검색창 ppt 템플릿 맨날 만들었다 해도 과언이 아닐 정도로 정말 많이 쓰이는 것이 그것일 거에요.
이게 제목 부분의 레이블 디자인을 할 때 참 잘 어울리기 때문에 돋보기 아이콘 정도를 하나 함께 사용하면서 둥근 모서리를 갖는 사각형 도형으로 쉽게 만들죠.
그걸 저도 진짜 많이 이용했던 편인데, 그러다가 이거 진짜 돋보기와 함께 해보는 것은 어떨까 라는 생각이 들었답니다.
특히 요즘 일러스트 작업을 많이 하다 보니까 더 그 생각이 들었던 것 같습니다.

캔바, 미리캔버스 소스를 만들기 위해 이런 저런 그림들을 그려보고 있고 여러분께 소개한 것은 뭐 한 열 몇개 될 것 같은데요.
실제 지금 만들어 둔 것은 그것의 열배 이상은 되거든요.
하나씩 소개해 드릴 예정이고 템플릿 형식이든, 이렇게 ppt 테마 안에 쓰이는 요소 등 다양한 방식으로 소개, 공유할 예정입니다.

아무튼 오늘 기획 의도는 딱 하나에요.
그간 아주 심플하게 검색창 모양을 만들어 제목 레이블 디자인에 썼는데, 오늘은 그 검색창에서 또 핵심이 되는 돋보기를 더 발전시켜 본다는 것이죠.
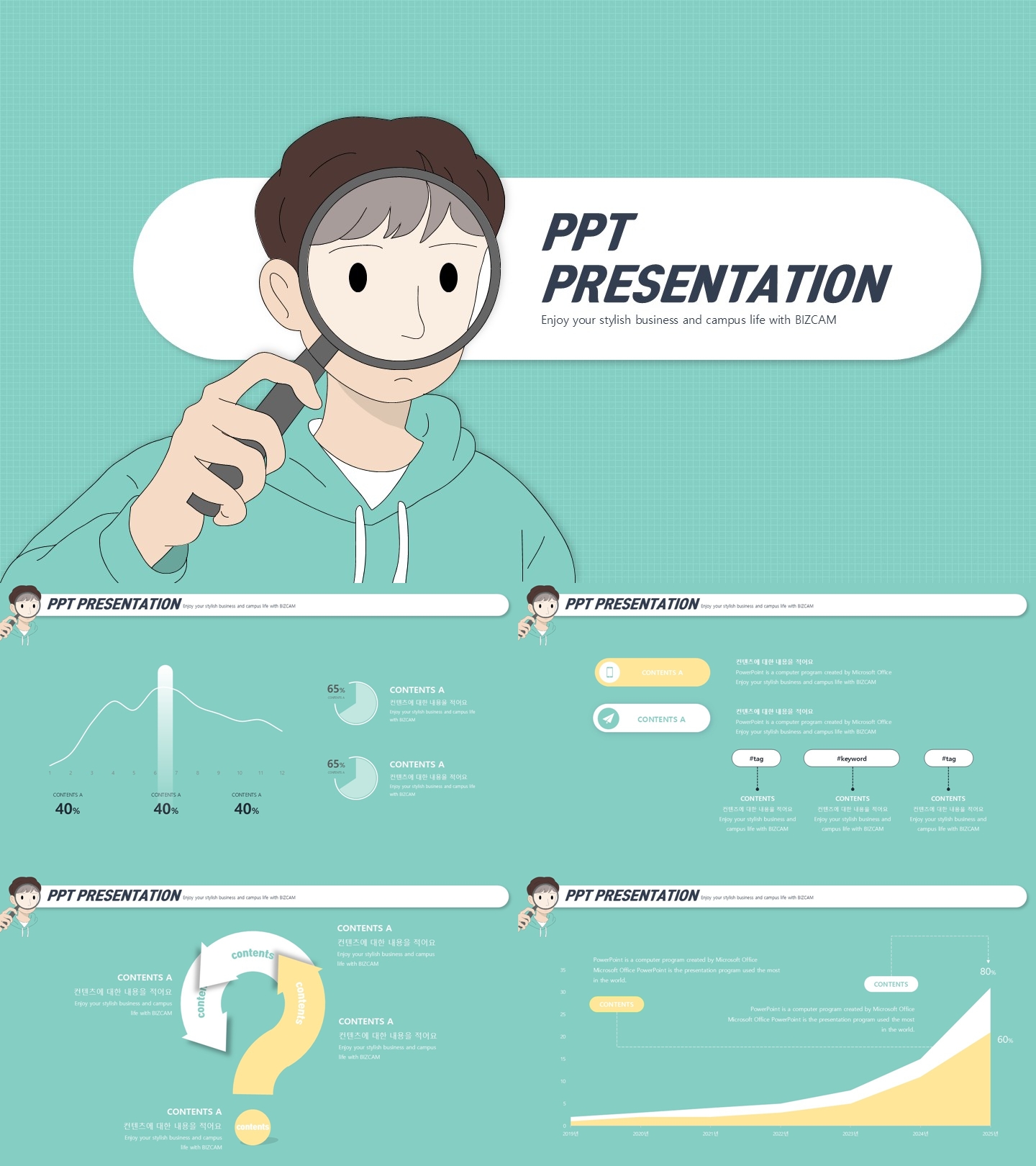
그래서 이런 그림을 이용해서 컨셉을 강화시키는 작업을 거쳐보고자 했습니다.

메인 테마 색상으로는 오랜만에 제가 좋아하는 민트 색상을 사용해 봤구요.
여기에 노란색을 함께 조합해 보면 또 좋은데, 봄이 오고 있잖아요?
봄 느낌 나는 컬러감이죠? 아무튼 밝고 화사합니다. ^^

어쨌든 ppt 템플릿에서 메인이 된 것이 이 그림이잖아요?
일러스트로 외곽선으로 스케치를 해주고 라이브 페인트 기능을 써서 모든 채색을 다 해줬습니다.
이 얘기는 뭐냐?
ppt에서 쓸 수 있게 이를 wmf 파일 형식으로 저장해 슬라이드로 갖고 왔는데, 이 색상들을 자유롭게 피피티 안에서도 바꿀 수 있다는 점입니다.

이렇게 일러스트 그림을 하나 잘 그려서 준비해 두면 작업은 뭐 50% 이상은 끝이납니다.
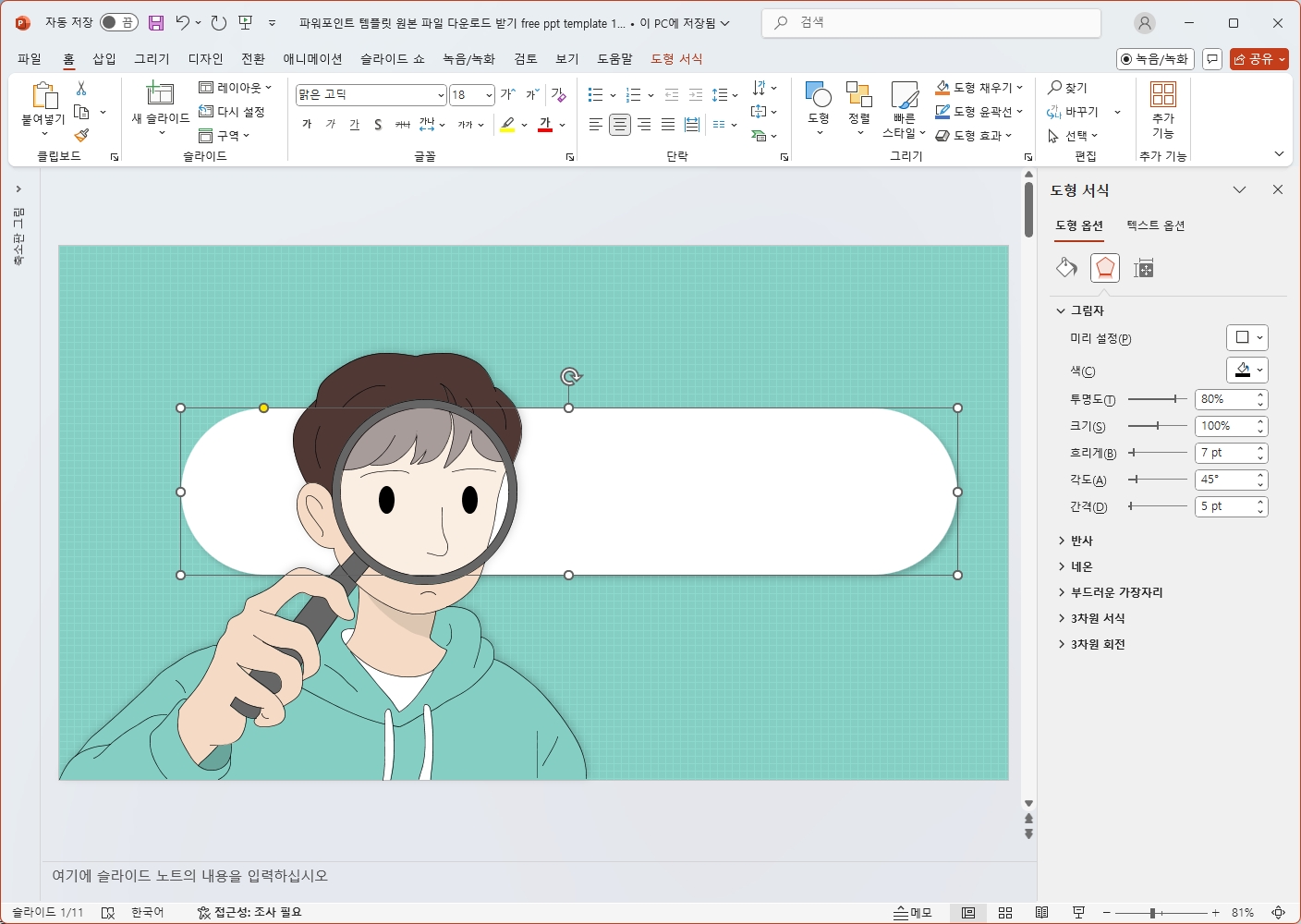
돋보기 부분과 레이블 도형의 위치를 어느 정도 맞춰주고 항상 써오던 도형을 뒤에 배치해서 제목 공간을 만들어 주구요.
그림자 효과들을 살짝 적용해 줬죠?

많은 ppt 템플릿을 만들면서 그간 제가 이런 류의 것들을 ppt 자체의 도형을 이용해 직접 그리는 식을 많이 보여드렸는데요.
이제는 미리캔버스 소스를 만드느라 일러스트를 많이 쓰다 보니까 저도 그런 상황에 맞춰 변화하게 되는 것 같습니다.
제 작업 방법이 달라질뿐 여러분들께 ppt에 공유해 드리는 것에 달라지는 점은 없으니 괜찮아요 ^^

민트 컬러와 재밌는 돋보기 그림을 조합한 오늘 ppt 템플릿은 참 깔끔하면서도 포인트가 확실한 모습입니다.
색상 다 변경 가능하니까 메인 테마 색상만 또 바꿔보세요.
디자인 이미지가 확 변할 것입니다.

ppt 비즈캠에서 무료로 템플릿을 공유하고 있어요
오늘은 하나의 공지글을 남겨 드리고자 하는데요. 바로 제가 ppt 디자인과 관련된 정보, 팁을 나누는 과정에서 예시로 만든 템플릿 소스들을 함께 연습해 보면서 발전해 나갈 수 있도록 무료로
bizcam.tistory.com
'오피스 강의 > PPT 파워포인트' 카테고리의 다른 글
| 파워포인트 디자인 조각 냈더니 멋이 살아났네 (1) | 2025.03.24 |
|---|---|
| 깔끔한 ppt 템플릿 민트 색상에 회전 시킨 이것 (1) | 2025.03.23 |
| 스마트폰 알림 팝업 이용 피피티 테마 만들기 (1) | 2025.03.19 |
| 미리캔버스 무료 ppt 5종 소개해 드려요 (2) | 2025.03.17 |
| 파워포인트 배경 영역 살짝 접어볼까 (1) | 2025.03.13 |




댓글
비즈캠님의
글이 좋았다면 응원을 보내주세요!
이 글이 도움이 됐다면, 응원 댓글을 써보세요. 블로거에게 지급되는 응원금은 새로운 창작의 큰 힘이 됩니다.
응원 댓글은 만 14세 이상 카카오계정 이용자라면 누구나 편하게 작성, 결제할 수 있습니다.
글 본문, 댓글 목록 등을 통해 응원한 팬과 응원 댓글, 응원금을 강조해 보여줍니다.
응원금은 앱에서는 인앱결제, 웹에서는 카카오페이 및 신용카드로 결제할 수 있습니다.