파워포인트 애니메이션 기획에서 제일 좋은 것, 또 쉬운 방법은 내가 하는 행동, 그리고 내 주변 속 움직임에서 그 답을 찾는 것이라 생각하는데요.
이는 보는 사람들로 하여금 이해를 더 쉽게 할 수 있게 하고 공감하기도 쉽기 때문이겠지요?
아무 이유 없이 움직이는 애니 말고, 설명하지 않아도 그 움직임에 공감할 수 있는 자료를 만든다면 좋지 않을까요?

오늘 제가 생각해본 것은 텍스트에 밑줄을 긋는 모습인데요.
우리가 자주, 종종하게 되는 행동이잖아요?
특히나 이것이 중요한 부분을 체크하는 의미에서 하게 되는 행동이라는 점에서 파워포인트에서도 동일한 효과를 낼 수 있을 것이라 생각합니다.

일단 그걸 표현하기 위해서는 책이나 노트의 모양을 만들어줘야 되는데요.
아이콘 개체를 갖고 오시는게 제일 편하겠죠?
저는 그걸 찾는 시간에 그냥 만드는게 편해서 직접 진행을 했는데,
사실 어렵지가 않거든요.
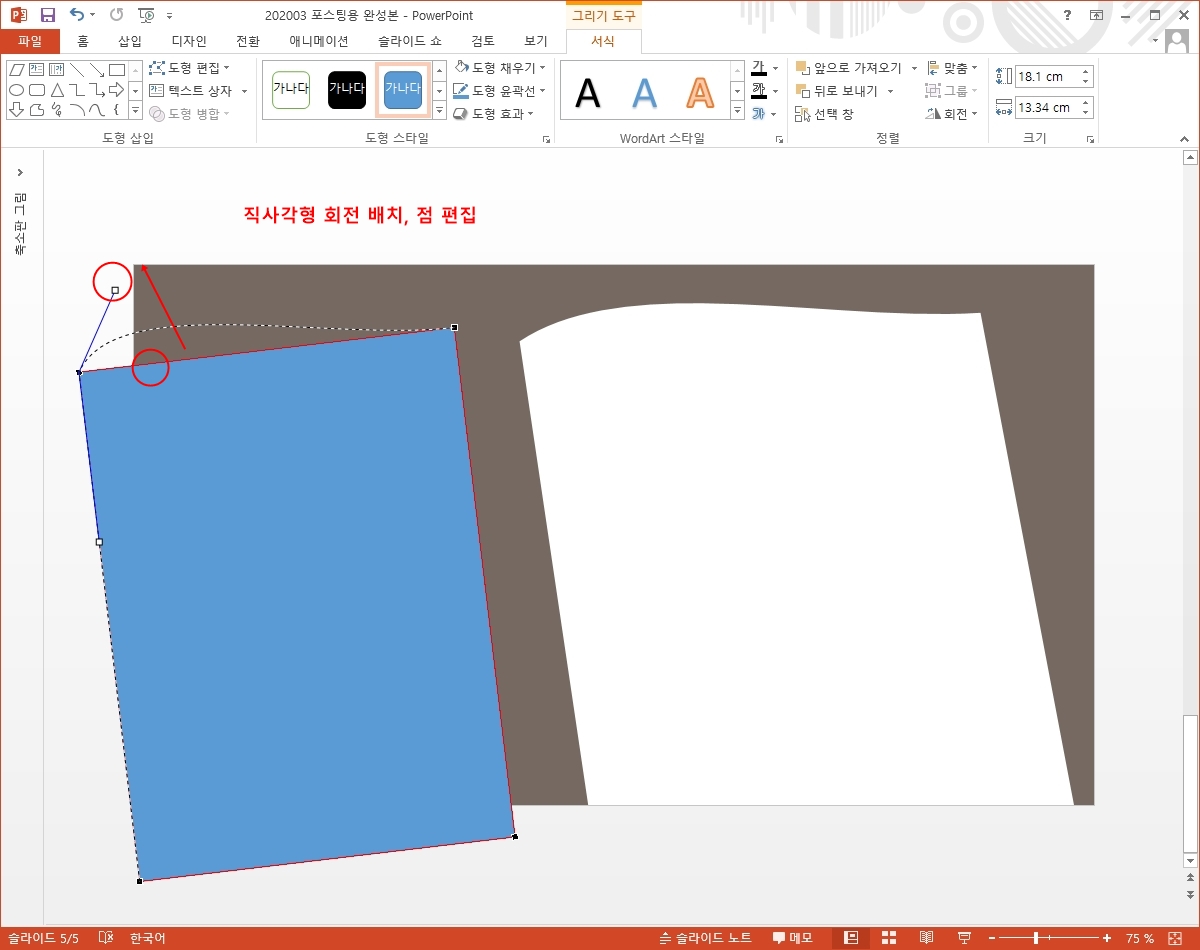
사각형 도형을 넣고 약간 회전을 시켜주는 것이 첫번째,
두번째는 좌측 상단 모서리를 점 편집 해주어 볼록한 형태로 만들어 주는 것.
그거면 됩니다.

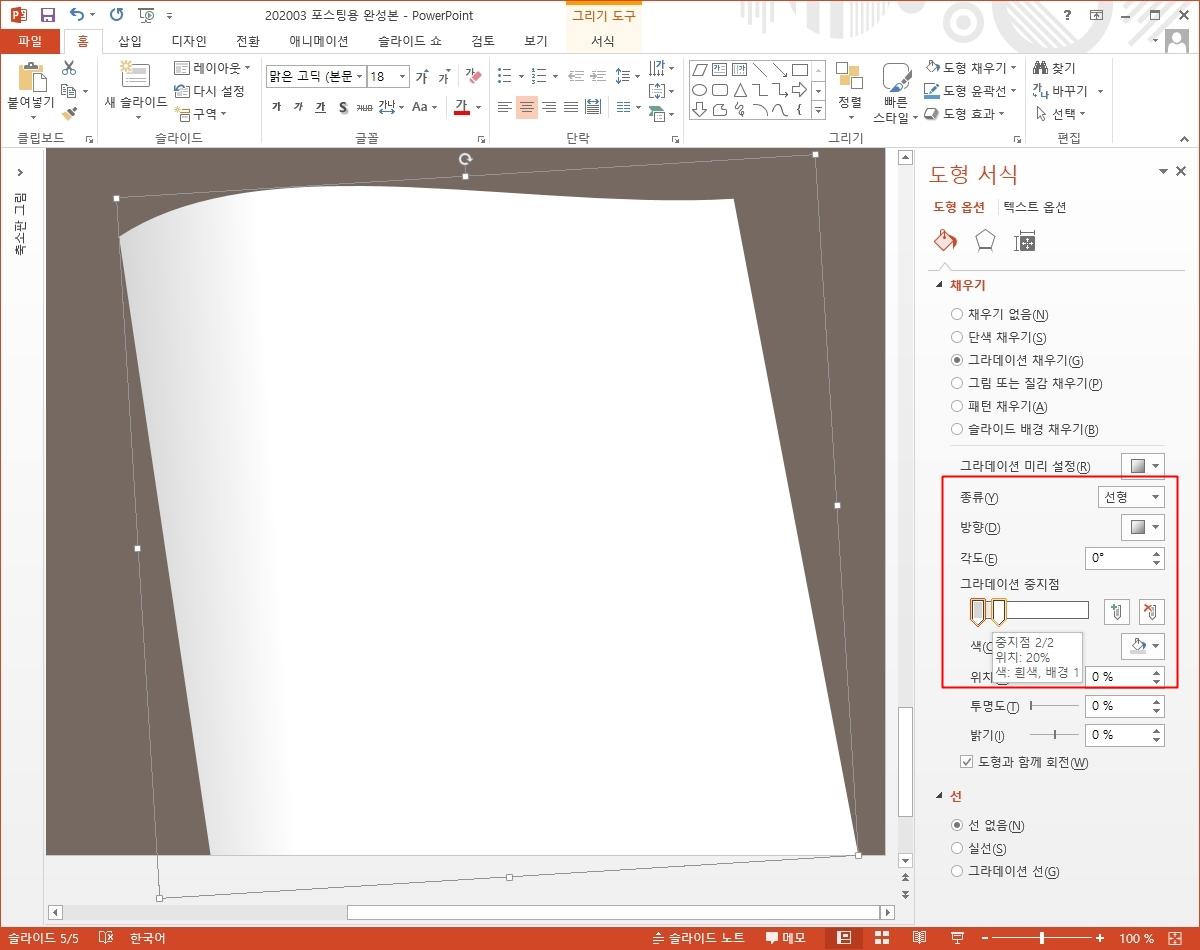
여기에 책의 펼쳐진 면이 보다 더 입체적으로 표현될 수 있도록 그라데이션 채색을 해주었는데요.
너무 어둡게 할 필요까지는 없을 것 같아요.
그럼 깔끔해 보이지 않거든요.

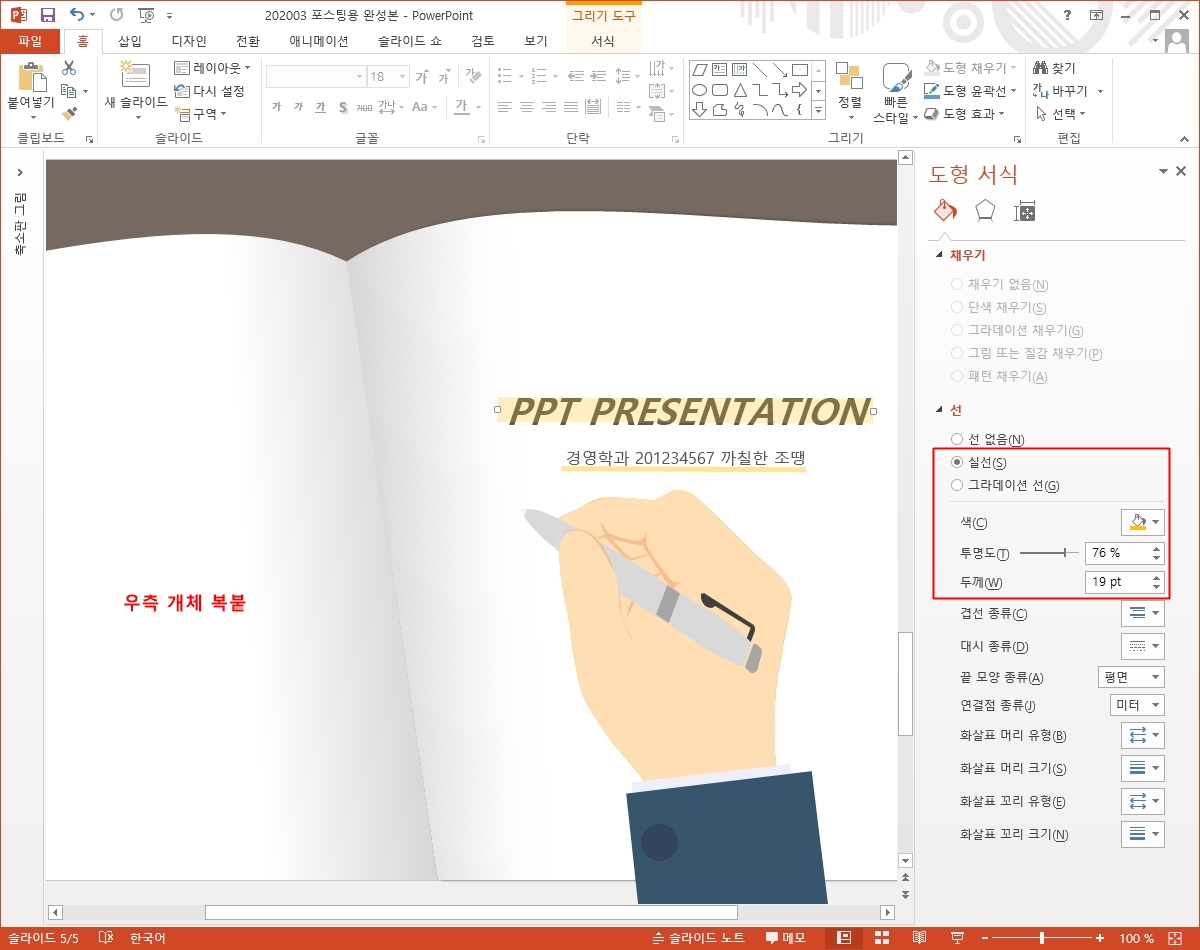
write 등의 단어로 손 아이콘을 찾아와 활용할 수 있겠고
텍스트 박스, 그리고 선에 투명도를 지정해 밑줄의 모양도 만들 수 있겠구요.
좌측의 노트 모양은 앞서 만든 개체를 복사해 좌우대칭 회전시켜주는 것으로 쉽게 만들 수 있을 것이구요.

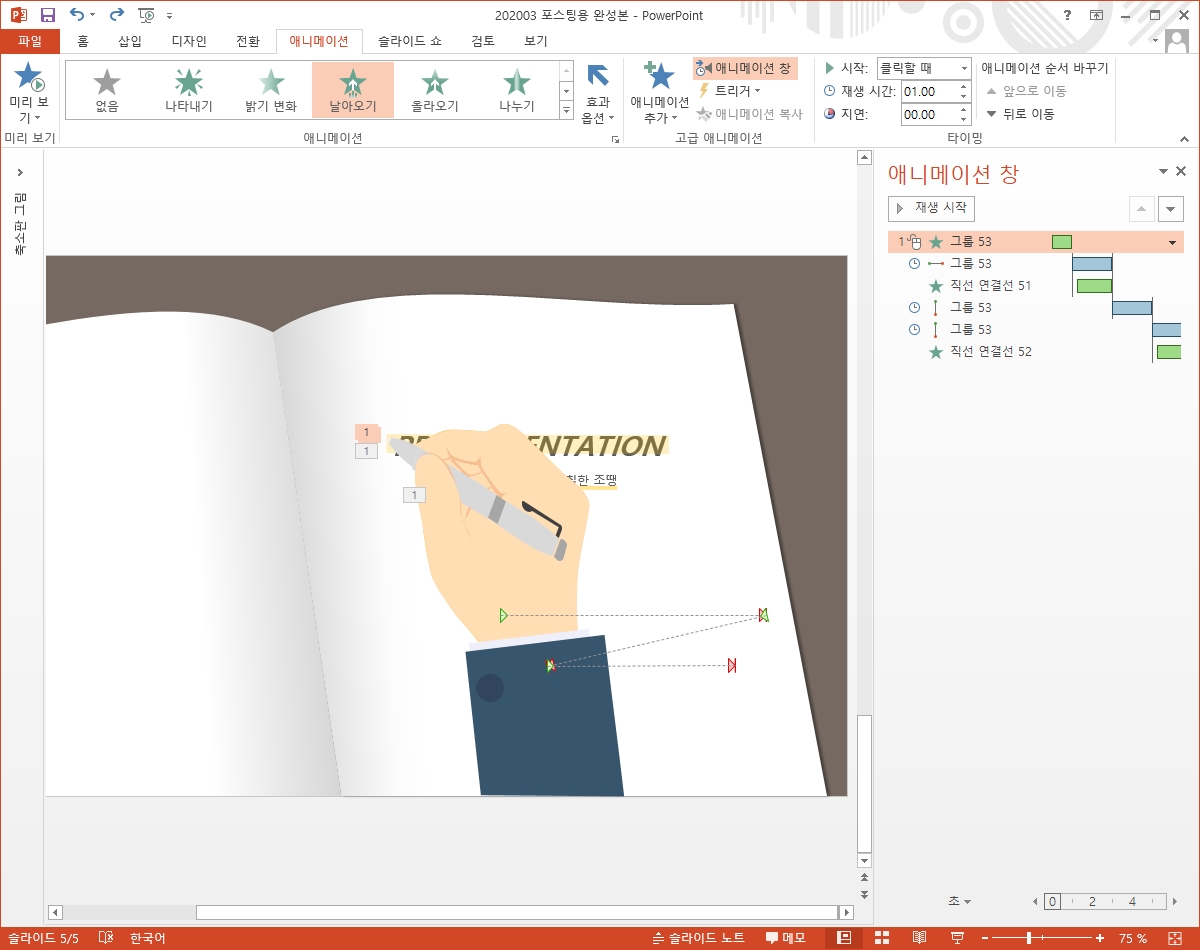
이제 이 파워포인트에 애니메이션 효과를 주어야 하겠죠?
핵심은 손의 움직임, 이동 애니메이션인데요.
하나의 줄만 긋는다면 뭐 어려울 것 없겠지만
두 줄을 긋는 움직임이라 중요한 부분이 있어요.
연속된 움직임을 주기 위해서 말이죠.

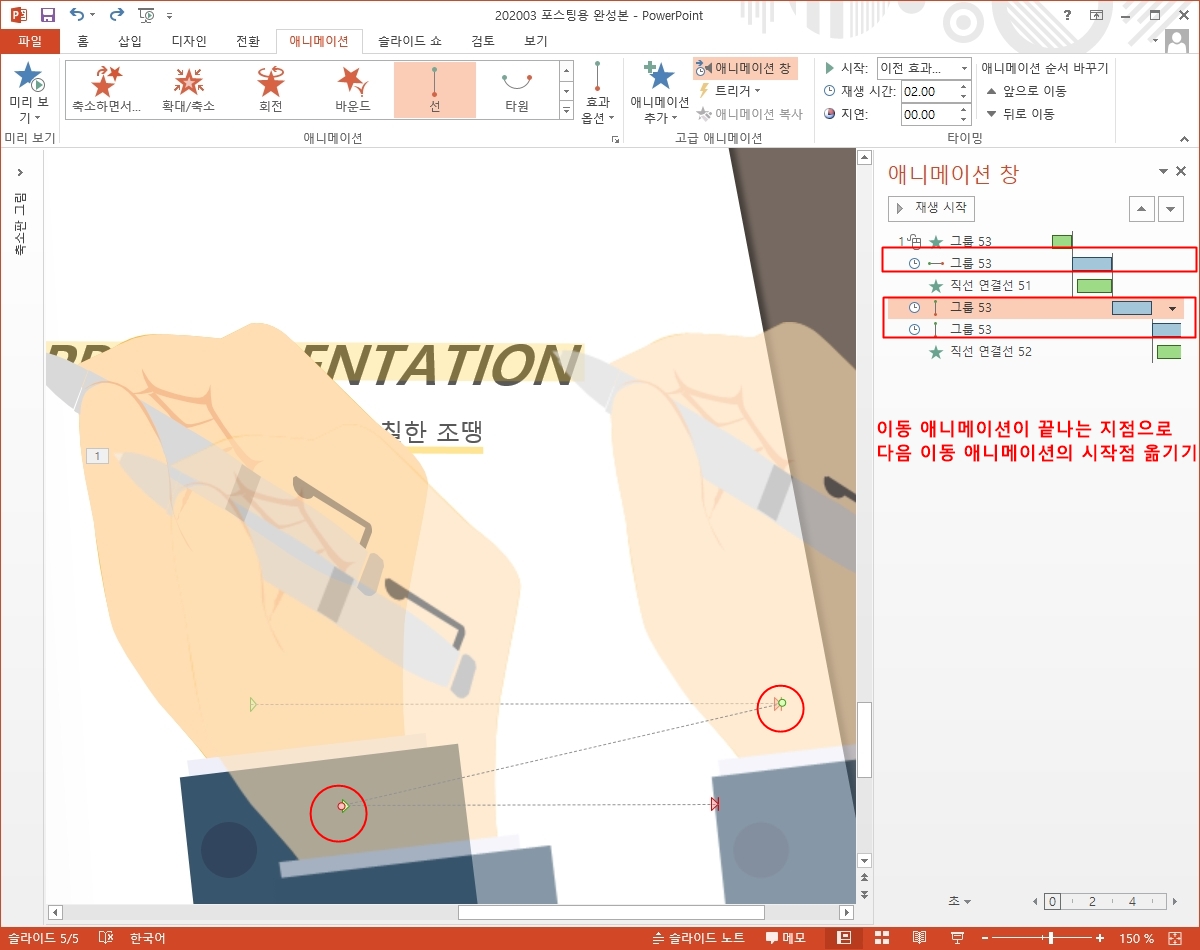
즉 하나의 이동 애니메이션이 끝난 위치에서 두번째 애니의 시작점을 맞춰주는 것이 핵심인데요.
그렇지 않으면 처음 위치로 부터 다시 시작되기 때문에 마치 되감기된 것 처럼 되어지거든요.
따라서 마우스를 이용해 2번째, 3번째 애니의 시작점을 앞선 이동 애니메이션의 종료지정으로 이동시켜 주세요.
그냥 한번에 Z자 타입으로 애니메이션 효과를 하나 넣는 것으로도 물론 가능하겠지만
이런 타입의 방식을 한번 연습해 보신다면 나중에 활용해 볼 수 있는 것이 분명 있을거에요.

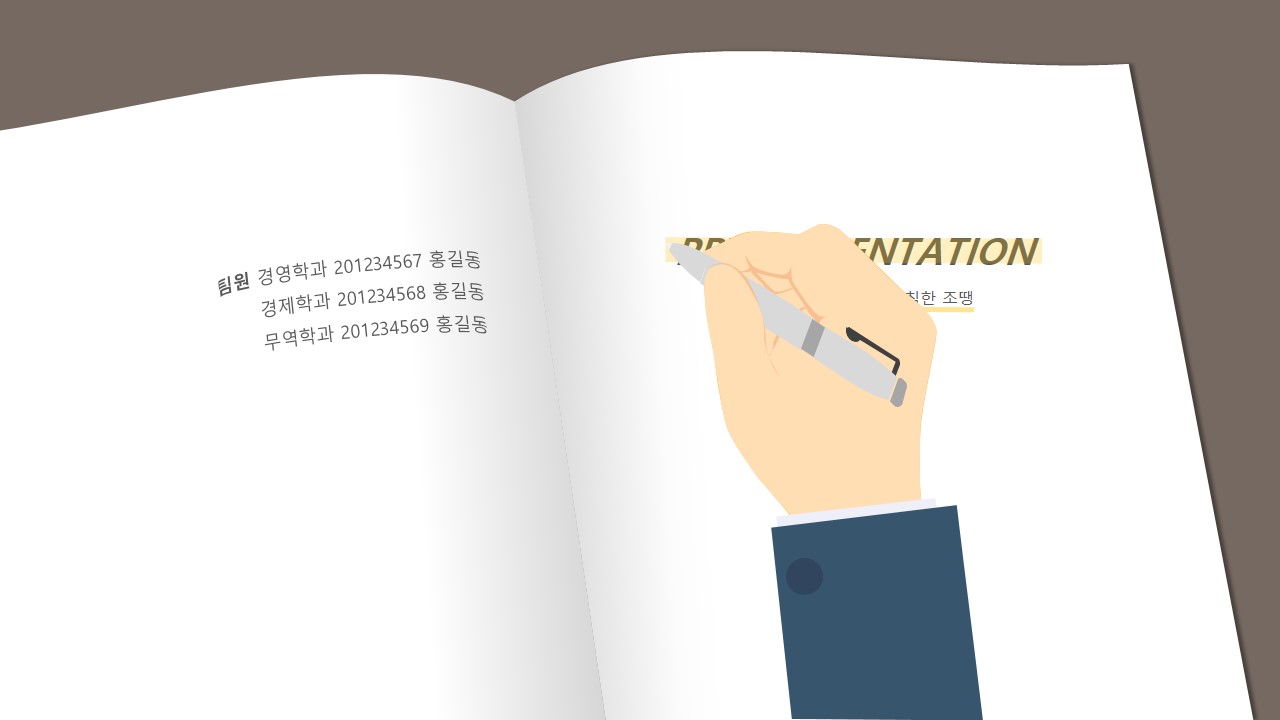
완성된 표지는 이러한 모습이구요.

배경용으로는 간단히 책이나 노트의 모습을 담는 것으로 마무리 지었습니다.
작업 방법이나 슬라이드 쇼의 모습이 궁금하시다면 아래의 유튜브 강의 영상으로 확인해 보세요.

ppt 비즈캠에서 무료로 템플릿을 공유하고 있어요
오늘은 하나의 공지글을 남겨 드리고자 하는데요. 바로 제가 ppt 디자인과 관련된 정보, 팁을 나누는 과정에서 예시로 만든 템플릿 소스들을 함께 연습해 보면서 발전해 나갈 수 있도록 무료로 공유하고 있는 저만..
bizcam.tistory.com
'오피스 강의 > PPT 파워포인트' 카테고리의 다른 글
| 파워포인트 배경 아주 심플하지만 시원한 매력있게 (0) | 2020.04.03 |
|---|---|
| 보라색의 깔끔함을 담은 ppt 템플릿 (0) | 2020.04.02 |
| 신발 박스 보고 파워포인트 배경을 떠올리다 (0) | 2020.03.30 |
| ppt 템플릿 러블리한 파스텔 핑크 (0) | 2020.03.27 |
| 경제 주제 ppt 인포그래픽을 만든다면 (0) | 2020.03.26 |




댓글