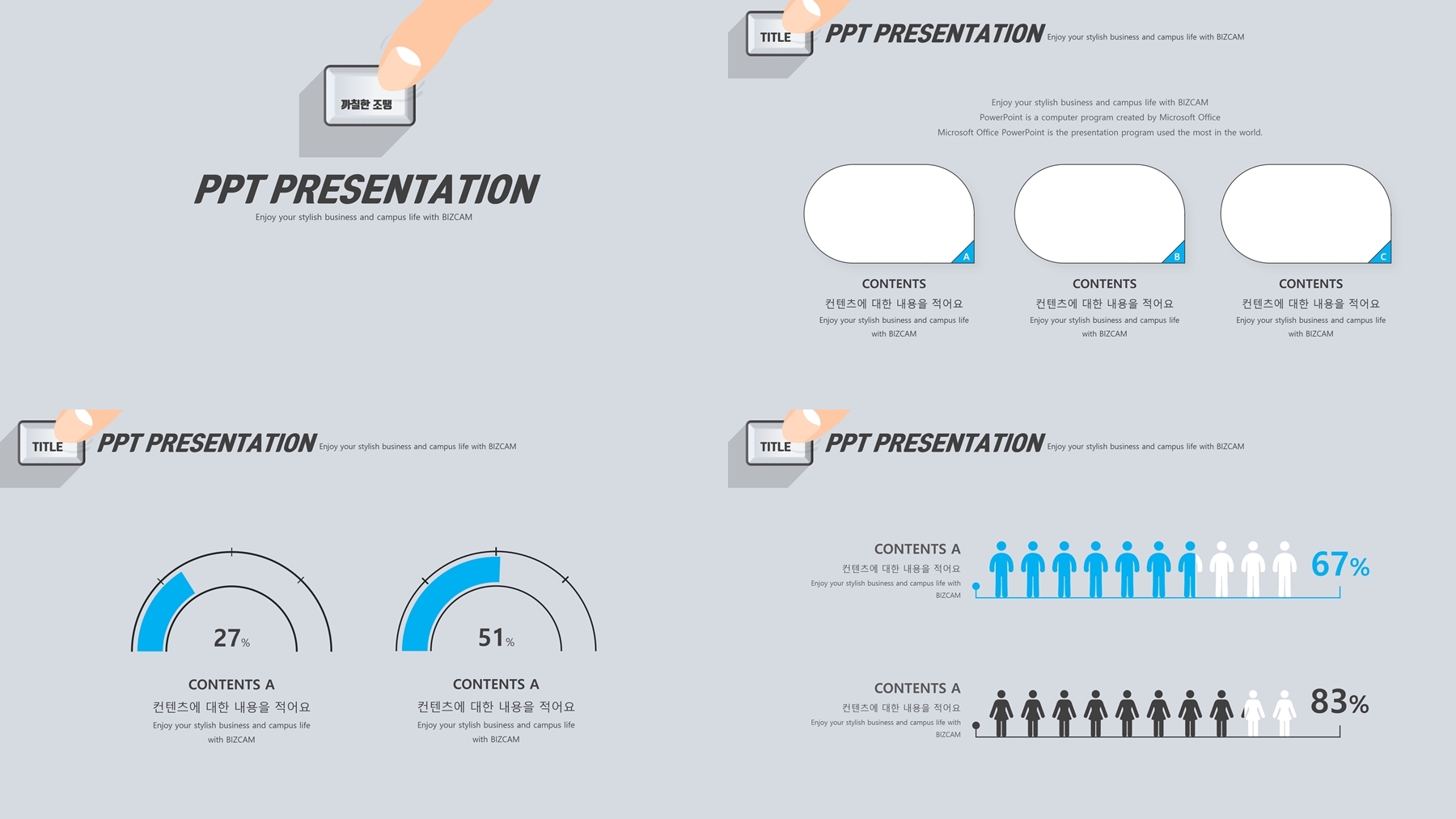
아래 보시면 일단 그 특징이 보이죠?
키보드 키 하나와 손가락으로 그것을 누르는 듯한 모습인데요.

이걸 사실은 만들고 나서 정적인 모습으로만 두기 보다는 애니메이션 효과를 적용해서 이 버튼을 누르는 결과에 따라 제목이 나타나는 식으로도 살짝 애니메이션 효과를 줘보면 재밌을 것입니다.
그건 따로 한번 만들어서 소개해 볼게요.

이렇게 포인트가 될 수 있는 디자인 그래픽을 하나 해두면 다른 배경 디자인 작업이 필요 없을 정도로 쉬워지는데요.
막 화려하게, 많은 디자인 요소를 가지고 꾸밀 수도 있겠지만, 본문에 더 눈이 가야 하는 점을 고려한다면 너무 과하지 않은 것이 좋잖아요?
하지만 배경 디자인도 파워포인트 디자인에서 놓치고 싶지 않은 부분이라 마음이 불편한데, 그럴 때 이런 식이면 괜찮지 않을까 싶습니다.

보시면 오늘 사용한 색상 조합이 은근히 괜찮다는 느낌을 받지 않으셨나요?
밝은, 연한 그레이와 블루 컬러 조합이 깔끔하면서도 눈에 쏙 들어와요.

그럼 이제 만들어 보도록 하죠.
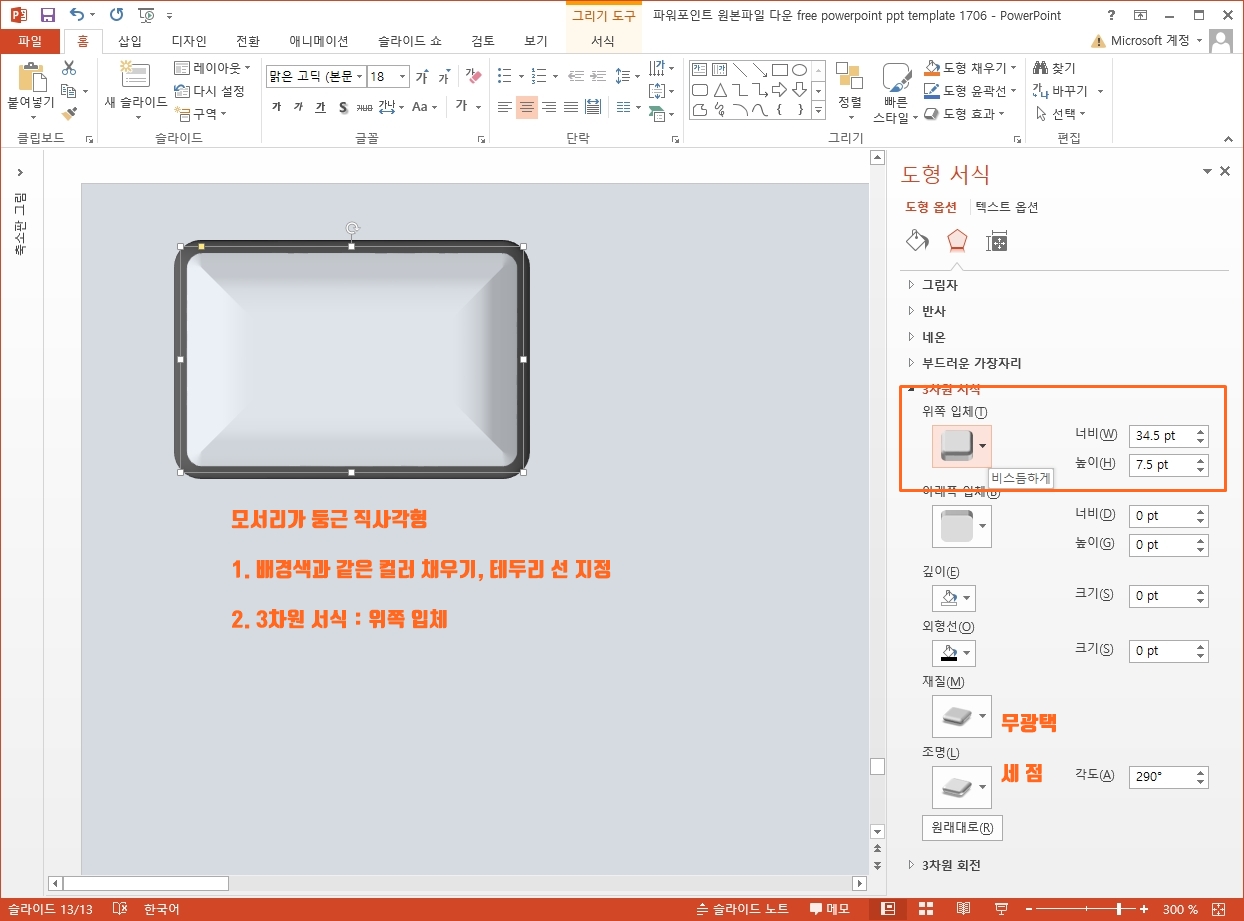
일단 파워포인트 3차원 서식을 이용해서 기본 키의 모양을 잡았는데요.
위쪽 입체 종류에서 비스듬하게를 선택했지만, 각지게 종류를 사용해도 상관은 없어요.
그리고 재질, 조명 값이 중요하겠구요.
마지막으로 테두리에 진한 그레이 컬러를 이용해 선을 넣었는데, 이는 키의 그 홈을 표현하기 위함이었어요.

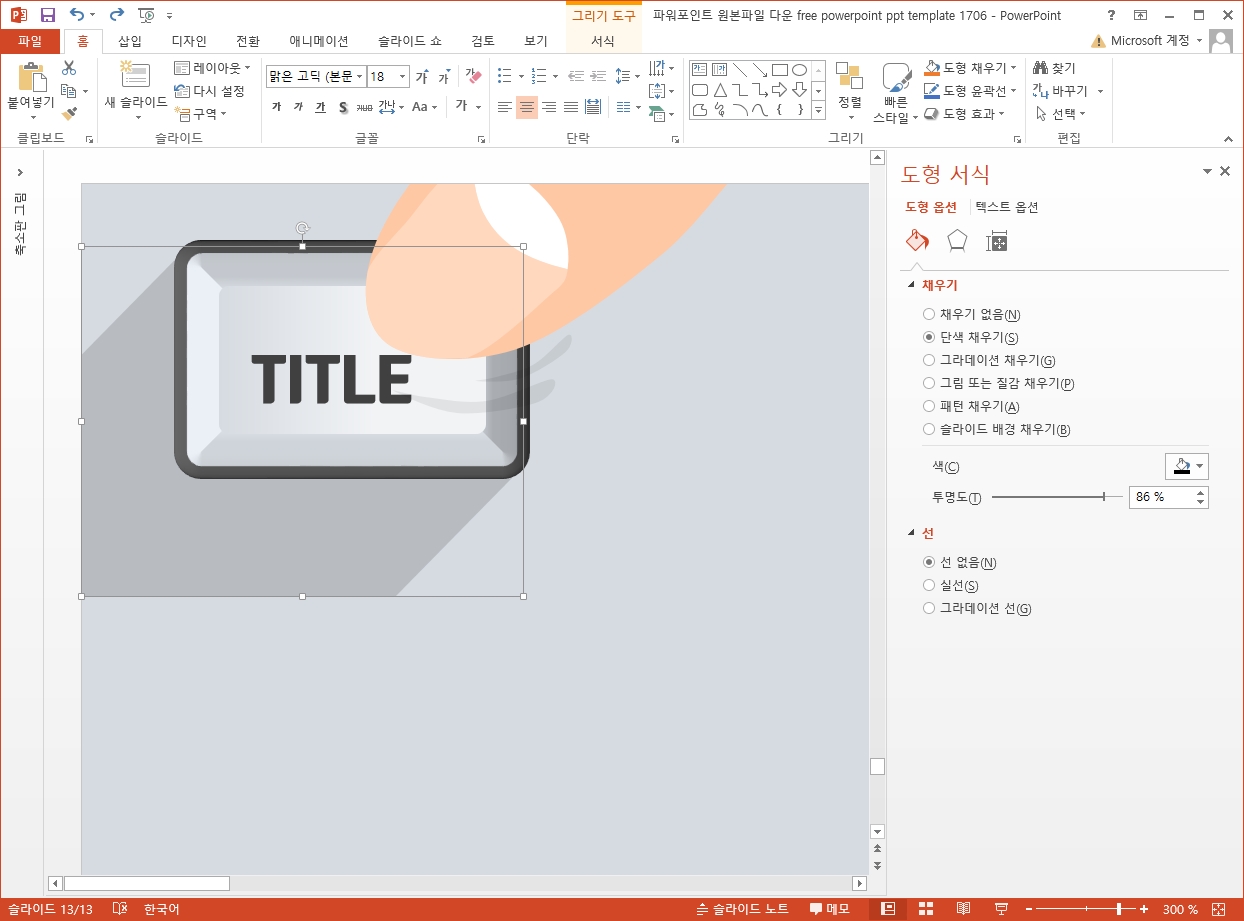
그 후 이 위에 따로 도형을 다시 올려줬는데요.
실제로 우리 키보드들을 보면 살짝 움푹 들어가 있는 편이잖아요?
그 느낌을 표현하기 위해서 도형을 따로 올려 그라데이션 채색을 해줬답니다.
이제 느낌이 나죠?

파워포인트 디자인의 마무리는 전에 제가 만들어 뒀던, 그래서 많은 파워포인트 템플릿에 등장하고 유용하게 쓰이고 있는 손가락 그림을 배치해 주는 것으로 했구요.
아~ 키를 누르고 있구나 뭐 이런 식으로 표현하는 것이죠.
키만 있으면 심심하니까요.

모든 각 페이지에 꼭 손을 넣을 필요 까지는 없을 것 같다는 생각이 이렇게 페이지를 모아 놓고 보니까 또 생각이 드네요.
아무튼 그래도 어렵지 않게 개성 있는 파워포인트 디자인을 해볼 수 있었던 컨셉이었네요.
여러분도 한번 만들어 보세요.

ppt 비즈캠에서 무료로 템플릿을 공유하고 있어요
오늘은 하나의 공지글을 남겨 드리고자 하는데요. 바로 제가 ppt 디자인과 관련된 정보, 팁을 나누는 과정에서 예시로 만든 템플릿 소스들을 함께 연습해 보면서 발전해 나갈 수 있도록 무료로
bizcam.tistory.com
'오피스 강의 > PPT 파워포인트' 카테고리의 다른 글
| 피피티 디자인 여름이면 이 장소가 배경 (1) | 2024.07.03 |
|---|---|
| 키보드 누르는 ppt 애니메이션 (0) | 2024.07.01 |
| ppt 디자인 색상이 다한다고 했죠 (1) | 2024.06.27 |
| 녹색 배경에 종이 피피티 배경 (0) | 2024.06.26 |
| 촛불 파워포인트 디자인 생일이니까 (0) | 2024.06.24 |




댓글