오늘은 아주 간단한 파워포인트 디자인을 해봤는데요.
그 시작은 요즘 관심 있게 보고 있는 신차를 구경하기 위해 해당 홈페이지를 찾았다가 그곳에서 보게된 한 페이지의 모습을 보고 이러한 컨셉을 피피티에 가지고 와서 꾸며도 충분히 멋지겠다 라는 생각이 들었기 때문입니다.
어두운 공간 속에서 조명을 비춰 대상을 돋보이게 해주는 그런 디자인이었구요.

그래서 뭐~ 바로 그 컨셉을 갖고 와서 만들어 보기 시작했죠 ^^
슬라이드는 검정색의 그라데이션을 지정했는데, 그 이유는 이 파워포인트 디자인의 메인이 결국 조명이기 때문이구요.
때문에 주변이 어두울 필요가 있었습니다.

아마 이 모습을 보시면, 저와 같이 해당 차에 관심있게 보고 계신 분들이라면 어떤 신차인지 딱 아실 수도 있을 것 같은데요 ^^
검은 이 공간의 윗쪽에 조명의 모양을 만들어 주었습니다.
그 크기를, 그리고 전체적으로는 사다리꼴의 형태를 갖는 타입으로 배치해 주어 원근감을 느낄 수 있게 해주었구요.

위에서 조명빛이 비춰지니 바닥으로도 그것이 떨어지는 느낌이 표현되어야 하겠지요?
제가 그림자 개체를 만들 때 사용하는 방식 있죠?
흰색의 원 도형에 그라데이션이든 또는 단색이든 상관 없이 투명도를 주고
부드러운 가장자리의 효과를 주게 되면 은은하게 빛이 내려와 바닥에 비춰지는 모습을 표현할 수 있습니다.

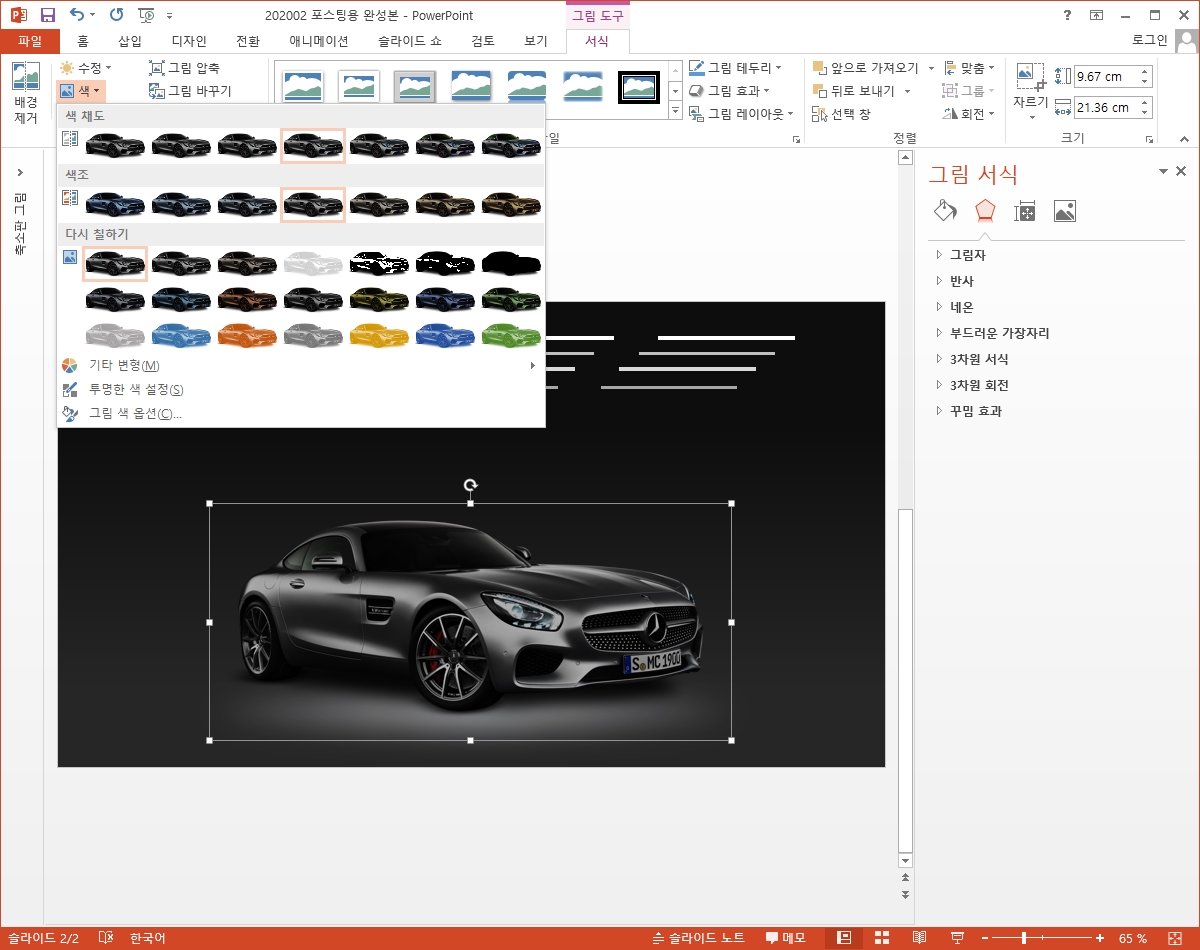
그리고 여기에 이미지 자료 하나를 가져다 두고 주변의 블랙톤의 분위기에 맞출 수 있도록 사진의 색상을 조정해 주세요.
어둡게 말이죠.

남은건 텍스트 작업!!
인포그래픽이나 특정 대상에 대한 설명을 담고자 할 때 이러한 구성 방식이 충분히 매력있게 다가올 수 있을 듯 한데요.
정적인 타입 말고 애니메이션 효과를 넣어주면 이번 파워포인트 컨셉을 전달하기에 더욱 좋을 것입니다.

완성된 모습은 이러한데 아주 심플하면서도 느낌 있죠?
사실 사진이 전부인 페이지이지만 조명 모양을 간단히 만들어 주는 것으로 컨셉을 녹여냈으니 나름 효과적인 디자인이라 생각해 보게 됩니다.
애네미이션 효과가 적용된 모습 확인해 보시구요~

ppt 비즈캠에서 무료로 템플릿을 공유하고 있어요
오늘은 하나의 공지글을 남겨 드리고자 하는데요. 바로 제가 ppt 디자인과 관련된 정보, 팁을 나누는 과정에서 예시로 만든 템플릿 소스들을 함께 연습해 보면서 발전해 나갈 수 있도록 무료로 공유하고 있는 저만..
bizcam.tistory.com
'오피스 강의 > PPT 파워포인트' 카테고리의 다른 글
| 깔끔함이 살아있는 블루 ppt 테마 (0) | 2020.03.20 |
|---|---|
| 편안한 분위기의 ppt 템플릿 나눔 (0) | 2020.03.19 |
| OMR 카드로 만들어 보는 피피티 템플릿 (0) | 2020.03.16 |
| 컵라면 먹다가 ppt 디자인을 생각하다 (0) | 2020.03.13 |
| 파워포인트 배경 로켓과 구름으로 (0) | 2020.03.12 |




댓글