파워포인트 디자인 텍스트 박스 속 내용을 조각 냈더니 멋이 살아 났네요.
우리가 그냥도 어떤 것이든 보다 보면 입체감이 있거나 아니면 뭔가 좀 계층이 나눠진 구조 이런 것들을 봤을 때 멋을 느끼게 되곤 하죠?
좀 더 고차원적인 것들이 그런 멋을 살림에 있어 도움이 되곤 하니까요.
그럼 그것이 파워포인트 디자인에서도 가능한 것이겠죠?

위의 표지 속 완성본에서 보이는 그런 특징이 있습니다.
골뱅이라고 하는 특수 문자가 우측 하단 부분을 경계로 서로 다른 디자인 스타일을 갖고 있고 이것의 경계로 다 또 입체감을 느낄 수 있는 요소들이 적용이 되어 있는데요.
이걸 만드는 것이 오늘 핵심이고 이 자체가 컨셉인 작업이 되겠습니다.

블랙과 그레이, 화이트의 무채색만으로 이번 파워포인트 디자인을 진행했구요.
본문 내용상에서 강조할 내용이 있다 라고 한다면 다른 강한 색상을 써도 좋은데, 제가 하나 권해볼 수 있는 것은 오렌지 컬러입니다.
이게 참 잘 어울리고 눈에 잘 들어올거에요.

파워포인트 표지, 배경 페이지 모두 동일한 디자인 구조, 특징을 갖고 있는데요.
모두 결국은 입체감을 느낄 수 있는 부분들에 맞춰져 있죠?
그리고 그림자 효과라든지 투명도 이런 것들이 많이 쓰였다는 것을 알 수 있고 그것은 본문에서도 공통적으로 쓰였습니다.
그럼 오늘 디자인의 메인이 되는 것을 만들어 보겠습니다.

텍스트 박스에 @ 을 적어두고 직사각형 도형을 위와 같이 배치를 해줬구요.
조각 기능을 이용해서 75% 에 해당하는 부분, 그리고 직사각형과 겹쳐졌던 나머지 부분에 해당하는 조각을 각각 얻어냈구요.
이를 기준으로 서로 다른 셋팅이 진행될거에요.

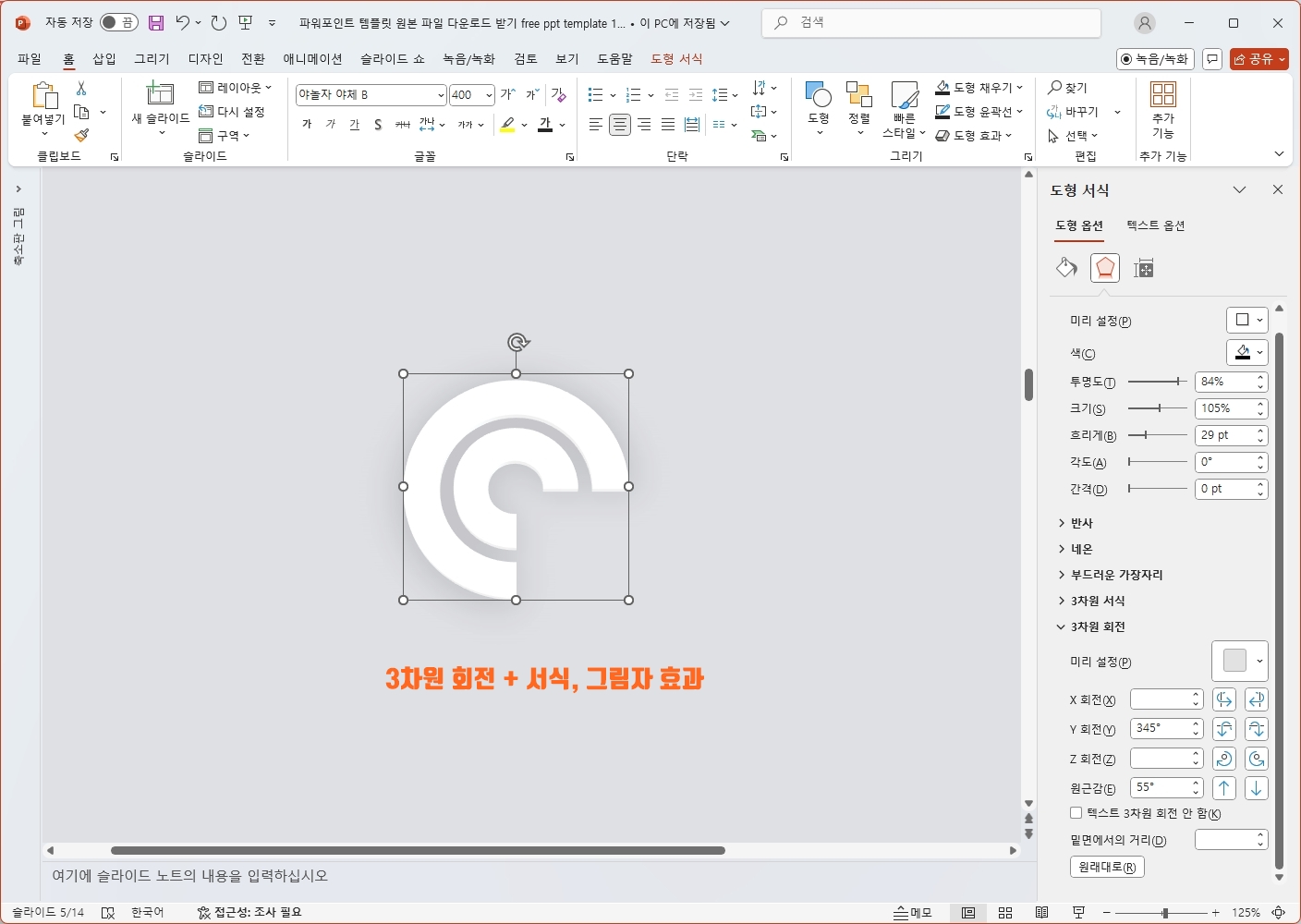
우선 큰 부분에는 3차원 회전을 살짝 시켜주고 깊이 값을 통해서 부피감을 살짝 추가해 줬는데요.
이게 채우기 색상과 깊이 색상 차이가 그렇게 크지 않게 셋팅해 두어서 그렇게 확 보이지는 않을거에요.
그 후 그림자 효과를 적용해서 바닥쪽으로 그림자가 비출 수 있게 해주었습니다.

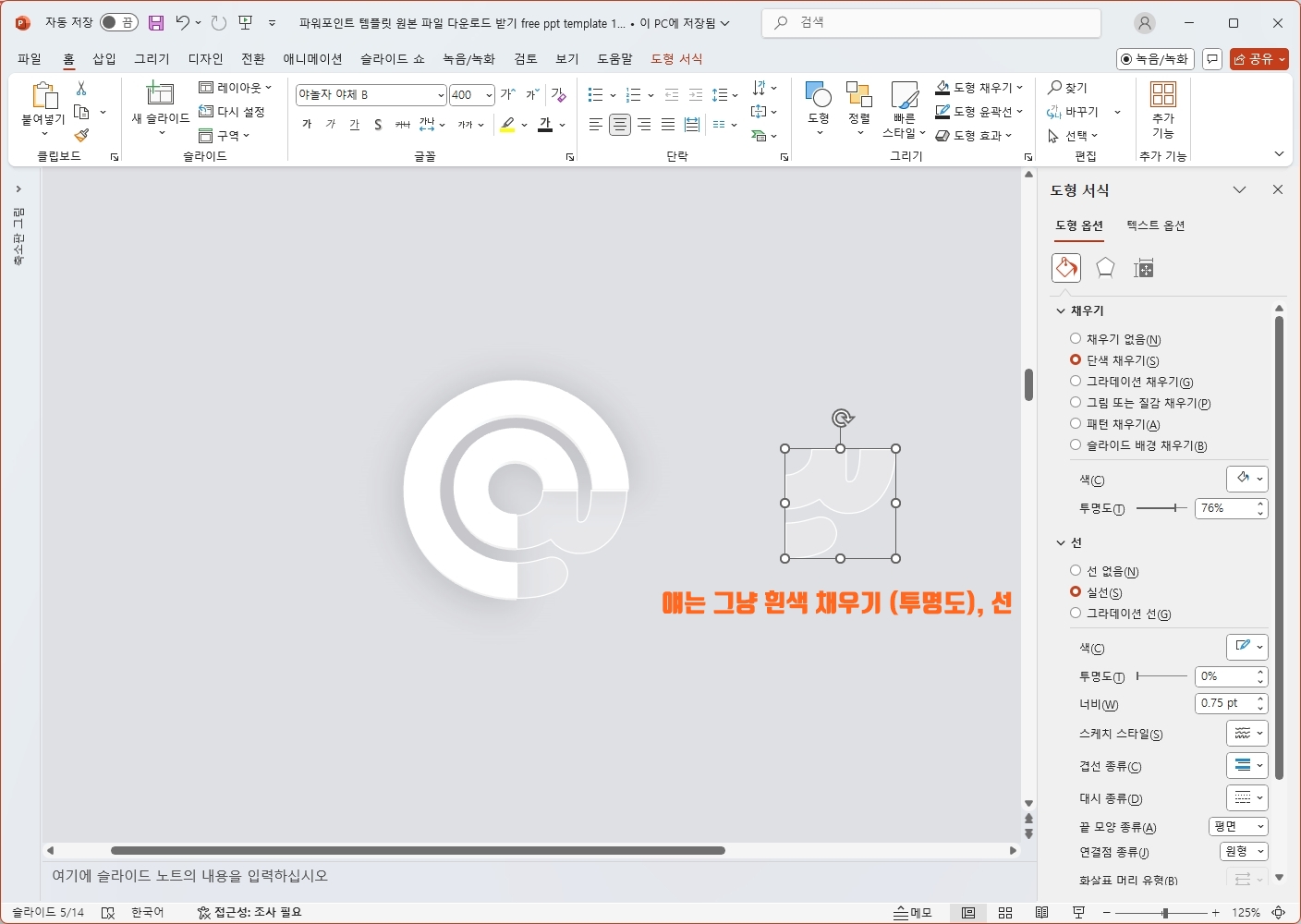
나머지 부분에는 사실 회전 까지는 필요하지도 않구요.
입체 서식 자체가 필요하지는 않습니다.
즉 오히려 이 둘의 차이를 통해서 입체 표현에 도움이 될 수 있게 되는 효과를 얻을 수 있거든요.
이 개체에는 흰색 채우기에 투명도를 주고 흰색 선을 줘서 경계 표현을 확실하게 해줬습니다.
그 후 이 둘을 원래 자리에 맞춰 배치해 주면 일단 절반은 끝!

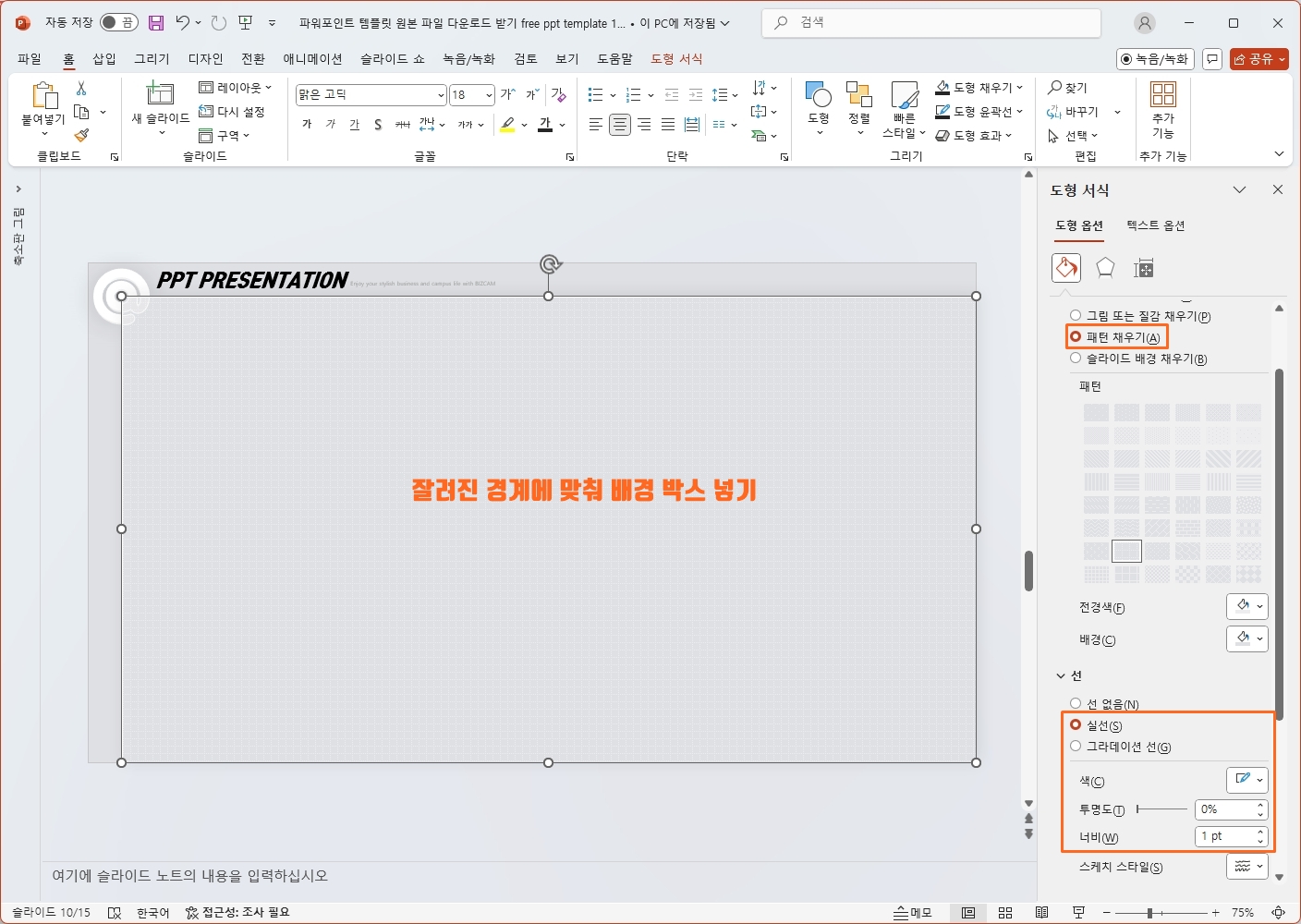
이제 남은 것은 파워포인트 표지의 레이블이나 배경의 공간에 해당하는 도형을 넣어주기만 하면 되는데요.
그 위치는 앞서 만든, 조각난 도형의 경계에 맞춰 주기만 하면 됩니다.
이 도형을 어떤 식으로 표현하는가에 따라서도 또 디자인 전체가 달라지는데, 배경과 큰 차이를 두지 않는 것이 저는 더 잘 어울리더라구요.
패턴 채우기, 그림자 효과로써 완성지었습니다.

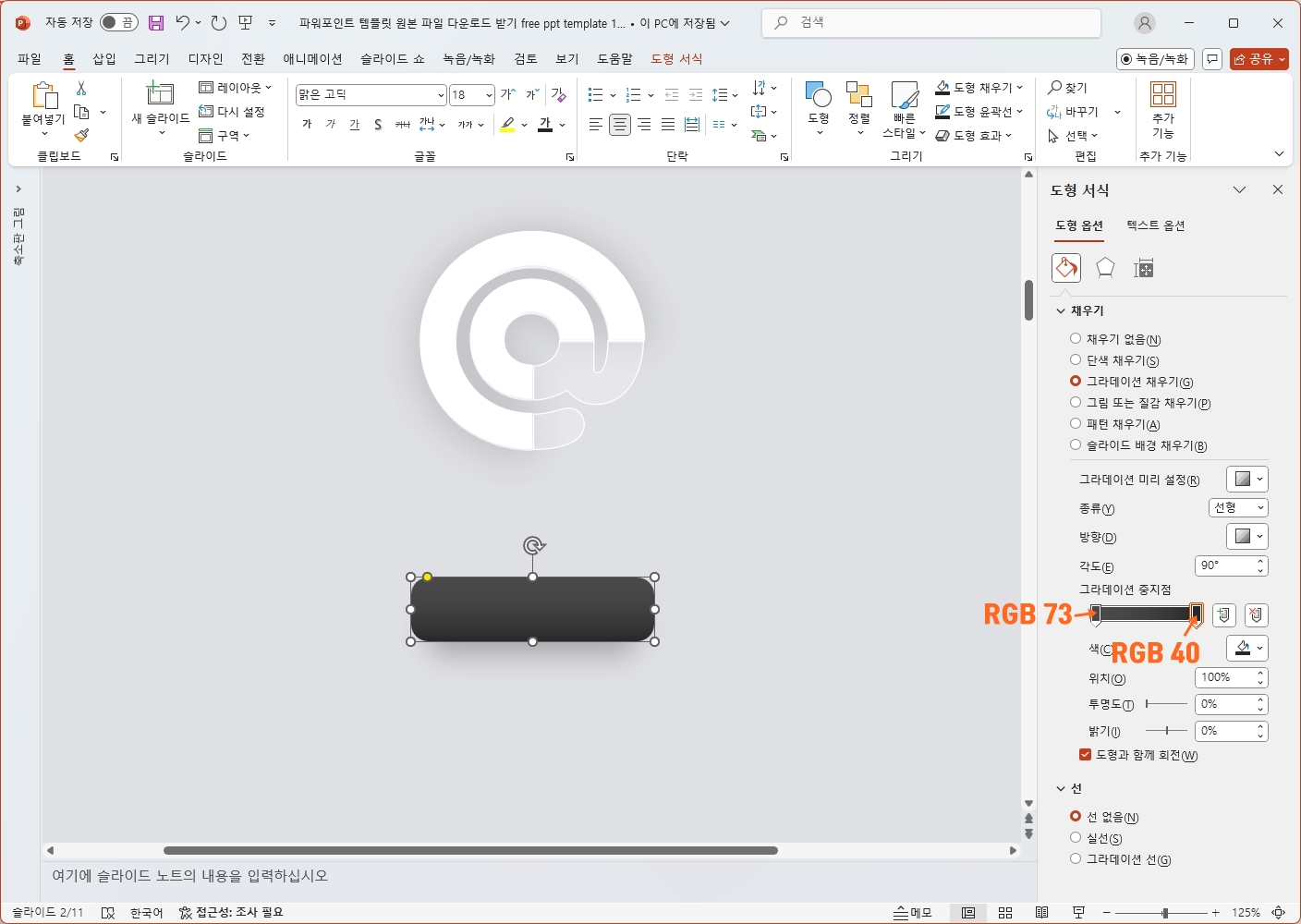
또 하나 표지에서 보면 입체 레이블 도형 하나가 있는데요.
이건 그냥 그라데이션 채색을 이용해서 입체감을 표현한 것으로 2개의 중지점에 각각 다른 색상을 넣어서 음영이 질 수 있게 해준 것 뿐이랍니다.
물론 이것에도 그림자는 필수겠죠?

완성되어진 파워포인트 디자인을 보면 결국 그 경계, 계층과 단계, 이런 것들이 입체감을 살려주죠?
아주 단순한 구조 처럼 보이지만 1차원적인 것이 아닌 입체감을 살짝 더해주는 것으로 멋을 살려줄 수 있는 템플릿이 되었습니다.
블랙, 화이트의 색상 조합도 그 멋을 더욱 살려줬구요.

ppt 비즈캠에서 무료로 템플릿을 공유하고 있어요
오늘은 하나의 공지글을 남겨 드리고자 하는데요. 바로 제가 ppt 디자인과 관련된 정보, 팁을 나누는 과정에서 예시로 만든 템플릿 소스들을 함께 연습해 보면서 발전해 나갈 수 있도록 무료로
bizcam.tistory.com
'오피스 강의 > PPT 파워포인트' 카테고리의 다른 글
| ppt 테마를 만들게 되었던 옛 자동차 (1) | 2025.03.27 |
|---|---|
| 피피티 잘 만드는법 이 2가지만 써보세요 (0) | 2025.03.26 |
| 깔끔한 ppt 템플릿 민트 색상에 회전 시킨 이것 (1) | 2025.03.23 |
| 검색창 ppt 템플릿 맨날 만들다 이렇게 (1) | 2025.03.20 |
| 스마트폰 알림 팝업 이용 피피티 테마 만들기 (1) | 2025.03.19 |




댓글
비즈캠님의
글이 좋았다면 응원을 보내주세요!
이 글이 도움이 됐다면, 응원 댓글을 써보세요. 블로거에게 지급되는 응원금은 새로운 창작의 큰 힘이 됩니다.
응원 댓글은 만 14세 이상 카카오계정 이용자라면 누구나 편하게 작성, 결제할 수 있습니다.
글 본문, 댓글 목록 등을 통해 응원한 팬과 응원 댓글, 응원금을 강조해 보여줍니다.
응원금은 앱에서는 인앱결제, 웹에서는 카카오페이 및 신용카드로 결제할 수 있습니다.