깔끔한 피피티 템플릿 디자인 어떻게 해볼 수 있을까?
그런 이미지를 담아내기 위해 무엇이 필요하고 중요할까? 이런 궁금증, 생각들을 많이 하게 되잖아요?
그럴 때 마다 꼭 강조하는 그 핵심이 하나 있죠? 다른거 다 필요 없고 색상 찾으셔라 이렇게 말씀드립니다.
그냥 티셔츠를 생각해 보자구요.
이런 저런 디자인, 핏 이런걸 다 떠나서 제일 먼저 보여지는 것, 손이 가고 눈이 가는 건 색상이잖아요?

옷 가게에 쭉 걸려 있는 옷걸이에 걸려 있는 옷들 중 처음 꺼내볼 때 뭐가 영향을 미치는지 보면 결국 일단 바탕 색상이잖아요?
피피티 템플릿 디자인에서도 그건 다르지 않고 오히려 옷 보다 더 중요해지는 것이 컬러입니다.
오늘은 딱 그것의 힘을 보여드릴 것이고, 그게 메인이 된 예시가 될거에요.
여기에 제가 레퍼런스를 하다 보게 된 재밌는 형태를 따라서 연습해본 것이 표지에 담겨 있는데요.
위에 보이죠?
말풍선 모양 같은데, 텍스트 한줄 한줄에 맞춰 핏되어 있고 전체적으로는 입체형이구요.

그건 아래에 작업 과정을 간단히 보여드릴 수 있도록 하고, 일단 이 깔끔한 피피티 템플릿에 메인이 된 컬러가 중요하잖아요?
다른거 다 안 보고 가셔도 되고, 얻어가지 않으셔도 됩니다.
이 두가지 색상 정보만 얻어 가셔도 그냥 절반은 얻어 가시는 거에요.

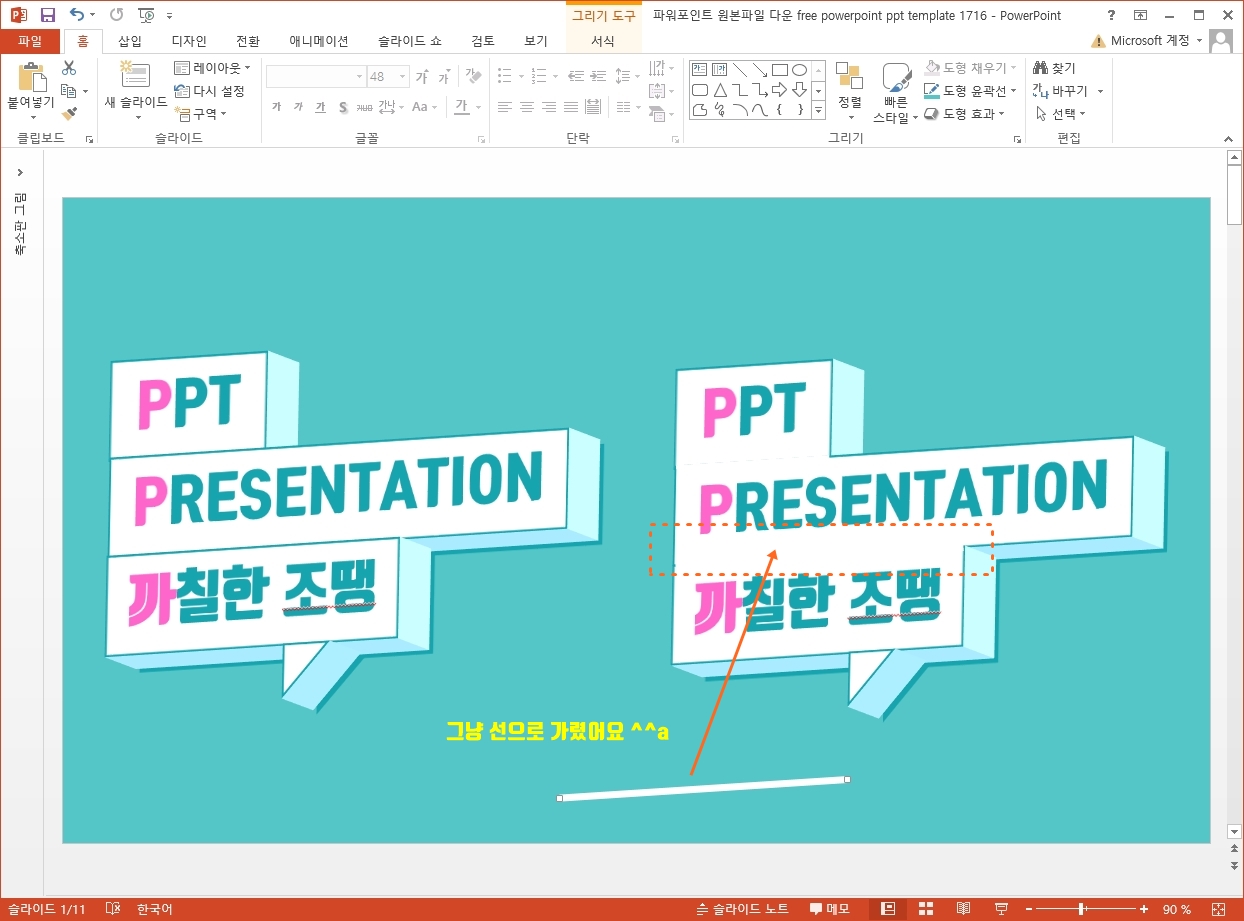
그럼 이제 표지 속에 담겨져 있던, 제가 연습 삼아 레퍼런스 디자인 속 부분을 따라 연습해본 이 형태를 어떻게 피피티에서 만들었는지 볼까요?
사각형 도형에 3차원 서식을 적용한 것 뿐인데요.
각각의 텍스트를, 다른 줄로 나뉘어질 텍스트 내용에 맞춰 준비하고 쌓아준 것 정도입니다.

다만 이렇게 도형들이 분리되어 있을 경우 이 도형에 테두리 선이 지정되어 있기 때문에 좌측과 같이 보여지거든요.
근데 한 덩어리 처럼 보여주고 싶을 때도 있잖아요?
그럴 때는 그냥 도형 병합을 해버리면 되기는 하거든요.
근데 그러면 또 문제가 텍스트 내용을 수정했을 때 이 공간들이 달라져야 하는데 편집이 어렵잖아요?
그래서 저는 그냥 꼼수로 흰색 선으로 테두리를 가려줬어요 ^^;;

피피티 템플릿 배경과 그 본문은 깔끔함 그 자체죠?
단순함이 바탕이 되었구요.
배경 양식 보단느 본문에 더 집중해 보시면 얼마나 이것이 중요한지도 알 수 있게 될 것입니다.

깔끔하고 심플한 템플릿에서 단순히 정말 그대로 단순하게만 만들었을 때 그런 디자인 이미지가 만들어지는 것은 아니잖아요?
무엇이 이 피피티 템플릿을 그렇게 보여지게 하면서도 디자인적으로 허접해 보이지 않게 하는지 디테일한 부분들을 구경해 보시면 좋겠습니다.
ppt 비즈캠에서 무료로 템플릿을 공유하고 있어요
오늘은 하나의 공지글을 남겨 드리고자 하는데요. 바로 제가 ppt 디자인과 관련된 정보, 팁을 나누는 과정에서 예시로 만든 템플릿 소스들을 함께 연습해 보면서 발전해 나갈 수 있도록 무료로
bizcam.tistory.com
'오피스 강의 > PPT 파워포인트' 카테고리의 다른 글
| 귀여운 미리캔버스 ppt 배경 써보세요 (0) | 2024.07.25 |
|---|---|
| 여름이니까 수박 파워포인트 디자인 해보기 (1) | 2024.07.24 |
| 망고보드 디자인 SVG 양식 받아가세요 (0) | 2024.07.21 |
| 심플한 ppt 템플릿 형광 그레이 (0) | 2024.07.18 |
| 파워포인트 템플릿 간단히 바뀝니다 (0) | 2024.07.17 |




댓글