형광색을 피피티 디자인에 쓰고자 한다면 이걸 지켜 보자 라는 말씀을 몇번 드린 적이 있는데요.
기억하시나요?
참 쓰기 어려운 색상이지만, 괜히 좀 호기심을 자극하고 한번쯤 써보고 싶어지는 것이 형광톤의 아주 강한 색감이거든요.
하지만 이것이 갖는 문제는 너무 강해서 눈이 좀 피로해지고 그래서 피피티 자체를 보기가 참 부담스러워진다는 것입니다.

그래서 중요한 것은 이 강한 색감을 좀 다운시킬 수 있는, 그리고 색상 특성상 마치 빛이 확산하는 것 처럼 번지듯 보여지게 되는데 그걸 좀 잡아줄 수 있는 주변 디자인이 필요하답니다.
즉 핵심은 어두운 컬러를 주변에 배치하는 거에요.

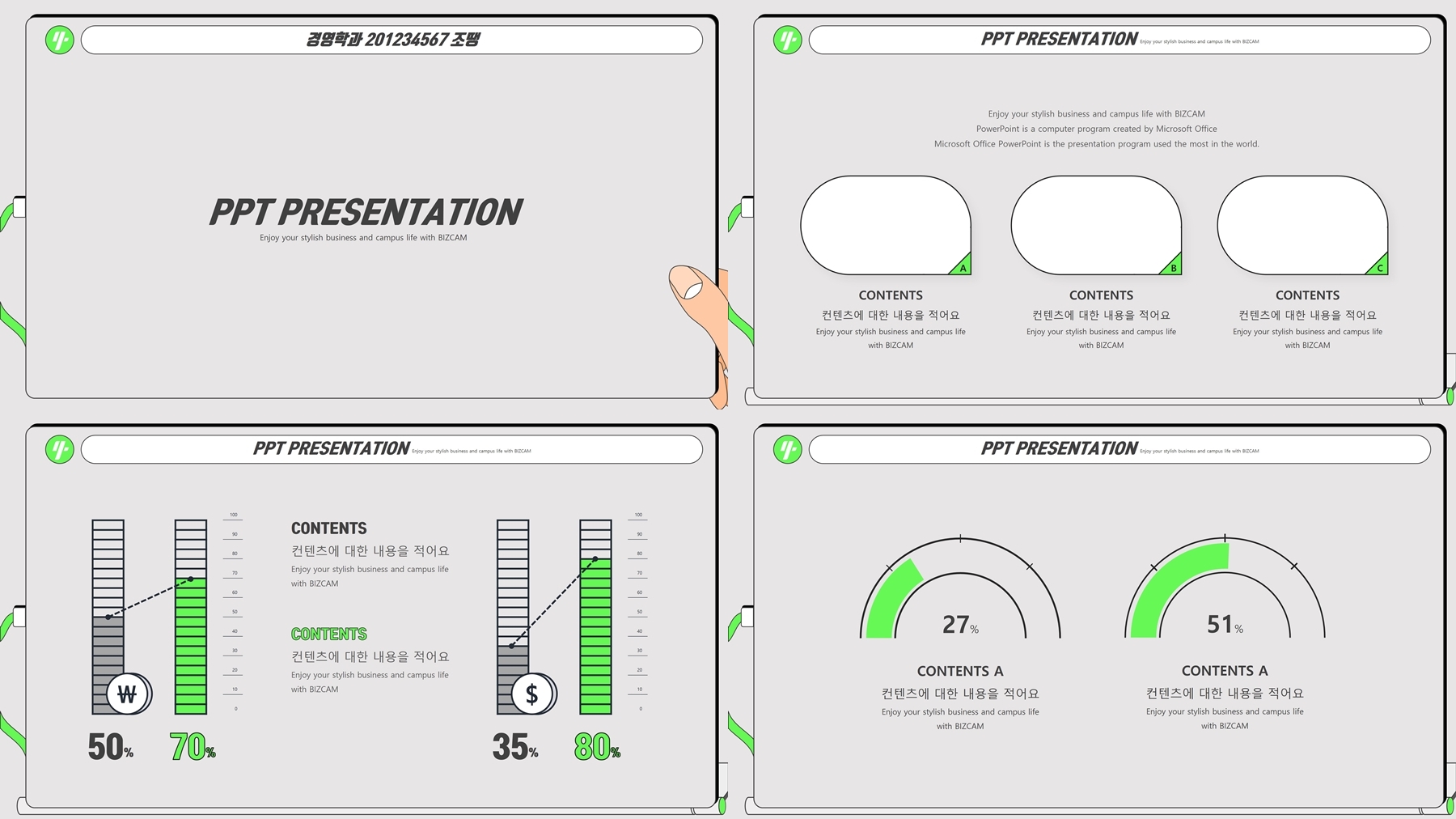
그래서 제가 주로 썼던 방식은 보통 배경 색상을 아주 어두운 컬러로 두고 포인트 색상으로 형광 색상을 써서 피피티 디자인을 하는 것이었는데요.
이게 단점은 뭔가 좀 모던하고 비즈니스 스타일에 맞춰진 것 처럼 보여지기는 하지만 너무 무겁고 어두워 보인다는 점이에요.
그럴 때 이를 벗어날 수 있는 또 다른 방법으로 선을 이용해 보면 됩니다.

전체를 어두운 색으로써 형광 컬러를 잡아두는 것이 아니라 테두리 선을 이용해서 잡아주는 것이죠.
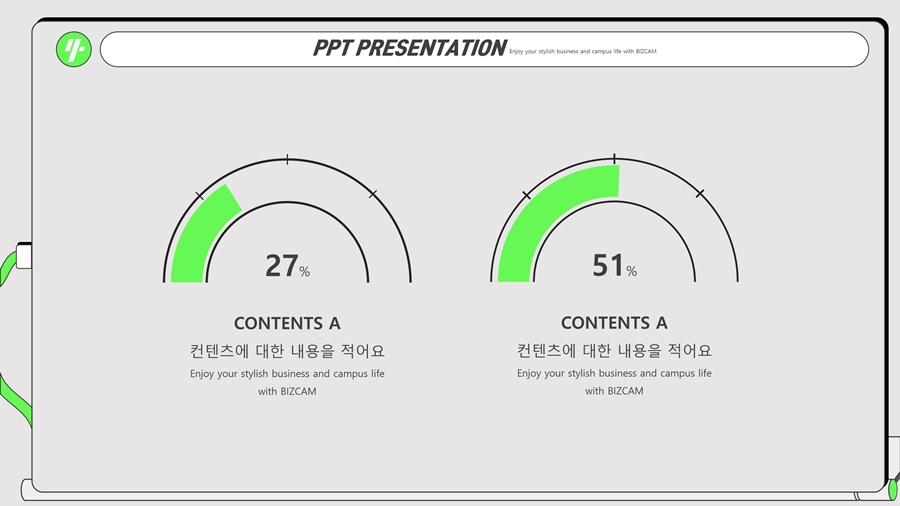
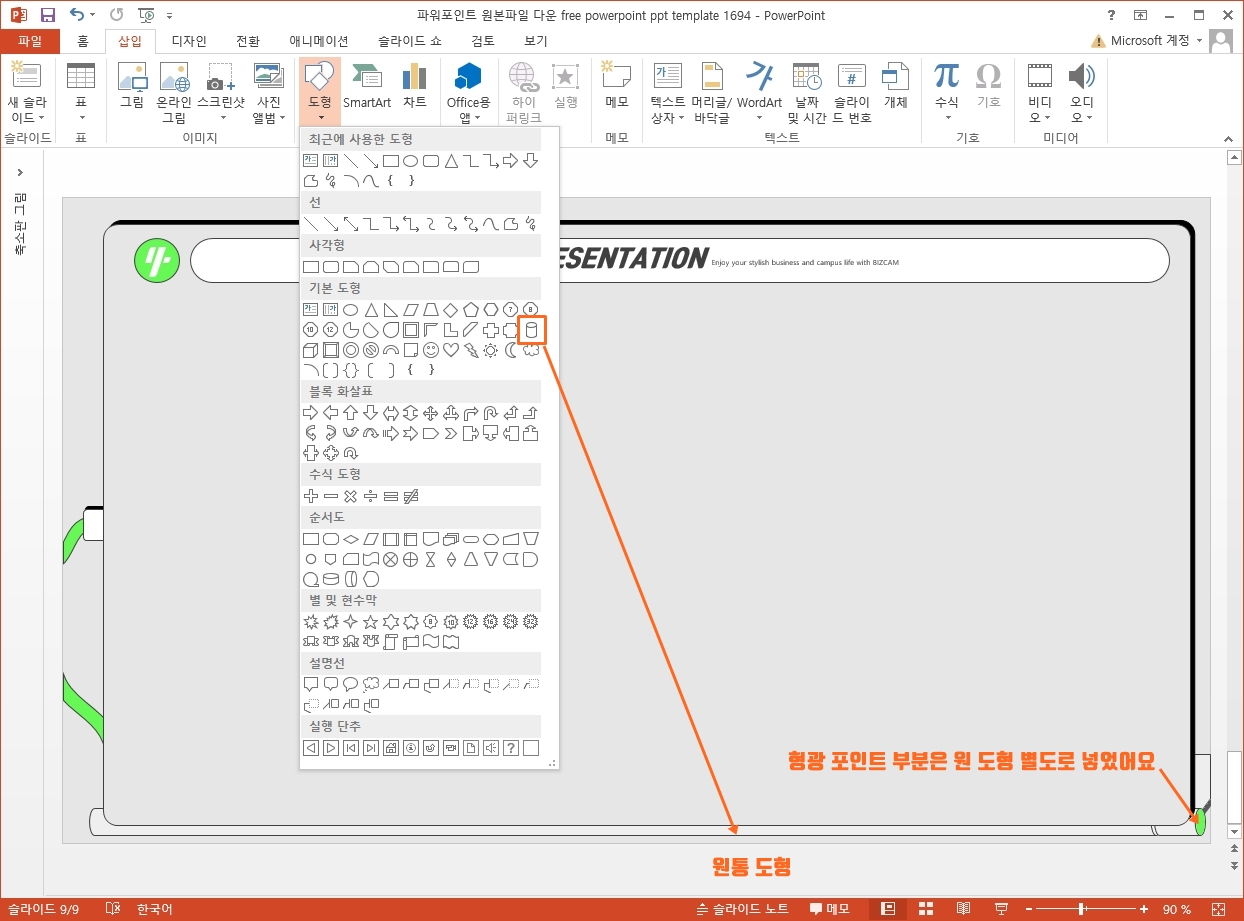
그래서 보시면 태블릿 컨셉으로 만든 이번 피피티 배경 디자인 요소중 충전 케이블, 상단 제목 레이블 옆 원 도형 등에 형광이 들어가 있는데, 그 테두리에 블랙 선들이 이를 잡아주고 있는 모습이에요.
물론 이는 전체 테마에 공통되게 들어가 있구요.

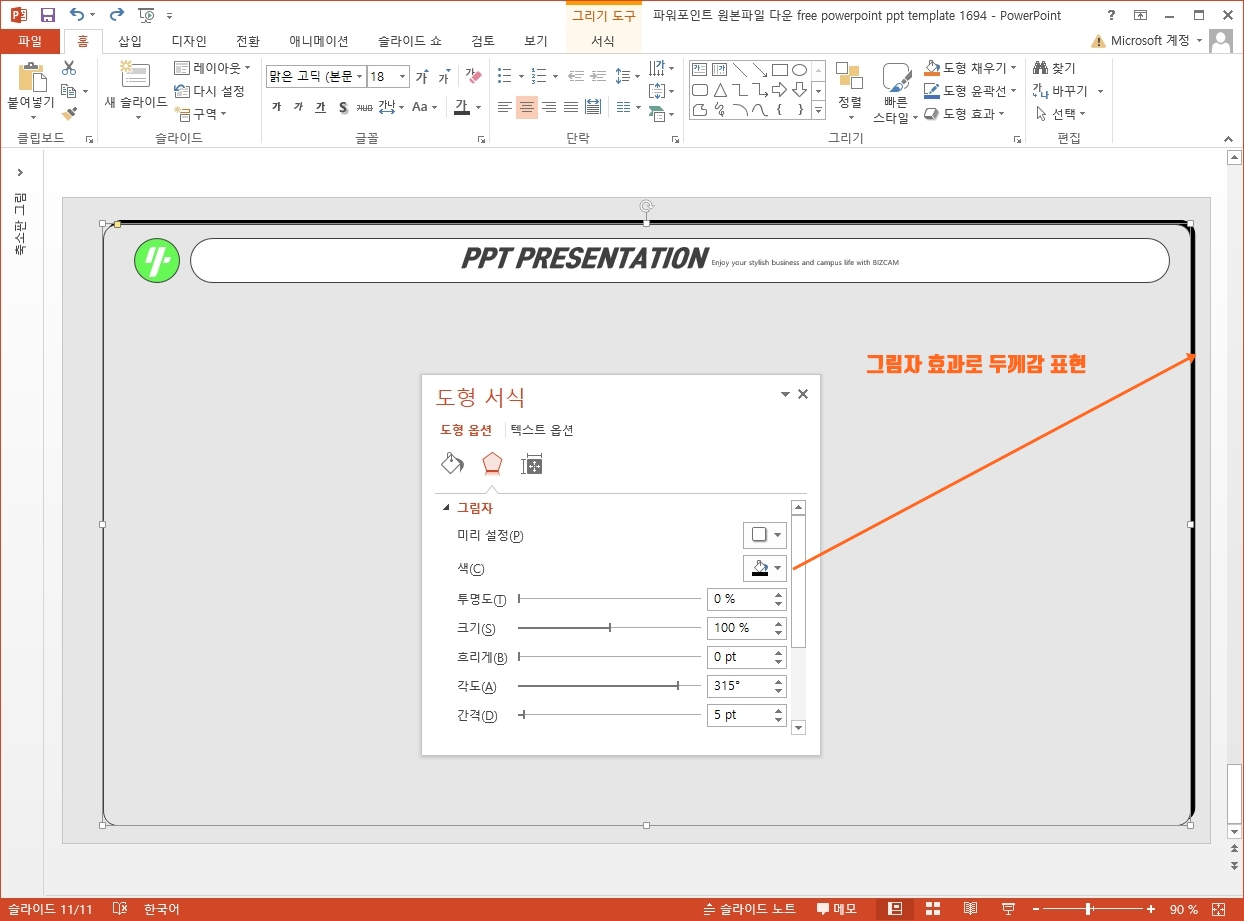
이를 만드는 방법은 다들 예상할 수 있듯 도형과 기본 효과들이면 충분하겠죠/
그림자 효과를 이용해서 태블릿의 두께감, 입체감을 표현하는데 써봤구요.
투명도, 흐리게 값을 0으로 처리하면 되겠죠?

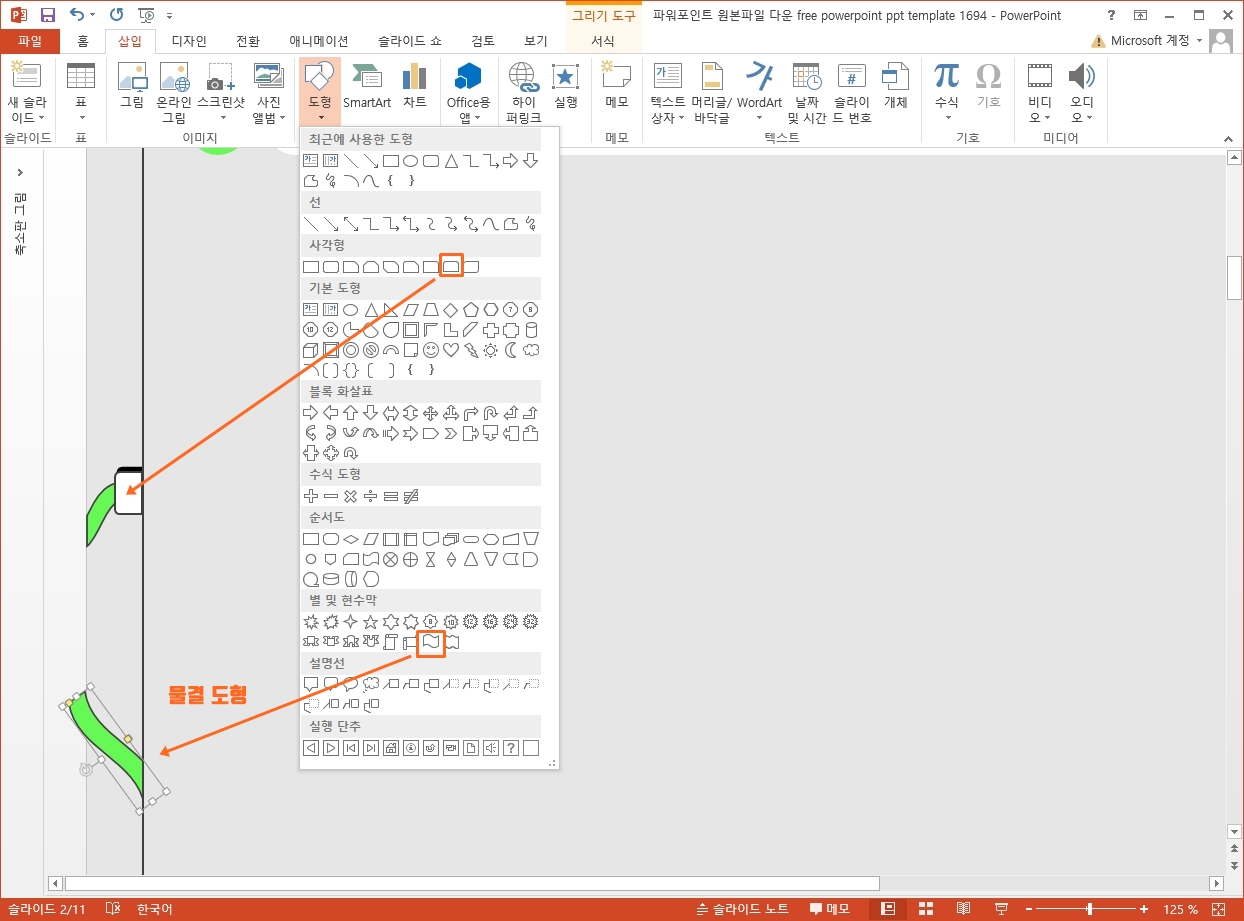
충전 케이블 같은 경우에는 핵심은 물결 도형을 썼다는 점이에요.
그리고 슬라이드 밖으로 벗어나는 부분이 생기잖아요?
이런걸 저는 못 봐주기 때문에 정리해 주고 싶은데, 그럴 때는 사각형 도형을 대주고 빼면 됩니다.
라인에 맞춰 대주고 빼주기만 하면 되세요.

하단 부분에 뭔가 좀 더 꾸며볼까? 라는 생각으로 힌지 같은 모양을 만들어 보기도 했는데요.
필수 작업은 아니겠구요.
이런 식으로도 보완할 수 있다는 점에서 처리해 본 것인데, 원통 도형들이면 됩니다. 정말 간단하게 만들 수 있죠?

추가로 보면 표지용 서식에서는 손 모양을 넣어뒀잖아요?
그리고 이 소스는 제가 정말 예~전에 도형으로 직접 만든 것으로 비슷한 컨셉의 피피티 디자인에 자주 쓰이고 있기에 친숙할 것입니다.
이렇게 하나 제대로 만들어 두면 아주 유용하게 쓰인답니다.
아무튼 본문에서도 흰색, 형광 그린, 블랙의 3가지 컬러 조합을 이용해서 채워주니 아주 개성있는 피피티 템플릿이 완성 되었죠? ^^

ppt 비즈캠에서 무료로 템플릿을 공유하고 있어요
오늘은 하나의 공지글을 남겨 드리고자 하는데요. 바로 제가 ppt 디자인과 관련된 정보, 팁을 나누는 과정에서 예시로 만든 템플릿 소스들을 함께 연습해 보면서 발전해 나갈 수 있도록 무료로
bizcam.tistory.com
'오피스 강의 > PPT 파워포인트' 카테고리의 다른 글
| 나뭇결을 파워포인트 배경화 시킨다면 수작업이어도 좋아요 (0) | 2024.06.10 |
|---|---|
| ppt 애니메이션 배경 컬러 바꾸는 컨셉 (0) | 2024.06.09 |
| 파워포인트 제목 라벨 디자인만 해보세요 (0) | 2024.06.05 |
| ppt 파스텔 컬러 정하고 도형 몇개 쌓기 (1) | 2024.06.03 |
| 미리캔버스 조땡 소스 사용법 다운로드만 받아가면 끝 (0) | 2024.05.31 |




댓글