이전 자료를 통해서 파워포인트 템플릿 작업과 관련히 정말 쉽게 예쁜 자료를 만들 수 있는 방법에 대해 얘기했었죠.
거기서 결국은 도형과 컬러 이런 부분들을 사용해 컨셉적으로는 브라우저와 같은 모양들을 선택해 보면 정말 쉽게 만들어진다는 것을 알 수 있었습니다.
오늘은 그것에 이어서 아주 간단한 변화로 템플릿 전체 이미지가 달라질 수 있다는 것을 보여드리고자 하는데요.

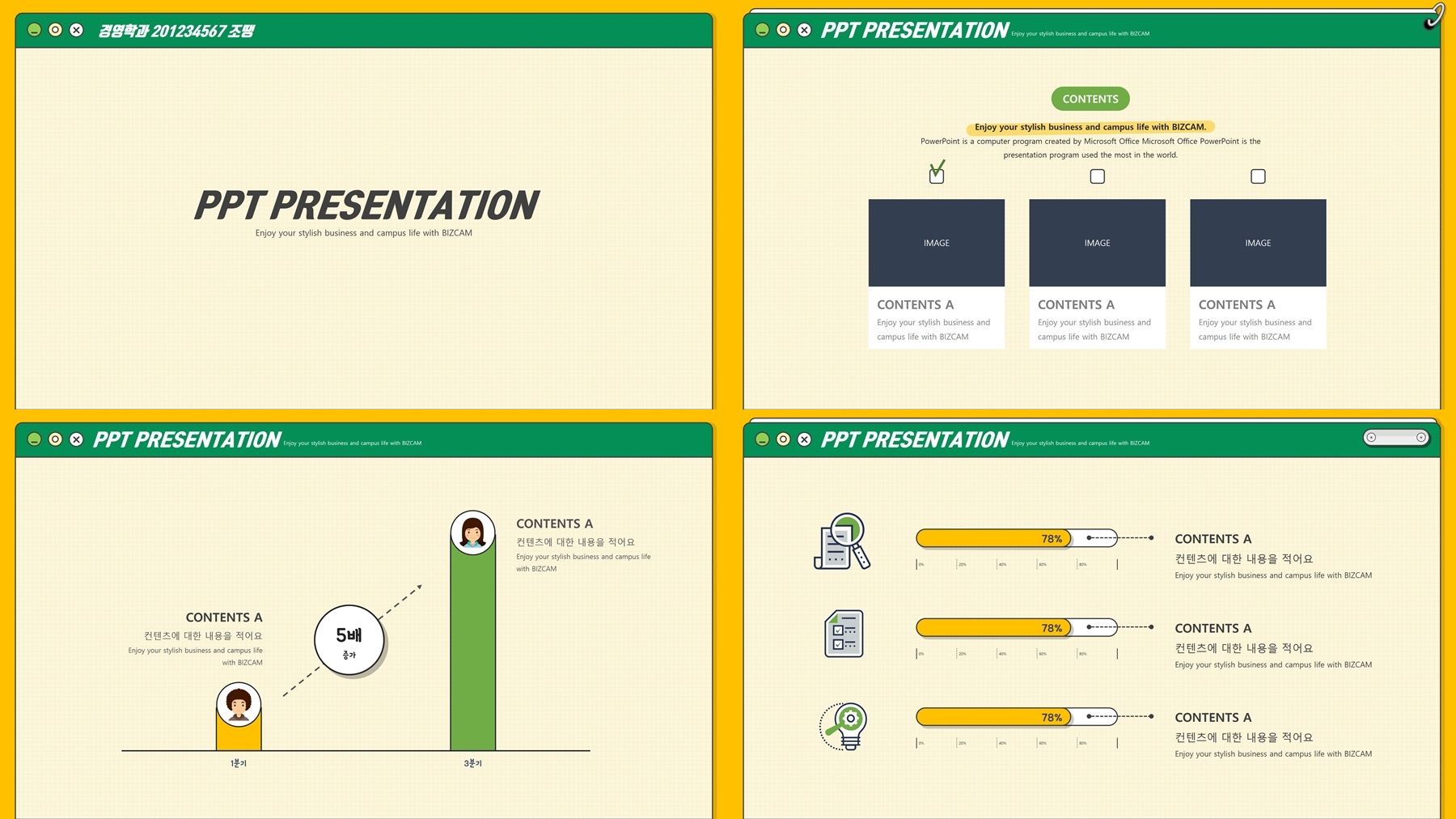
보시면 어떤가요?
귀엽죠? 깔끔하고 심플한 느낌도 들죠?
그 이유는 결국 이전 자료를 소개할 때 얘기했었던 그런 기본에 대한 사항, 즉 컬러 조합으로 부터 결정지어지는 것일텐데요.
보통 생각할 때 노란색, 녹색 이게 참 너무 유치해 보일 것 같잖아요?
그런데 그렇기 보다는 귀여움 그 자체죠?

오늘 파워포인트 템플릿에 사용한 색상 중 노란색은 기본 컬러구요.
녹색, 그리고 배경 공간에 적용된 연한 아이보리 컬러 정보를 참고해 주세요.

오늘 얘기하려는 부분은 바로 디테일한 디자인 요소로 차이를 만드는 것인데요.
위, 아래 시안에서 차이점을 찾아보세요.
바로 우측 모서리에 포인트 형태를 만들어준 부분이 있는데, 이 작은걸로도 또 파워포인트 배경이 달라져 보이죠?

작업 방법과 관련해 위의 시안, 고리 모양을 더한 파워포인트 템플릿 디자인을 소개해 드려볼게요.
정말 이것도 쉽게 만들 수 있습니다.

일단 차근차근 처음 부터, 배경 부터 어떻게 만들었는지 살펴보도록 할까요?
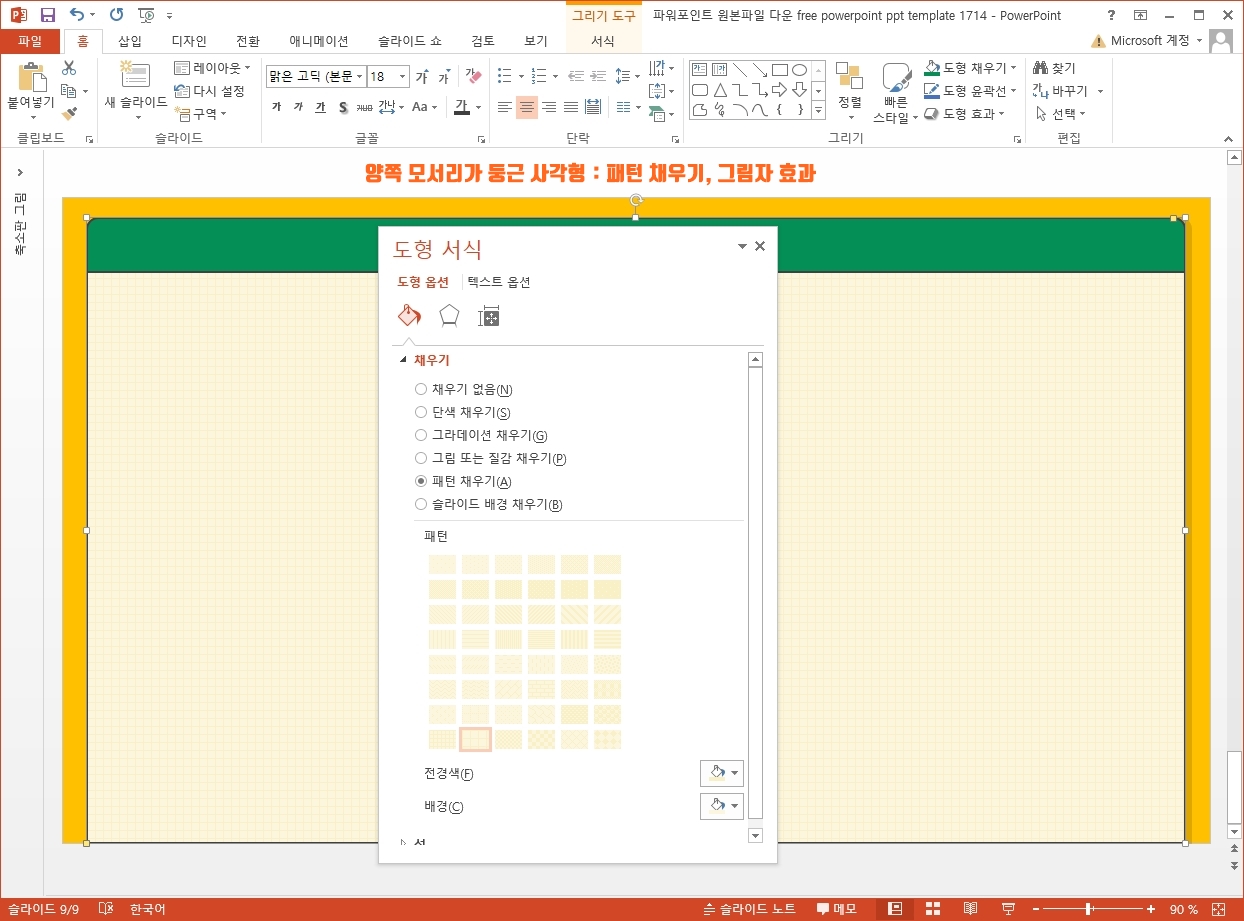
다 예상 가능하듯, 양쪽 모서리가 둥근 사각형 2개를 이용한 것인데요.
상단의 녹색 부분 역시도 같은 도형이에요.
채색 방식, 컬러에 있어서만 차이가 있을 뿐이고 베이스가 된 큰 도형에는 그림자 효과도 들어가 있습니다.

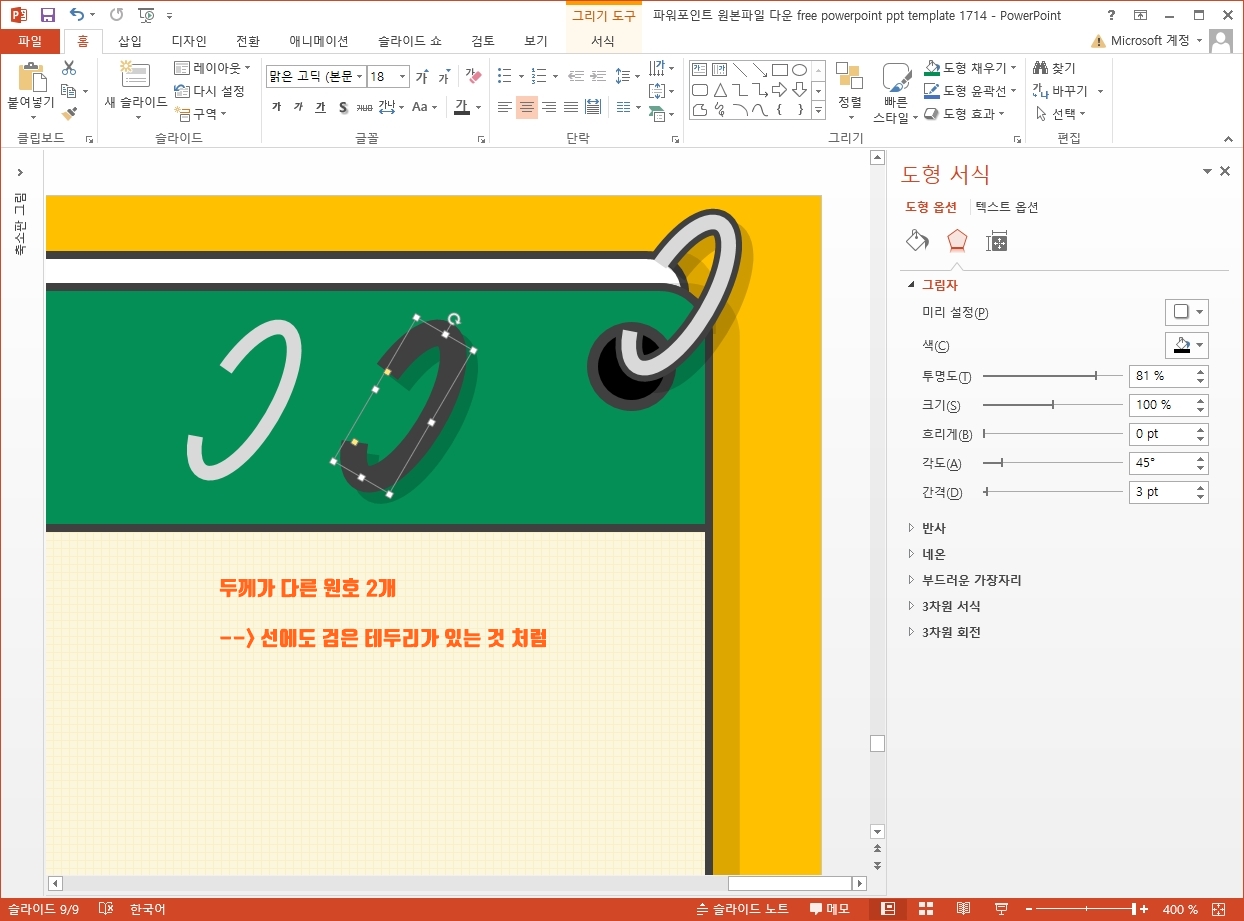
이제 남은건 고리죠?
원 도형으로 구멍을 표현해 줬구요.
고리 모양은 원호를 쓰면 그만인데, 이걸 2개를 쓴 이유는 전체 파워포인트 디자인 스타일 때문이에요.
그러니까 검은색 테두리들이 다 지정되어 있잖아요?
이 고리의 경우 원호, 즉 그 도형 자체가 선 타입이라 검은색의 테두리를 지정하는게 불가능하잖아요?
그래서 테두리 역할을 할 더 굵은 원호를 뒤에 배치해준 것이랍니다.

이렇게 모아보니 어떤가요?
정말 간단히 몇 가지 도형들을 이용해서 거기에 예쁜 색상을 지정하고, 필요하다면 포인트 디자인 요소를 살짝쿵 모서리에 넣어줬을 뿐인데요.
예쁘죠? 그러면 됩니다. 뭘 더 어렵게 만들려고 하세요 ^^

ppt 비즈캠에서 무료로 템플릿을 공유하고 있어요
오늘은 하나의 공지글을 남겨 드리고자 하는데요. 바로 제가 ppt 디자인과 관련된 정보, 팁을 나누는 과정에서 예시로 만든 템플릿 소스들을 함께 연습해 보면서 발전해 나갈 수 있도록 무료로
bizcam.tistory.com
'오피스 강의 > PPT 파워포인트' 카테고리의 다른 글
| 망고보드 디자인 SVG 양식 받아가세요 (0) | 2024.07.21 |
|---|---|
| 심플한 ppt 템플릿 형광 그레이 (0) | 2024.07.18 |
| 피피티 배경 디자인 제일 쉽게 할 수 있는 컨셉 (0) | 2024.07.14 |
| 비디오 플레이어 VHS ppt 테마 (0) | 2024.07.13 |
| 파워포인트 본문 디자인이 왜 중요할까 (0) | 2024.07.11 |




댓글