키보드 누르는 ppt 애니메이션 어제 자료를 만들어 소개하면서 얘기를 했었죠?
따로 만들어서 소개하도록 하겠다 라는 약속을 했었는데, 바로 찾아왔습니다.
말씀드렸던 것은 바로 이거였어요. 어쨌든 디자인 자체가 키보드 키를 누르는 순간의 모습이잖아요?
그래서 키를 누르면 제목이 나타나게끔 해보는 것이 오늘 컨셉이 될거에요.

결국 기초 그래픽 디자인과 이어지는 ppt 애니메이션이기 때문에 모두가 예상 가능하고 이해할 수 있는 테마가 될 것이구요.
그럼 하나씩 만들어 보도록 할게요.
다만, 어제의 디자인을 그대로 따르지만 ppt 애니메이션 효과를 위해 개체 구성이 달라져야 할 필요는 있었거든요.

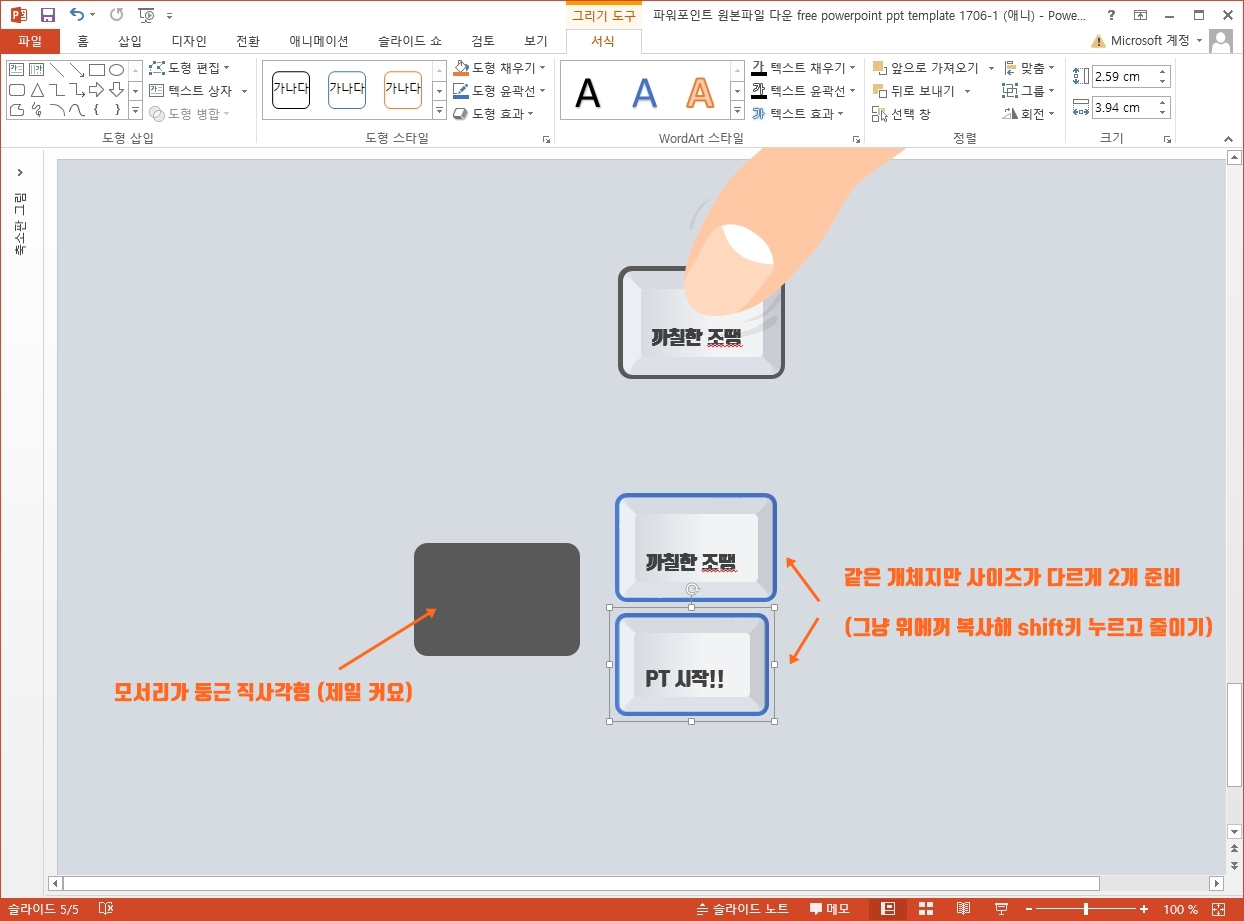
즉 이런 식으로 따로 준비를 했습니다.
키를 누를 때 실제의 모습, 느낌을 생각해 보면 눌러지게 되면 우리들의 시선을 기준으로 할 때 더 작아지게 되는, 원근감을 고려할 수도 있잖아요?
그래서 키를 2개 준비했습니다.
하나는 살짝 작게 만들어 줬습니다. 그리고 어제는 그냥 테두리 선으로 지정했던 것을 별도로의 도형을 이용해 만들어 줬구요.

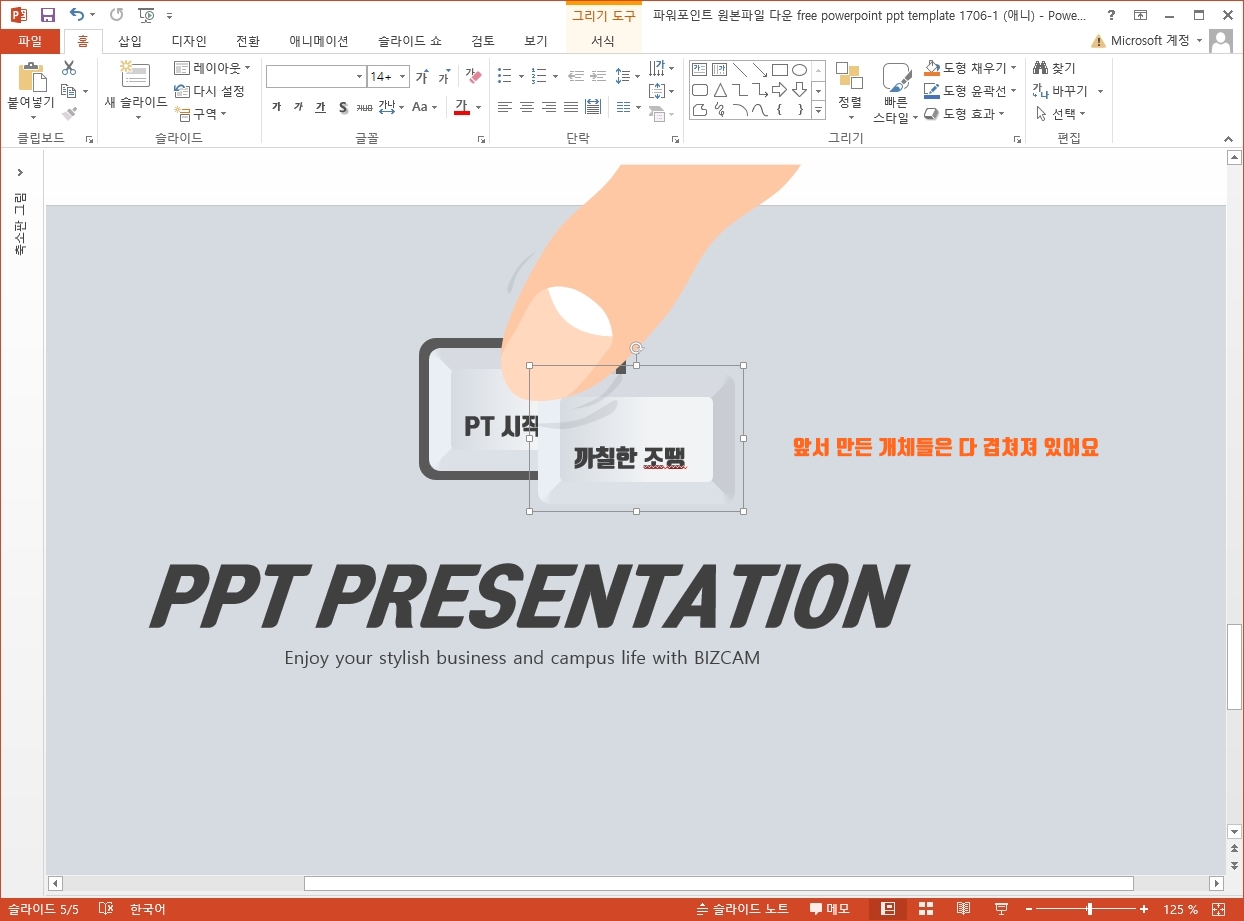
결국 ppt 애니메이션은 이 큰 키의 그룹 개체가 사라지면서 뒤에 가려져 있던 작은 키가 보여지는 식이 될거에요.
때문에 배치는 그냥 한군데 겹쳐서 다 위치하게 되는 것이구요.
차례대로 애니메이션 설정을 살펴보죠.

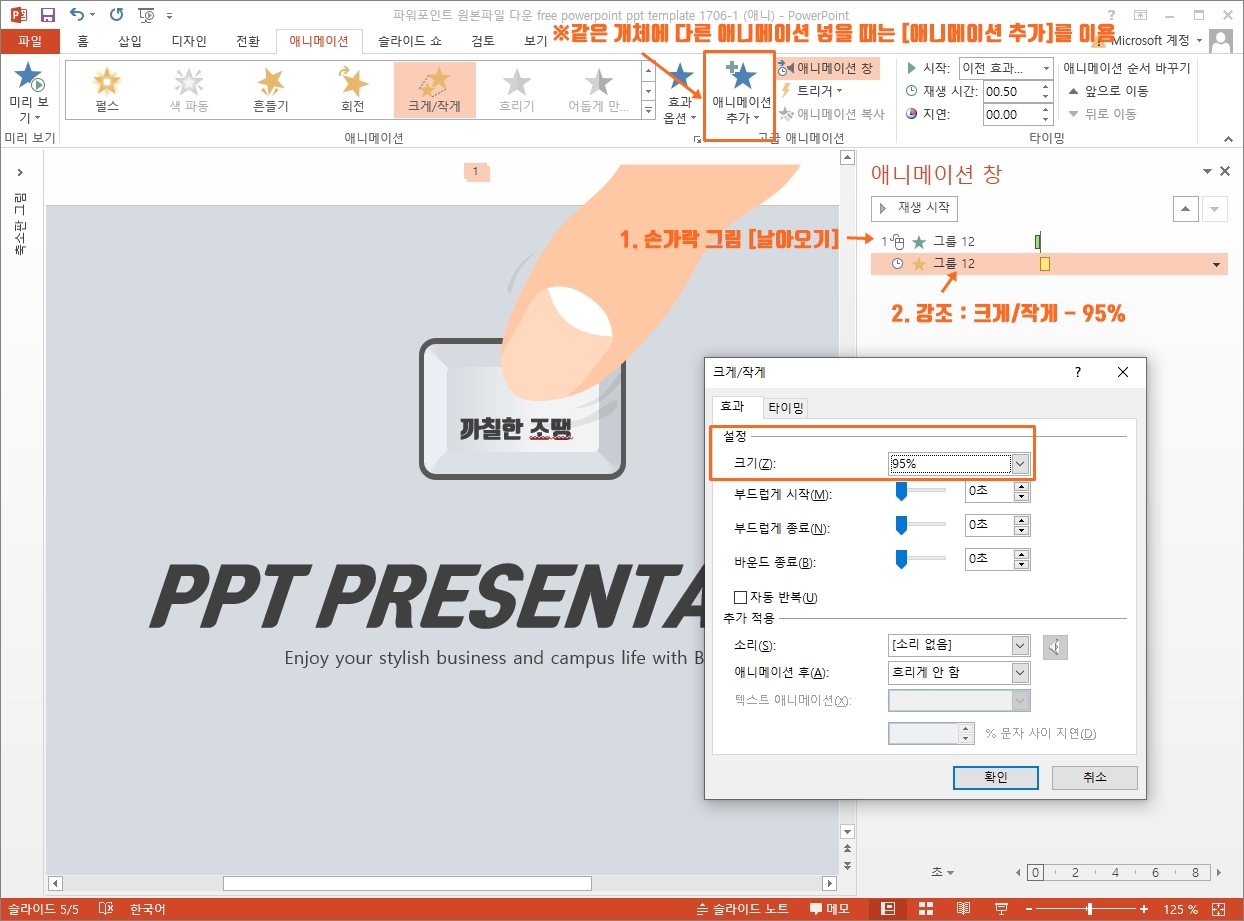
첫번째는 손 그림에 대한 설정인데요.
화면 밖에 있던 것이 아래로 내려오면서 나타나고 키를 누르는 것 처럼 표현할텐데, 이를 위해 축소 되는 설정을 했습니다.

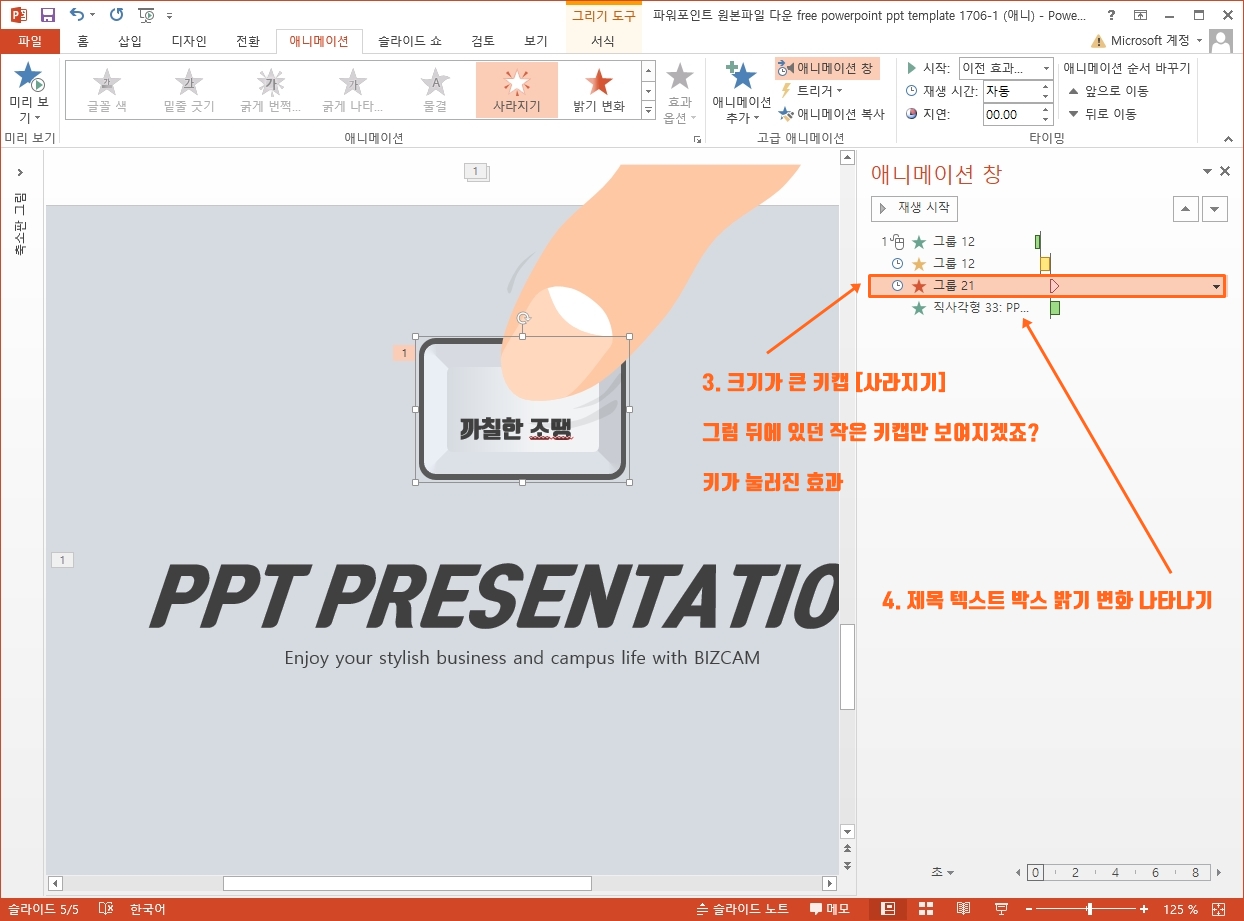
눌렀으면 가장 위에 있던 큰 크기의 키 그룹이 사라져야 하잖아요? 기초 기획상 말이죠.
그럼 뒤에 있던 작은 것이 보여지면서 마치 키가 눌러진 것 처럼 보여지게 될거에요.
이 결과로써 아래 제목 텍스트 박스가 나타나는 것 까지가 일단 기본.
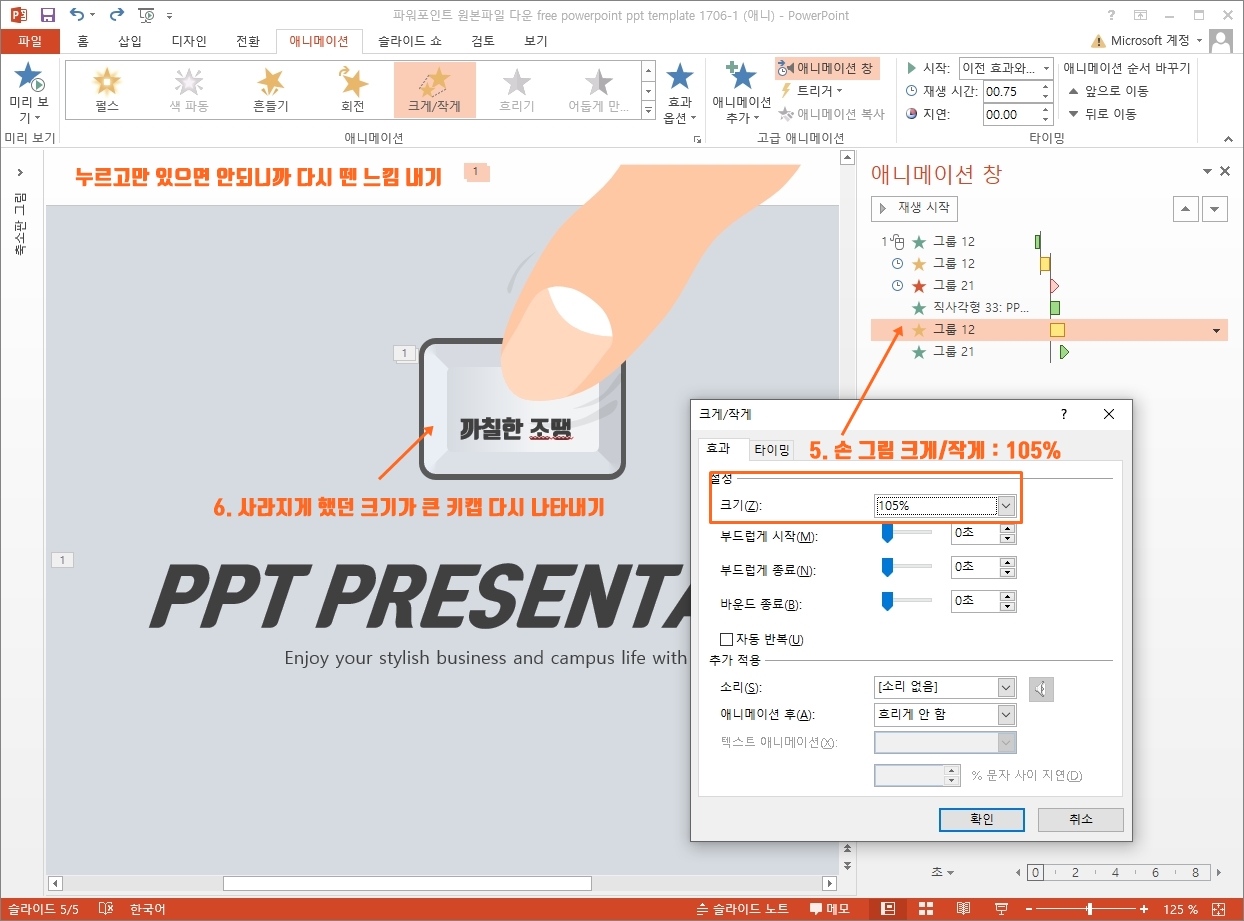
그런데 이렇게 누르고만 있는 것은 아니잖아요?
딱 누르고 떼는게 우리가 하는 실제 행동이기 때문에 다시 원상태로 돌려주는 셋팅을 아래와 같이 다시 해줬어요.

축소되며 누르는 것 처럼 표현했던 손 그림을 다시 확대시키는 셋팅이 첫번째.
두번째는 사라졌던 큰 키캡이 다시 나타나게 해주면 되겠죠?
그 결과 어떤 ppt 애니메이션이 완성되었는지 영상으로 확인해 보시죠.
'오피스 강의 > PPT 파워포인트' 카테고리의 다른 글
| 깔끔한 파워포인트 디자인 위한 2요소 (0) | 2024.07.04 |
|---|---|
| 피피티 디자인 여름이면 이 장소가 배경 (1) | 2024.07.03 |
| 파워포인트 키캡 하나로 포인트 디자인 (0) | 2024.06.30 |
| ppt 디자인 색상이 다한다고 했죠 (1) | 2024.06.27 |
| 녹색 배경에 종이 피피티 배경 (0) | 2024.06.26 |




댓글